gin提供了两个方法来加载html模版
LoadHTMLFiles()、LoadHTMLGlob()
LoadHTMLFiles是把我们的文件一个个地加载进去,
router.LoadHTMLFiles(“/templates/index.html”,"/templates/license/list.html")
LoadHTMLGlob是使用路径匹配
router.LoadHTMLFile("/templates/**/*")
我一开始使用LoadHTMLGlob,发现他只能加载license文件下的,而上一层级index.html以及login.html加载不进来
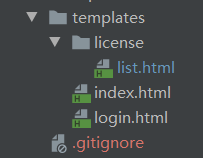
我的目录层级是这样的

查资料后发现,LoadHTMLGlob只能加载同一层级的文件,比如说使用router.LoadHTMLFile("/templates/**/*"),就只能加载/templates/license/或者/templates/home/下面的文件
我的解决办法就是通过filepath.Walk来搜索/templates下的以.html结尾的文件,把这些html文件都加载一个数组中,然后用LoadHTMLFiles加载
var files []string
filepath.Walk("./templates", func(path string, info os.FileInfo, err error) error {
if strings.HasSuffix(path, ".html") {
files = append(files, path)
}
return nil
})
router.LoadHTMLFiles(files...)
最后
以上就是大气小馒头最近收集整理的关于gin如何加载不同层级目录的html的全部内容,更多相关gin如何加载不同层级目录内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复