前言
跳槽,这在 IT 互联网圈是非常普遍的,也是让自己升职加薪,走上人生巅峰的重要方式。那么作为一个普通的Android程序猿,我们如何才能斩获大厂offer 呢?
疫情向好、面试在即,还在迷茫踌躇中的后浪们,如何才能在面试中让自己脱颖而出,让面试官眼前一亮?
下面,我将结合我过往的面试经历来帮大家分析,在Android大厂面试过程中,我们需要注意的关键点以及我们需要做怎样的准备。
本文适合人群: 刚毕业的大学生、缺乏面试经验的求职者、致力于在大厂社招中寻找Android相关机会的开发者等。
文章末尾我将分享几篇干货满满的面试文章以及资料给大家,记得一定要好好收藏哦!!
02 目录
下面是这篇文章的目录结构,一般比较简单的问题我就一笔带过了,主要是分享一下比较有难度的知识点,答案来自网上,如果有版权问题我会删除。还有本文只是给出一个大概的知识点,如果想要深入学习还要靠自己去查一下哦!
如果答案有错误,欢迎指正!
- 计算机基础
- 前端基础(HTML/CSS)
- JavaScript
- 前端框架
- 浏览器渲染
- 计算机网络
- 手写代码
- Webpack
- Node
- ES6
03 计算机基础
进程与线程的区别
- 进程是系统进行资源分配和调度的一个独立单位
- 线程是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位
- 一个进程至少有一个线程组成
线程自己基本上不拥有系统资源,只拥有一点在运行中必不可少的资源(如程序计数器,一组寄存器和栈),但是它可与同属一个进程的其他的线程共享进程所拥有的全部资源
进程间通信方式
- 管道通信
- 消息队列通信
- 信号量通信
- 共享内存通信
- 套接字通信
函数库与系统库
- 系统库调用运行在内核模式,函数库运行在用户模式
- 系统调用是os提供的服务,处于内核态且不能直接调用,而要使用类似int 0x80的软中断陷入内核
- 库函数中有很大部分是对系统调用的封装
- 函数库属于过程调用,开销小;系统库需用户空间和内核上下文环境切换,开销大
- 用户态可以调用系统提供API接口调用内核来切换成内核态(中断方式)
二叉树
- 二叉树每一个节点不能多于两个孩子
- 没有孩子的节点就是叶子节点
- 一个节点有左右两个指针,若无则指向null
- 深度为h的二叉树最多有2^h-1个结点(h>=1),最少有h个结点
- 二叉树的遍历三种方式,如下:
(1)前序遍历(DLR),首先访问根结点,然后遍历左子树,最后遍历右子树。简记根-左-右。
(2)中序遍历(LDR),首先遍历左子树,然后访问根结点,最后遍历右子树。简记左-根-右。
(3)后序遍历(LRD),首先遍历左子树,然后遍历右子树,最后访问根结点。简记左-右-根
数据库索引
-
索引是一种数据结构(B+树)
-
不推荐使用索引
(1)表记录太少;
(2)数据重复且分布平均的字段(只有很少数据值的列);
(3)经常插入、删除、修改的表要减少索引;
- 使用索引
(1)主键,unique字段;
(2)和其他表做连接的字段需要加索引;
(3)在where里使用>,≥,=,<,≤,is null和between等字段;
(4)使用不以通配符开始的like,where object like ‘Math%’;
(5)order by和group by字段;
数据库引擎
- InnoDB存储引擎
- MyISAM存储引擎
- MEMORY存储引擎
- Archive存储引擎
虚拟内存及缓冲区溢出
虚拟内存
- 虚拟内存是计算机系统内存管理的一种技术
- 应用程序认为它拥有连续的可用的内存,实际分隔成多个物理内存碎片,还有部分暂时存储在外部磁盘存储器上
- 虚拟内存技术可以通过覆盖或者把处于不活动状态的程序以及它们的数据全部交换到磁盘上等方式来实现
缓冲区溢出
- 计算机向缓冲区填充数据时超出了缓冲区本身的容量,覆盖合法数据
危害
- 堆栈溢出,可以改变返回程序地址
- 程序崩溃,拒绝服务
- 执行非法代码,获取非法权限
- 程序运行失败,系统宕机,重启
排序算法
- 快速排序(nlogn)
- 选择排序(n^2)
- 插入排序(n^2)
- 希尔排序(n^1.5)
- 归并排序(nlogn)
- 冒泡排序(n^2)
常用git指令
- 下载一个项目和它的整个代码历史 git clone [url]
- 添加指定目录到暂存区,包括子目录 git add [dir]
- 提交暂存区到仓库区 git commit -m [修改信息]
- 同步到远程仓库, git push
- 列出所有本地分支 git branch
- 新建一个分支,并切换到该分支 git checkout -b [branch]
路由器与交换机
- 路由器可以给你的局域网自动分配IP,交换机只是用来分配网络数据的
- 路由器在网络层,路由器根据IP地址寻址,路由器可以处理TCP/IP协议,交换机不可以
- 交换机在中继层,交换机根据MAC地址寻址
- 路由器提供防火墙的服务,交换机不能提供该功能
04 前端基础(HTML/CSS)
flex容器布局
主轴属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
交叉轴属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
BFC/IFC
BFC(Block Formatting Context)叫做“块级格式化上下文"
(1)内部的盒子会在垂直方向,一个个地放置;
(2)盒子垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的上下margin会发生重叠;
(3)每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此;
(4)BFC的区域不会与float重叠;
(5)BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也如此;
(6)计算BFC的高度时,浮动元素也参与计算。
触发条件
(1)float的属性不为none;
(2)position为absolute或fixed;
(3)display为inline-block,table-cell,table-caption,flex;
(4)overflow不为visible
IFC(inline Formatting Context)叫做“行级格式化上下”
(1)内部的盒子会在水平方向,一个个地放置;
(2)IFC的高度,由里面最高盒子的高度决定;
(3)当一行不够放置的时候会自动切换到下一行;
CSS3的filter属性详解
-
blur
-
brightness
-
contrast
-
grayscale
-
hue-rotate
-
invert
-
opacity
-
saturate
-
sepia
CSS的继承属性(部分)
- font-size:设置字体的尺寸
- text-indent:文本缩进
- text-align:文本水平对齐
- text-shadow:设置文本阴影
- line-height:行高
- 元素可见性:visibility
- 光标属性:cursor
CSS盒模型
-
W3C 标准盒模型:
属性width,height只包含内容content,不包含border和padding -
IE 盒模型:
属性width,height包含border和padding,指的是content+padding+border
content-box(标准盒模型)
border-box(IE盒模型)
CSS的四种定位
-
Static
这个是元素的默认定位方式,元素出现在正常的文档流中,会占用页面空间。
-
Relative
相对定位方式,相对于其父级元素(无论父级元素此时为何种定位方式)进行定位,准确地说是相对于其父级元素所剩余的未被占用的空间进行定位(在父元素由多个相对定位的子元素时可以看出),且会占用该元素在文档中初始的页面空间,即在使用top,bottom,left,right进行移动位置之后依旧不会改变其所占用空间的位置。可以使用z-index进行在z轴方向上的移动。
-
Absolute
绝对定位方式,脱离文档流,不会占用页面空间。以最近的不是static定位的父级元素作为参考进行定位,如果其所有的父级元素都是static定位,那么此元素最终则是以当前窗口作为参考进行定位。可以使用top,bottom,left,right进行位置移动,亦可使用z-index在z轴上面进行移动。当元素为此定位时,如果该元素为内联元素,则会变为块级元素,即可以直接设置其宽和高的值;如果该元素为块级元素,则其宽度会由初始的100%变为auto。
注意:当元素设置为绝对定位时,在没有指定top,bottom,left,right的值时,他们的值并不是0,这几个值是有默认值的,默认值就是该元素设置为绝对定位前所处的正常文档流中的位置。
-
Fixed
绝对定位方式,直接以浏览器窗口作为参考进行定位。其它特性同absolute定位。当父元素使用了transform的时候,会以父元素定位
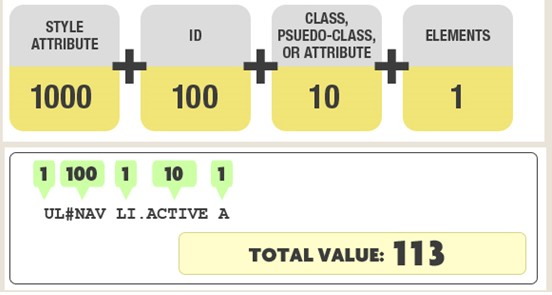
CSS权重计算
- 第一等级:代表内联样式,如style="",权值为 1000
- 第二等级:代表id选择器,如#content,权值为100
- 第三等级:代表类,伪类和属性选择器,如.content,权值为10
- 第四等级:代表标签选择器和伪元素选择器,如div p,权值为1
注意:通用选择器(*),子选择器(>),和相邻同胞选择器(+)并不在这个等级中,所以他们的权值为0

CSS优化技巧
- 合理使用选择器
- 减少DOM操作,减少重绘和重排
- 去除无效的选择器
- 文件压缩
- 异步加载文件
- 减少@import的使用
px/em/rem/vh/vw
- px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的
- em是相对长度单位。相对于当前父元素的字体尺寸。如未设置,则相对于浏览器的默认字体尺寸
- rem是CSS3新增的一个相对单位。使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素
- css3新单位,view width的简写,是指可视窗口的宽度。假如宽度是1200px的话。那10vw就是120px
- css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
05 JavaScript
闭包以及作用域
-
作用域是可访问变量的集合,可以分为全局作用域和局部作用域。
-
闭包就是将函数内部和函数外部连接起来的一座桥梁
-
this是在函数运行时,在函数体内部自动生成的一个对象,只能在函数体内部使用
事件循环机制
-
宏任务与微任务的区别
-
Node中的事件循环机制
JS垃圾回收与V8垃圾回收
- JS:标记清楚法/引用计数法
- V8:标记清除发/标记压缩法/增量标记法/压缩算法
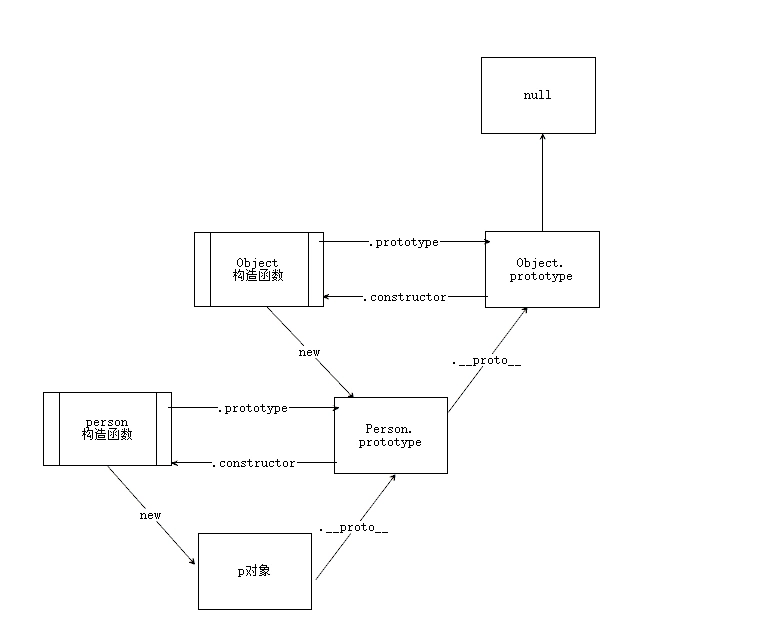
原型与原型链
- 所有原型链的终点都是 Object 函数的 prototype 属性
- 每一个构造函数都拥有一个 prototype 属性,此属性指向一个对象,也就是原型对象
- 原型对象默认拥有一个 constructor 属性,指向指向它的那个构造函数
- 每个对象都拥有一个隐藏的属性 __ proto __,指向它的原型对象

结尾
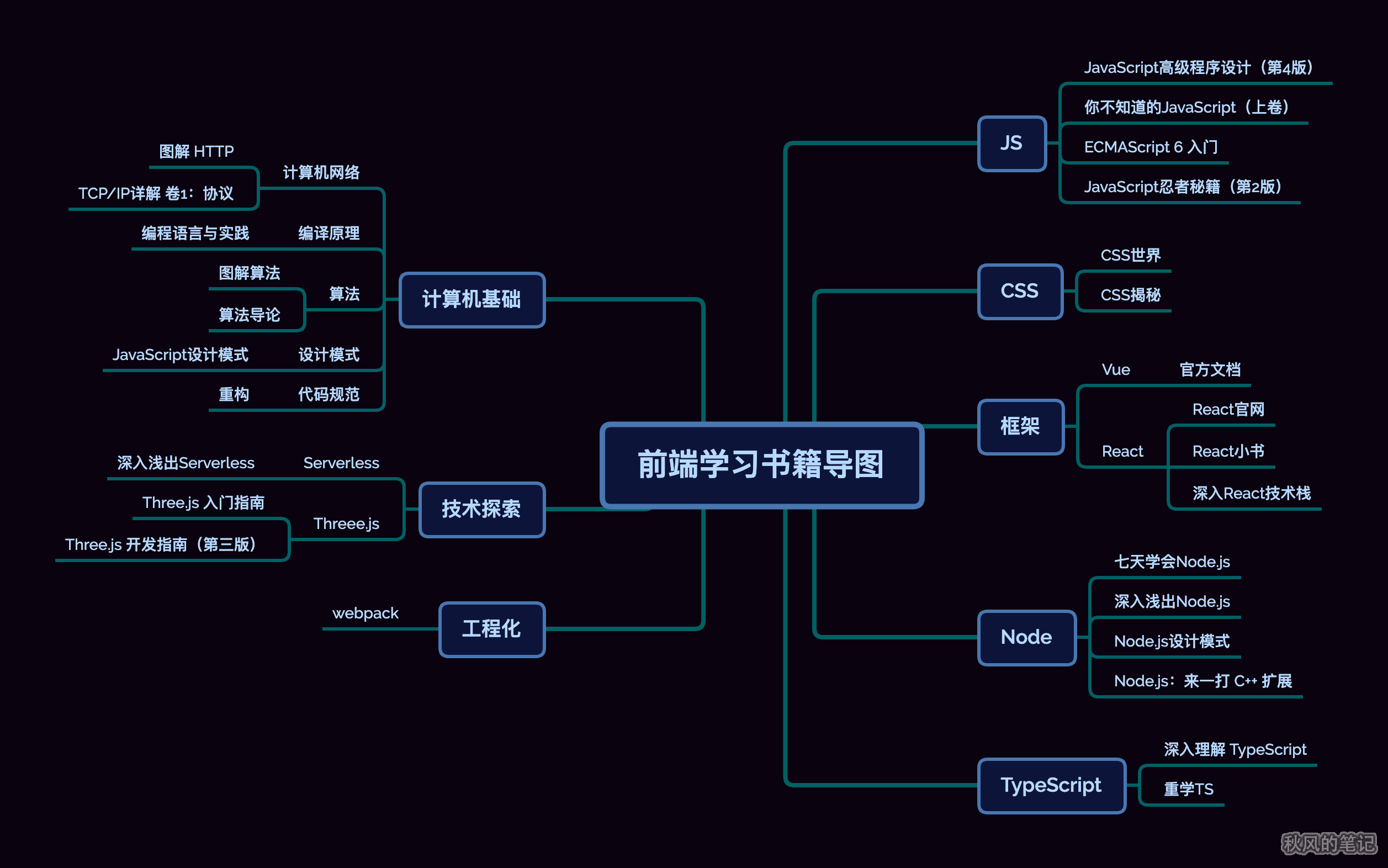
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料
有一个隐藏的属性 __ proto __,指向它的原型对象
[外链图片转存中…(img-ilgJLbPx-1622806183848)]
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料

最后
以上就是忧伤老师最近收集整理的关于JavaScript的变量与字面量,面试建议的全部内容,更多相关JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复