在web元素定位中,通常用到的是元素八大定位
只通过元素一个属性定位:6个
id
name
class_name
tag_name
只针对a元素定位
link_text
partial_link_text
通过组合元素定位:2种(绝大多数)
xpath
绝对定位
从html开始层级往下,依赖继承位置关系
相对定位
属性匹配
1.//标签名[@属性名=值]
2.//一级元素//二级元素//…
3.//[@=值] 通配符匹配
文本匹配
1.//标签名[text()=值]
包含
1.//标签名[contains(属性/text(),值] 包含什么值,模糊匹配
逻辑运算 and or
1.//标签名[@属性名1=值1 and @属性名2=值2 and contains(属性/text(),值] ]
2.//标签名[@属性名1=值1 or @属性名2=值2]
轴定位
1.通过子孙定位父级
2.通过兄弟层级定位
已知元素名称//轴名称::标签名称[@属性=值]
轴定位语法/名称
ancestor:祖先结点(包括父结点)
parent:父结点
preceding:当前元素节点标签之前的所有结点(html页面先后顺序)
preceding-sibling:当前元素结点标签之前的所有兄弟结点(同级)
following:当前元素结点标签之后的所有节点(html页面先后顺序)
following-sibling:当前元素结点标签之后的所有兄弟结点(同级)
css_selector
标签名#属性名1.属性名2
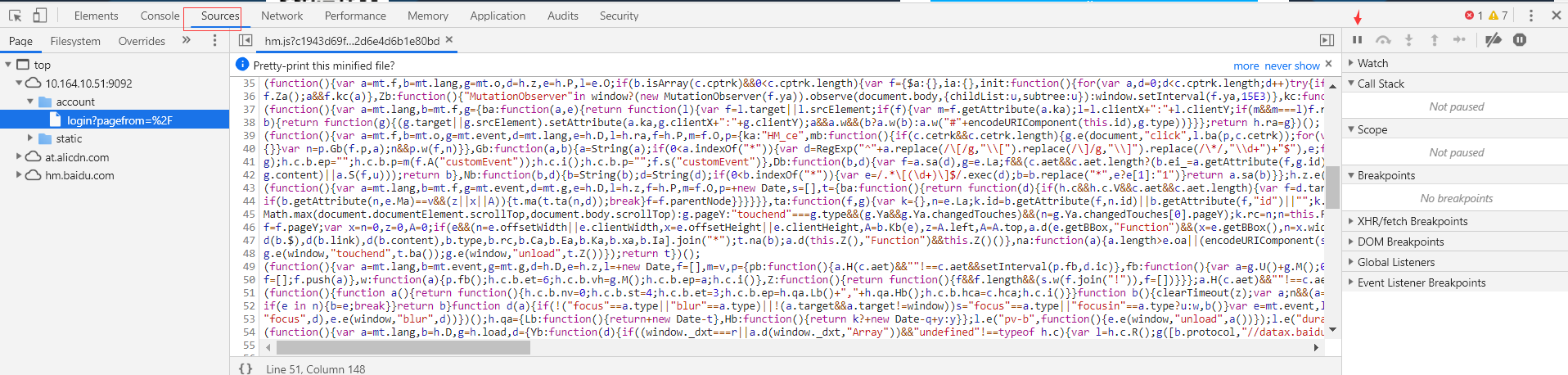
闪现元素定位方法

例如这种错误提示信息,会在一段时间后消失,可以选择以下两种方法进行此类元素定位
一:鼠标放在目标元素位置,鼠标右键检查定位
二:通过f12呼出控制台,选择sources功能的暂停按钮,以此达到定位元素

最后
以上就是聪明芝麻最近收集整理的关于selenium元素定位方法的全部内容,更多相关selenium元素定位方法内容请搜索靠谱客的其他文章。








发表评论 取消回复