通过前端工具,我们看可以看到页面上的元素都是由一行一行的代码组成。它们之间有层级的组织起
来,每个元素有不同的标签名和属性值。那么在 Selenium 当中就是通过这信息来找到不同的元素的。
webdriver 提供了八种元素定位方法:
- id
- name
- class name
- tag name
- link text
- partial link text
- xpath
- css selector
在 Python 语言中对应的定位方法如下:
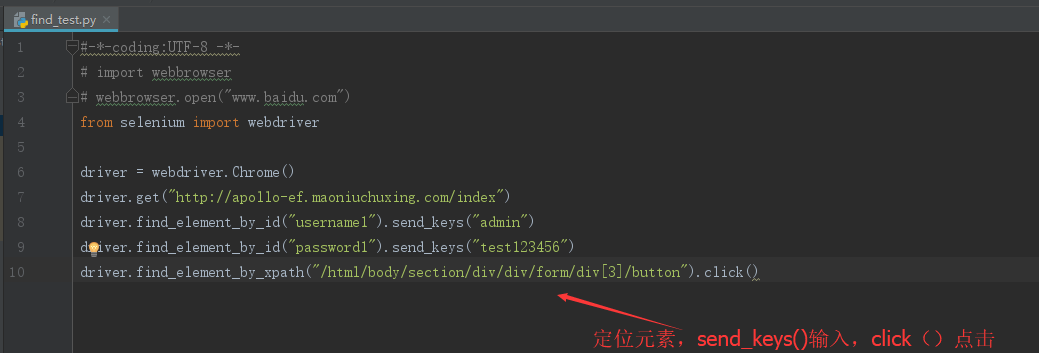
find_element_by_id()
find_element_by_name()
find_element_by_class_name()
find_element_by_tag_name()
find_element_by_link_text()
find_element_by_partial_link_text()
find_element_by_xpath()
find_element_by_css_selector()

最后
以上就是坚定发带最近收集整理的关于python+selenium之定位web页面元素:输入、点击事件触发的全部内容,更多相关python+selenium之定位web页面元素内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复