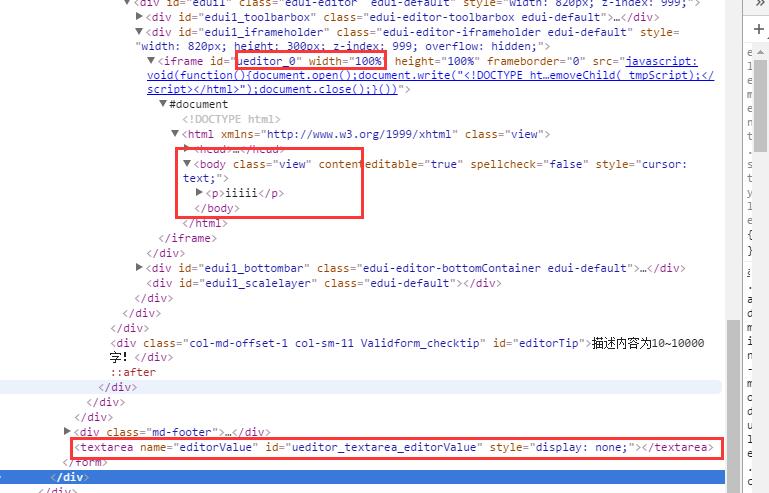
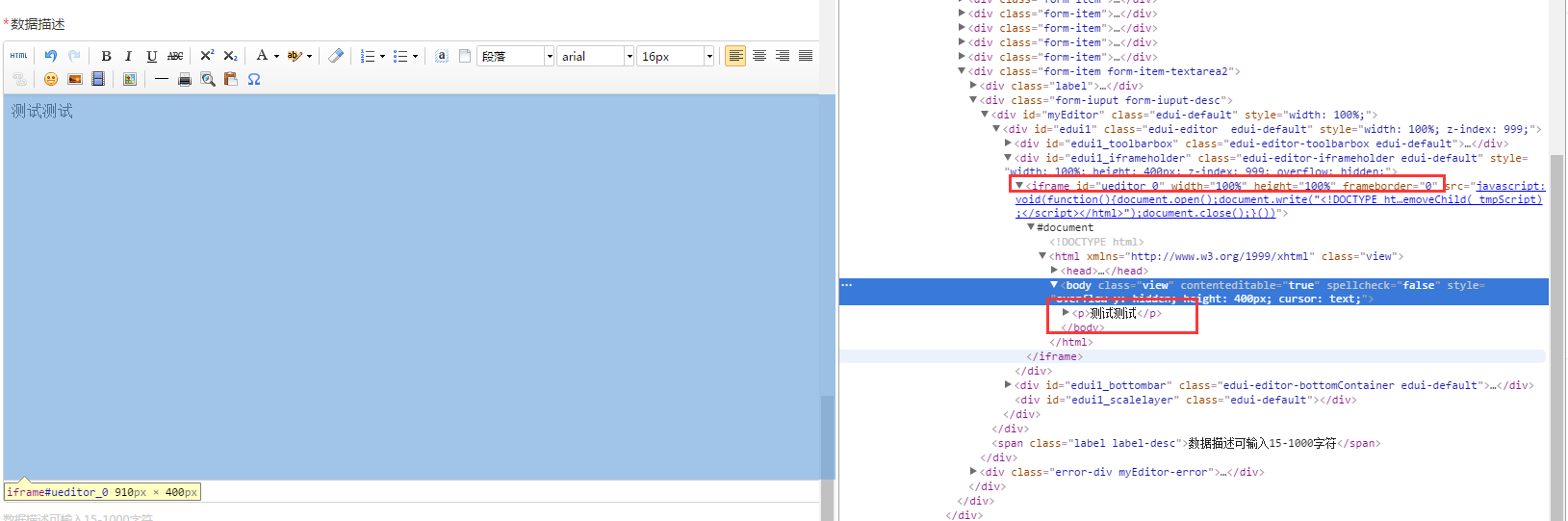
selenium处理富文本框 时,直接通过sendKey是不能输入值的,因为这个富文本框时自动通过iframe自动生成的一串html的代码,
因此跑自动化的时候只能通过js的脚本输入值(如下图)
1、可以定位到body,然后输入值
//富文本框 @FindBy(tagName="body") private WebElement editor;
public void description( )throws InterruptedException{ this.driver.switchTo().frame(this.iframeEditor); Thread.sleep(1000); this.editor.click(); Thread.sleep(1000); int number=(int)(Math.random()*9999); String desc="限公司专注于云计算和大数据相关产品的研发,帮助客户理解数据的意义,挖掘数据背后的价值。"+String.valueOf(number); js.executeScript("return document.getElementById('ueditor_0').contentWindow.document.getElementsByTagName('p')[0].innerHTML='挖掘数据背后的价值'"); js.executeScript("arguments[0].innerHTML = '<h1>Selenium Test </h1>I love Selenium <br> this article Post By Selenium WebDriver<br><h2>Create By amy</h2>'", editor); Thread.sleep(1000); }
2、有些地方,通过js输入的值,但是后台取不到。是因为,前端处理的时候需要先给文本框一个点击事件,取的光标,然后有了这个事件后,脚本会自动生成一个<textarea>,


2、公司前端的小伙伴给的另外两种方式(自己还没有验证)
跳到新的iframe框的 document.getElementsByClassName("dialog-body-wrap")[0].childNodes[0].contentWindow.document.getElementById('username').value="111111" 使用jquery var $=require("jquery") $(".dialog-body-wrap").children().contents().find(".input-sign-acccount").val("ss")
转载于:https://www.cnblogs.com/amy7758/p/5623605.html
最后
以上就是魔幻树叶最近收集整理的关于selenium处理富文本框的全部内容,更多相关selenium处理富文本框内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复