1、①webstorm无法安装vue.js插件!注意:版本要对应,如果是2017版本的webstorm,则要考虑2017版本的vue.js插件。②该版本对插件的功能支持不足导致无法安装插件。
2、webstorm删除项目中的hello.vue文件出错,删除不了。原因:如果这个文件关联了其他文件,则不能删除,因为这样会导致其他文件也出错,基于开发的思维,webstorm设计师是不希望有关联的文件会被删除掉。
3、导入依赖包直接import 变量名 from "依赖包",导入模块(vue文件)要找到该文件所在位置,例如:import 变量名 from ".vue文件“。
4、stylus和stylus-loader可能存在版本不兼容问题导致项目运行失败,这时要特别注意更换stylus和stylu-loader的版本以使它们的版本对应。
5、main.js是项目的入口文件,项目中所有的页面都会加载main.js,所以main.js,主要有三个作用:
①实例化Vue。②放置项目中经常会用到的插件和CSS样式。例如: 网络请求插件:axios和vue-resource、图片懒加载插件:vue-lazyload③存储全局变量。例如(用于的基本信息)
6、vue中的main.js相当于java编程中main函数,入口函数
7、main.js中的el是指index.html中的元素,router.start(App, '#app')只能启动含有路由的应用。
8、使用new Vue({})这种方式把根组件挂载到index.html,但如果使用了router路由管理这样的方式,路由就会自动找到该页面,无需再使用new Vue({})挂载页面。
9、vue项目结构,commons 、components、main.js。简单点就是入口函数,共同资源、组件资源(工程化开发思维)。
10、在vue2.0中,原来的v-link指令已经被<router-link>组件替代了
11、路由hash模式 VS history模式。路由的默认模式是hash模式(如上个运行结果图的url多出了一个“#),这种模式无法在页面中使用锚点定位,所以项目中要尽量使用history模式,router.js修改如下配置:
const router = new VueRouter({ //新建路由器
mode: 'history', //路由模式
routes //传入多个路由
})
12、注意:
import router from 'vue-router'
new router({
routes: [
{path: '/', component: 'App'} //component是单数,不是复数
]
})
13、在vue中导入文件的时候,一定要指定某文件夹下面具体的那个文件,否则会报错。例如:components文件夹下面的goods文件夹有个goods.vue文件,在其他文件下应该这样导入:import goods from 'components/goods/goods.vue',如果import goods from 'components/goods‘就会报错,旧版本会支持,新版本已经不支持了,因为这样更有逻辑。
14、new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
这段代码表示把index.js中id为app的标签的内容清空,然后用组件App替代该标签。
15、运行项目时,不必每次都执行run npm dev命令,如何那些配置文件没有修改过,仅仅是修改了一些.vue文件、html文件,那么就可以直接localhost:端口进行访问,不用每次都等那么久。
16、严格按照标准:font-size:16px,而不是font-size: 16
17、两个类选择器之间没有其他属性,那么则表示两个类选择器的属性值都是下面的.support-count的属性值

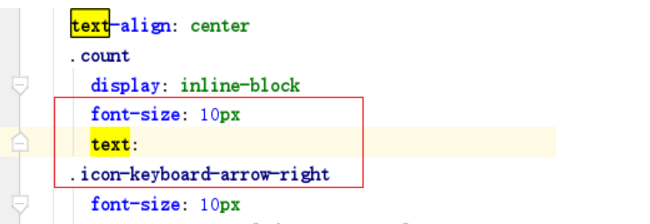
18、使用vue编辑器要养成一个习惯,就是使用stylus的时候,不管知不道这个属性的值是什么,都不要留空。如果留空就会报错,而且编译器不会找出错误,但是编译器编译时会无法编译。例如下面的text属性留空会导致编译出错。

最后
以上就是魁梧水杯最近收集整理的关于vue心得的全部内容,更多相关vue心得内容请搜索靠谱客的其他文章。








发表评论 取消回复