1、python+selenium定位网页动态元素
这个折磨我快一天的小东西,磨的我都快想睡觉了

网上大佬门的经验啥的都看遍了,或许是看到不够多,找了一天都没解决,然后现在终于找到了解决的办法!!!
报错:
selenium.common.exceptions.NoSuchElementException: Message: nosuch element: Unable to locate element:{“method”:“xpath”,“selector”:"/html/body/div[16]/div/div[2]/div/form/div[1]/div/div/div/input"}(Session info: chrome=91.0.4472.124)
先简单说一下的我的基本情况:
在原网站上打开一个新增数据的div弹窗,这个新增的弹窗属于原窗口但是动态加载的,就是点了新增按钮才会出现弹窗和数据,关了弹窗数据就会消失的,所有里面的div的位置也会实时变化,因此用固定的xpath路径是行不通滴。
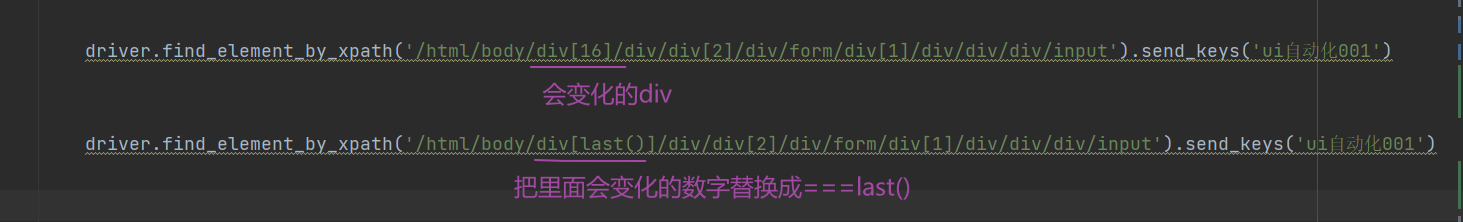
然后仔细观察,找到动态变化的那个div,div里面会变化的数字就替换成 last() 就可以了,然后再执行就可以找到动态变化的元素位置了。
来个小解说,我发现我复制的xpath路径和他们的都不同,他们的是类似于 这种的路径//*[@id=“form”]/form/div/div[3]/button[1],而我的是直接从/html/body/……开始的,然后看了好多都没解决,最后才找到两个和我相似的博主的解决办法。
例如:
解决办法参考来源:
链接1:
https://blog.csdn.net/weixin_43590262/article/details/109529000?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-17.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-17.control
链接2: https://blog.csdn.net/sun_977759/article/details/100989829
2、定位非select(即input)的下拉列表
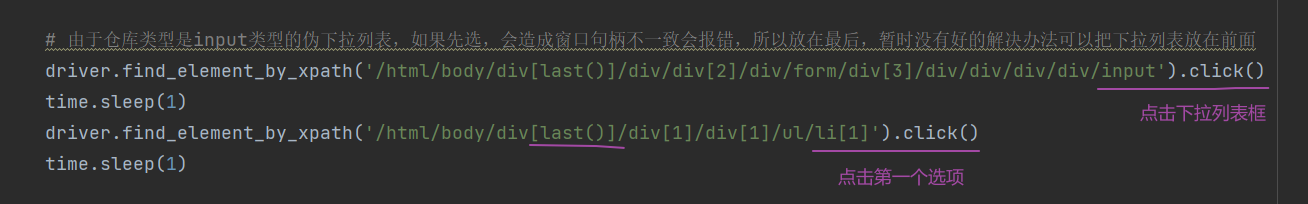
python+selenium定位网页动态的div窗口元素后,发现输入的数据还有非select的input下拉列表,然后研究后,自己采用如下的解决办法,即是点击该下拉列表,从弹出的下拉列表中选择第一个选项
说明:因为下拉列表也是动态实时更新的,所以也定位到最后一个函数即下拉列表的位置
3、返回上一个函数进行保存操作
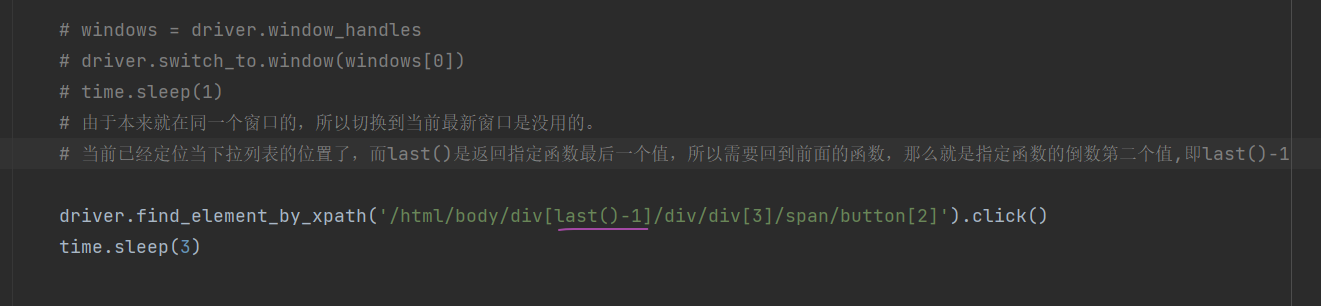
开始我想的是切换成当前的窗口句柄,试了试发现不行,因为是在同个窗口执行的,且last()定位的是最后一个函数
此处与第二点是接应的:
由于下拉列表是动态实时更新的,因此定位到最后一个函数即下拉列表的位置,如果此时直接进行点击保存当前数据,会报错的,因为元素无法定位到最后一个函数的保存按钮位置,因此需要返回倒数第二个函数的位置进行搜索保存按钮的位置,用到 last()-1
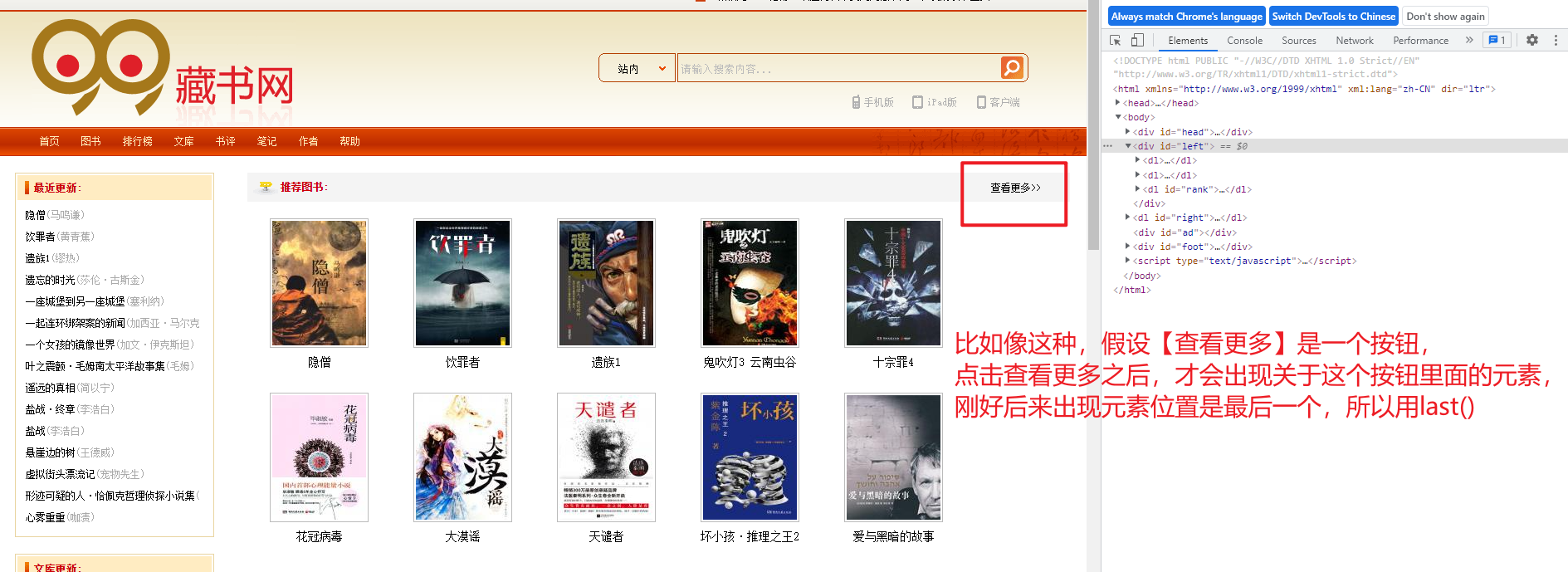
举例说明:
最后
以上就是傲娇香氛最近收集整理的关于python+selenium定位网页 动态元素 + 定位非select(即input)的下拉列表 + 返回上一个函数进行保存操作1、python+selenium定位网页动态元素2、定位非select(即input)的下拉列表3、返回上一个函数进行保存操作的全部内容,更多相关python+selenium定位网页内容请搜索靠谱客的其他文章。












发表评论 取消回复