WordPress 的 rich text
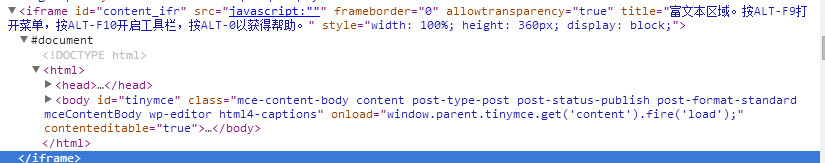
采用js,先让selenium切换到iframe中
driver.switchTo().frame("content_ifr");
然后执行JS
WebElement editor = driver.findElement(By.tagName("body"));
JavascriptExecutor jsExecutor = (JavascriptExecutor) driver;
jsExecutor.executeScript("arguments[0].innerHTML = '<h1>Selenium Test </h1>I love Selenium <br> this article Post By Selenium WebDriver<br><h2>Create By Young</h2>'", editor);
为什么是innerHTML?

最后再切换出iframe
driver.switchTo().defaultContent();
public void post() { //login(); WebElement article=driver.findElement(By.xpath("//*[@id='menu-posts']/a/div[3]")); article.click(); try { Thread.sleep(2000); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } WebElement newArticle=driver.findElement(By.linkText("写文章")); newArticle.click(); WebElement title=driver.findElement(By.xpath("//*[@id='title']")); title.sendKeys("I love Selenium"); driver.switchTo().frame("content_ifr"); WebElement editor = driver.findElement(By.tagName("body")); JavascriptExecutor jsExecutor = (JavascriptExecutor) driver; jsExecutor.executeScript("arguments[0].innerHTML = '<h1>Selenium Test </h1>I love Selenium <br> this article Post By Selenium WebDriver<br><h2>Create By Young</h2>'", editor); driver.switchTo().defaultContent(); WebElement submit =driver.findElement(By.xpath("//*[@id='publish']")); submit.click(); try { Thread.sleep(3000); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } WebElement check=driver.findElement(By.xpath("//*[@id='message']/p")); Assert.assertTrue(check.getText().contains("文章已发布")); }
最后
以上就是犹豫自行车最近收集整理的关于selenium处理rich text(富文本框)的全部内容,更多相关selenium处理rich内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复