目录
- 1 Gitee仓库
- 1.1 创建
- 1.2 克隆
- 2 项目创建
- 3 上传
- 3.1 添加当前目录的所有文件到暂存区
- 3.2 提交暂存区到仓库区
- 3.3 获取远程仓库的最新信息,避免冲突错误
- 3.4 上传本地指定分支到远程仓库
- 3.5 其余常用命令参考
1 Gitee仓库
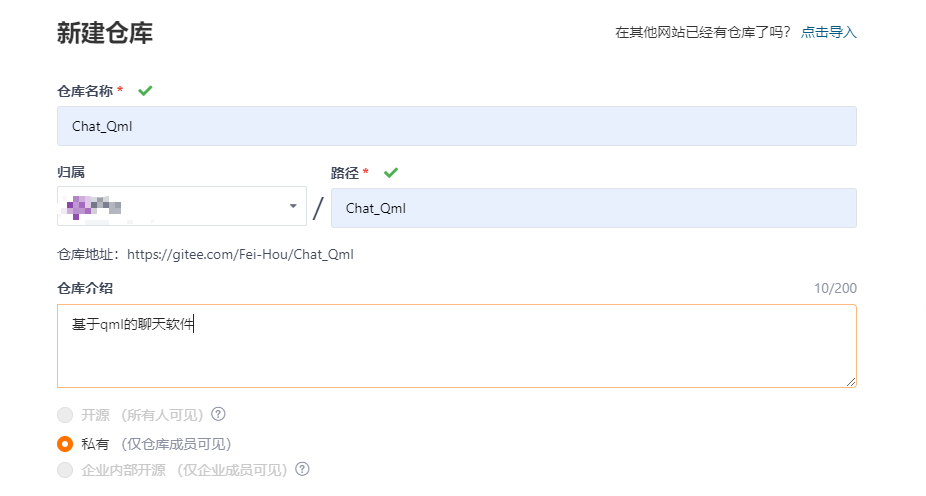
1.1 创建
链接:Gitee
使用原因:最近的时事是一个原因,再加上Github实在是太卡了!!!
点击仓库右侧+号创建新的仓库

点击创建成功之后,就可以根据简易的命令行入门教程在本地进行设置

1.2 克隆
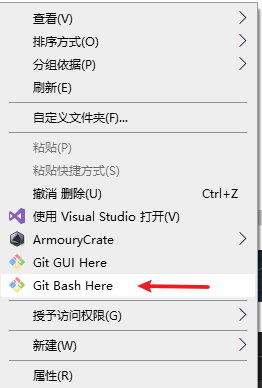
新建一个文件夹Gitee,准备把项目克隆到这个文件夹下面,右键选择Git Bash Here(Git安装教程)

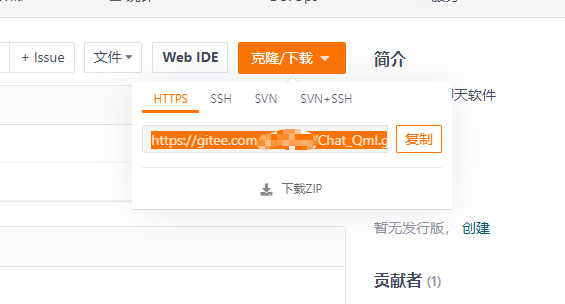
在打开的控制台窗口中输入克隆指令:git clone [url]
将[url]替换成你的仓库地址然后回车

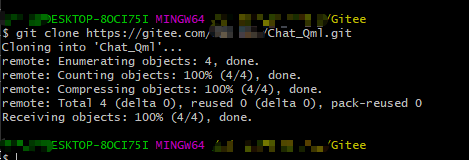
当出现下图所示就表示克隆完成了

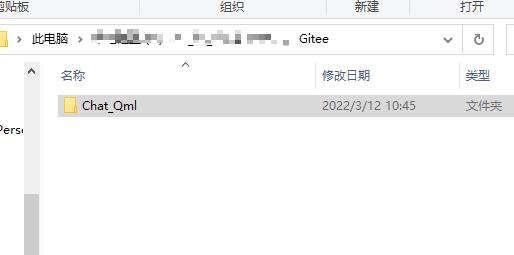
然后你就会发现在Gitee的文件夹下会生成一个与你之前仓库同名的文件夹

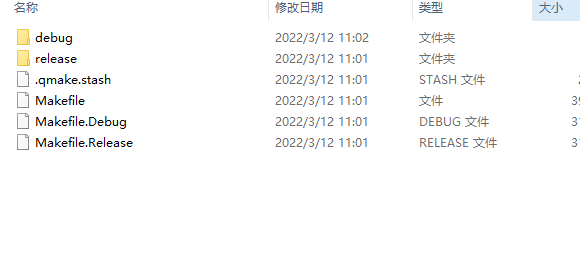
文件夹内的结构如下

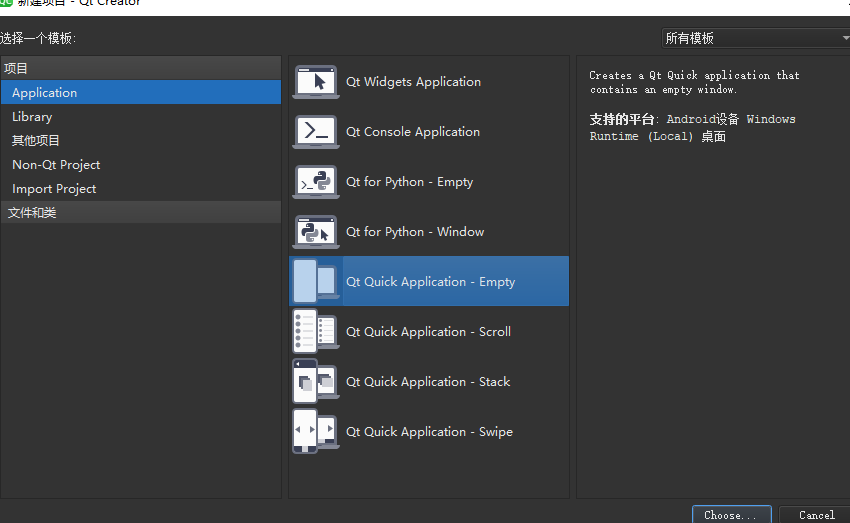
2 项目创建
打开Qt,我用的开发环境前言中有介绍,这里就不说了

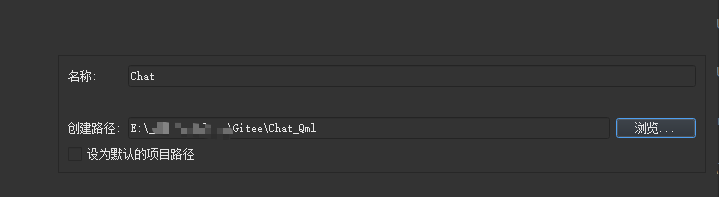
项目名称我命名为Chat,注意路径要选择到刚刚克隆下来的文件夹下

然后下一步、下一步、下一步…注意Kits的选择(环境提前配置好),一路点到完成即可
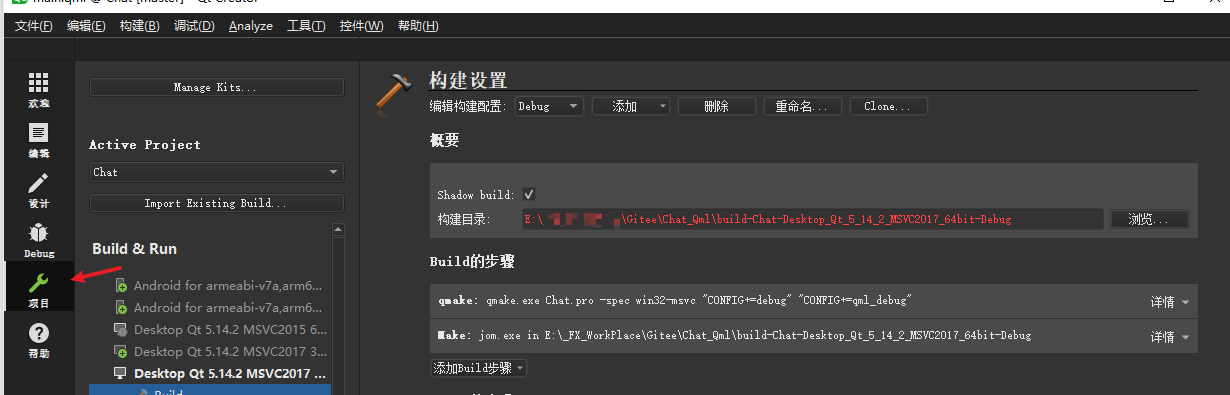
创建好项目以后,点击项目,更换以下Debug文件生成的位置,默认是在本项目文件夹的同级目录下,也就是Chat_Qml下。我不想让它生成在这,不方便我每次像仓库提交代码,Debug中的所有东西在项目运行时都会重新生成,所有没有必要要。

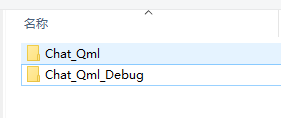
这里我退回到了更上级,创建了Chat_Qml_Debug,然后更改了路径到这里

然后Qt项目运行后生成的调试文件就会生成到这个文件夹里了,运行一下试试吧

3 上传
.git文件同级目录下右键并选择Git Bash Here
3.1 添加当前目录的所有文件到暂存区
$ git add .
3.2 提交暂存区到仓库区
$ git commit -m "第一次上传"
3.3 获取远程仓库的最新信息,避免冲突错误
$ git pull origin master
3.4 上传本地指定分支到远程仓库
$ git push origin master
3.5 其余常用命令参考
传送门
最后
以上就是聪明小懒虫最近收集整理的关于【Qt Quick聊天软件练习】一、Gitee仓库创建及上传1 Gitee仓库2 项目创建3 上传的全部内容,更多相关【Qt内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复