1、先去高德地图申请key
高德地图申请key
2、加入amap的依赖
npm install vue-amap --save
3、在main.js中引入amap
import Vue from 'vue'
import VueAMap from 'vue-amap' // 文档:https://github.com/ElemeFE/vue-amap
// 高德全局初始化
Vue.use(VueAMap)
VueAMap.initAMapApiLoader({
key: '966544dd2a61bfbaa02742682a365567',
// 插件集合
plugin: [
'AMap.Autocomplete',// 输入提示插件
'AMap.PlaceSearch',// POI搜索插件
'AMap.Scale',// 右下角缩略图插件 比例尺
'AMap.OverView',// 地图鹰眼插件
'AMap.ToolBar',// 地图工具条
'AMap.MapType',// 类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
'AMap.PolyEditor',// 编辑 折线多,边形
'AMap.CircleEditor',// 圆形编辑器插件
'AMap.Geolocation', // 定位控件,用来获取和展示用户主机所在的经纬度位置
'AMap.Geocoder',// 地理编码与逆地理编码服务,用于地址描述与坐标间的相互转换
'AMap.AMapUI',// UI组件
],
v: '1.4.4',
uiVersion: '1.0.11' // 版本号
})
4、创建地图组件
<template>
<div class="bg-white">
<div style="height: 280px;width: 100%;">
<el-amap vid="map" class="amap-box" :zoom="zoom" :plugin="plugin" :center="center">
<el-amap-marker vid="marker" :position="center" :label="label"></el-amap-marker>
</el-amap>
</div>
</div>
</template>
<script>
import Vue from 'vue'
import VueAMap from 'vue-amap' // 文档:https://github.com/ElemeFE/vue-amap
// 高德局部初始化,全局使用去掉这段引入及初始化即可
Vue.use(VueAMap)
VueAMap.initAMapApiLoader({
key: '*********************',
// 插件集合
plugin: [
'AMap.Autocomplete',// 输入提示插件
'AMap.PlaceSearch',// POI搜索插件
'AMap.Scale',// 右下角缩略图插件 比例尺
'AMap.OverView',// 地图鹰眼插件
'AMap.ToolBar',// 地图工具条
'AMap.MapType',// 类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
'AMap.PolyEditor',// 编辑 折线多,边形
'AMap.CircleEditor',// 圆形编辑器插件
'AMap.Geolocation', // 定位控件,用来获取和展示用户主机所在的经纬度位置
'AMap.Geocoder',// 地理编码与逆地理编码服务,用于地址描述与坐标间的相互转换
'AMap.AMapUI',// UI组件
],
v: '1.4.4',
uiVersion: '1.0.11' // 版本号
})
export default {
/*
* 高德地图展示
* czw
* 2022-01-28
*/
name: 'gdMapExhibit',
props: ['storeAddress'],
watch: {
storeAddress: {
handler (address) {
if(address){
this.address = address;
this.initMap();
}
},
deep: true // 深度监听父组件传过来对象变化
}
},
data () {
return {
zoom: 14,
lng: 0,
lat: 0,
loaded: false,
address: '',
//mark的时候显示tip
label: {
content: this.storeAddress,
offset: [24, 10]
},
center: [0, 0],
//插件集合
plugin: [
//工具条
{
pName: 'ToolBar',
positon: 'LB'
},
],
}
},
methods:{
initMap(){
AMap.plugin('AMap.Geocoder', () => {
let geocoder = new AMap.Geocoder({
radius: 1000,
extensions: 'all',
city: '全国'
})
geocoder.getLocation(this.address, (status, result) => {
if (status === 'complete' && result.geocodes.length) {
let lnglat = result.geocodes[0].location
this.lng = lnglat.lng
this.lat = lnglat.lat
this.center = [this.lng, this.lat]
}
})
})
}
}
}
</script>
<style scoped lang="less">
.bg-white {
background-color: white;
width: 100%;
height: 80%;
}
</style>
5、页面引用地图组件
storeAddr:广西壮族自治区桂林市秀峰区甲山街道刘三姐大观园
<template>
<gdmap-exhibit :storeAddress="record.storeAddr"/>
</template>
<script>
import gdmapExhibit from '../../common/gdmapExhibit'
export default {
components:{gdmapExhibit},
}
</script>
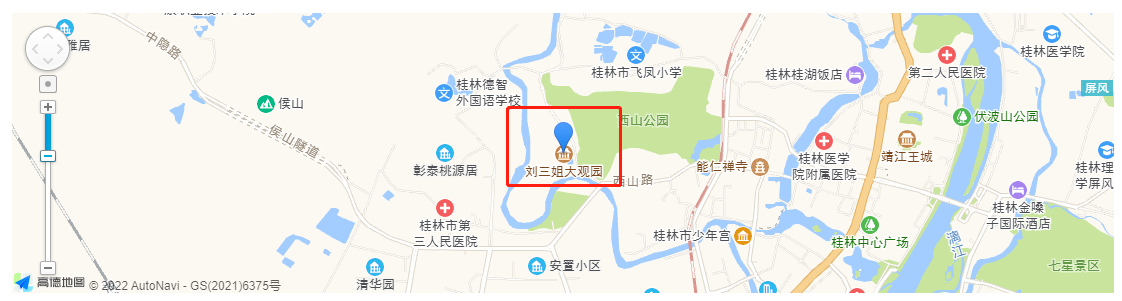
6、地图效果
最后
以上就是落后保温杯最近收集整理的关于高德地图vue-amap地图回显的全部内容,更多相关高德地图vue-amap地图回显内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复