往期热门文章:
1、《往期精选优秀博文都在这里了!》
2、如何让自己少写点bug?
3、如何优雅地根治null值引起的Bug!
4、答应我,别再if/else走天下了可以吗?
5、Stack Overflow上188W+程序员都关注的问题:Java到底是值传递还是引用传递?

近日,GitHub 上一个叫做文言文(wenyan)的编程语言项目火了,该项目迅速引发了猿们的关注热议,其 Star数一路涨到过万,热度还在持续上涨。只需要在在线编辑器上,或下载一个编译器,就可以用文言文进行编程?
学语言嘛,当然先从 “Hello world” 开始,文言版:
吾有一數。曰三。名之曰「甲」。
為是「甲」遍。
吾有一言。曰「「問天地好在。」」。書之。
云云。
没看懂?编译成 JavaScript:
var n = 3;
for (var i = 0; i < n; i++) {
console.log("問天地好在。");
}
运行:
問天地好在。
問天地好在。
問天地好在。
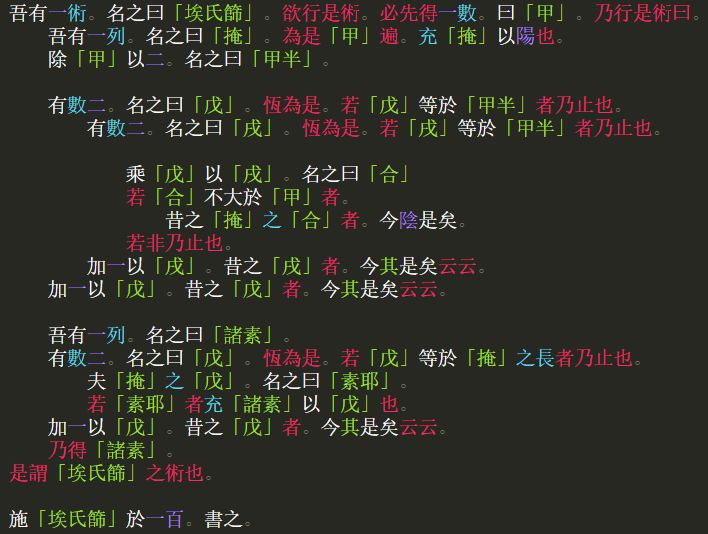
再比如,一道求100以内素数的练习题,放到文言文里
用到一个名为“埃氏筛”的算法,完整文言文如下:

编译成JavaScript:
var 埃氏篩 = () => 0;
埃氏篩 = function(甲) {
var 掩 = [];
for (var _rand1 = 0; _rand1 < 甲; _rand1++) {
掩.push(true);
};
var _ans1 = 甲 / 2;
var 甲半 = _ans1;
var 戊 = 2;
while (true) {
if (戊 == 甲半) {
break;
};
var 戌 = 2;
while (true) {
if (戌 == 甲半) {
break;
};
var _ans2 = 戊 * 戌;
var 合 = _ans2;
if (合 <= 甲) {
掩[合 - 1] = false;
} else {
break;
};
var _ans3 = 1 + 戌;
戌 = _ans3;
};
var _ans4 = 1 + 戊;
戊 = _ans4;
};
var 諸素 = [];
var 戊 = 2;
while (true) {
if (戊 == 掩.length) {
break;
};
var _ans5 = 掩[戊 - 1];
var 素耶 = _ans5;
if (素耶) {
諸素.push(戊);
};
var _ans6 = 1 + 戊;
戊 = _ans6;
};
return 諸素
};
var _ans7 = 埃氏篩(100);
console.log(_ans7);
运行:
2,3,5,7,11,13,17,19,23,29,31,37,41,43,47,53,59,61,67,71,73,79,83,89,97
完

wenyan-lang 有哪些特性
> 可编译成 JS 或 Python;
> 图灵完备;
> 包括在线 IDE 和 编译器;
> 源码开源了
语法备忘单
该项目团队正在加紧构建与上下文无关的语法描述。同时,可以查看以下备忘单或src/parser.js 了解该项目语法。
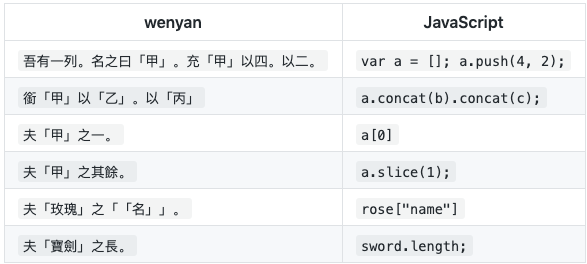
变量

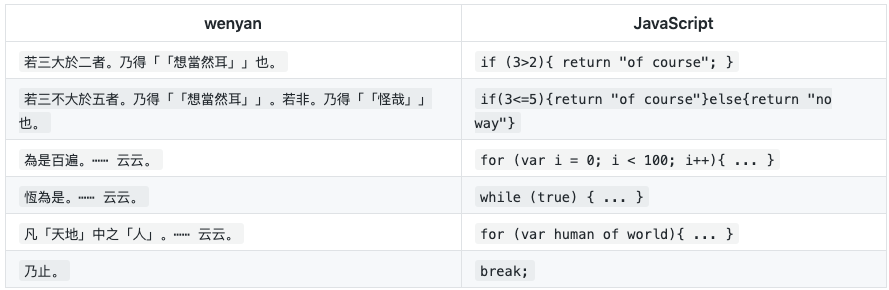
控制

数组(从 1 开始的)

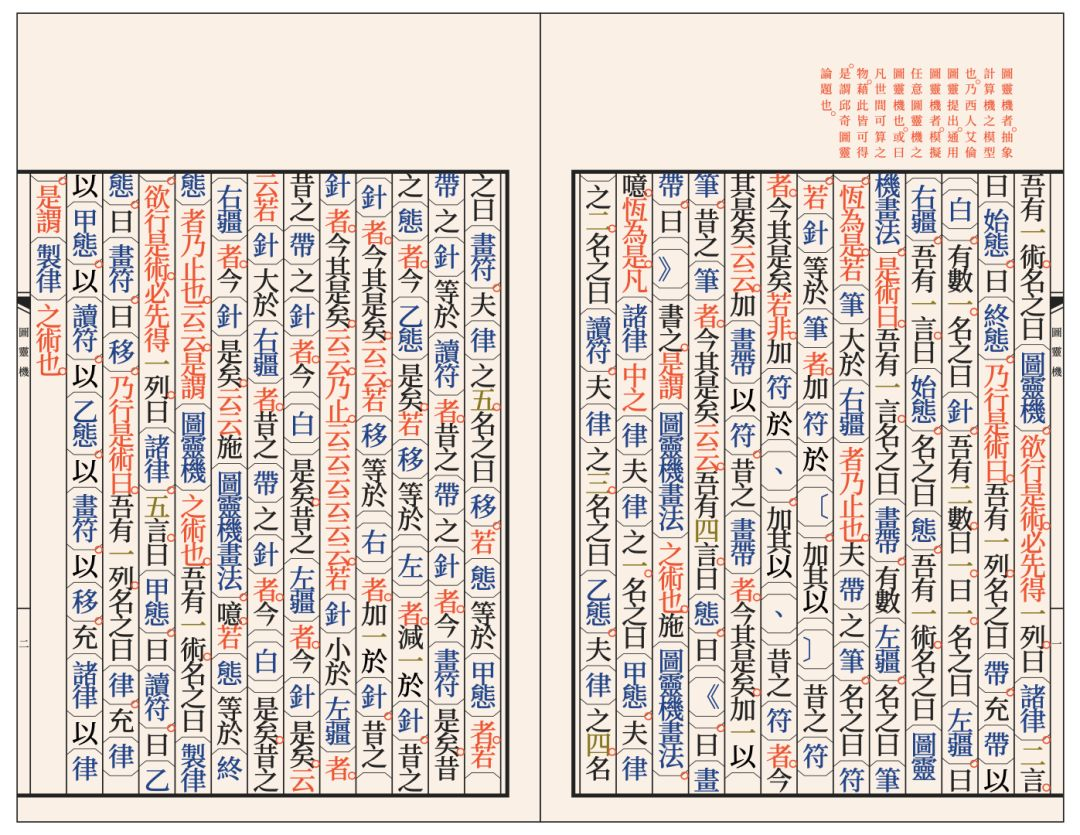
渲染器
src / render.js 可以将 wenyan 程序渲染为有历史感的印刷书籍页面图像。它还可以将生成的SVG 文件解析回原始程序。下面是用 wenyan 编写的通用图灵机的渲染图: 
安装与使用
克隆此项目, (或者直接下载 ./build/wenyan.js 然后赋予它执行权限,在终端中输入 chmod +x wenyan.js)。 之后执行 ./build/wenyan.js 把源代码编译成为目标语言。如果执行此命令不带任何参数,则输出以下帮助信息。
Usage: wenyan [options] [input files]
Options:
--eval -e <string> : Give a string instead of a file (default: `')
--exec -x <boolean> : Execute output (default: `false')
--inspect -i <boolean> : Interactive REPL (default: `false')
--lang -l <string> : Language: js/py (default: `js')
--log <string> : Log file (default: `/dev/null')
--output -o <string> : Output file (default: `/dev/stdout')
--roman -r <boolean> : Romanize identifiers (default: `true')
然后就可以尝试编译几个简单的例子
./build/wenyan.js examples/helloworld.wy -o helloworld.js
作者何许人也
作者:Huang Lingdong 。其在线简历中透露是一名卡内基梅隆大学(CMU)的大四学生,将于 2020 年获得计算机科学学位。

精通的编程语言有:Python、 JS (& HTML & CSS)、Processing、C/C++、C#, MATLAB、Lua、SML 和 AppleScript。
此前,他曾在迪士尼研究院、 Antimodular 研究院和《纽约时报》实习,目前已经有将近 30 个项目。项目主题丰富多彩,比如用 emoji 做成的小游戏,使用用户提交的涂鸦做成的计算机动画,以及和本文一样对中国下手,把中国表意文字和部首做成可视化动画,等等,并给出了项目的源代码。

不说了 说多了
都是天赋
直接上传送门
项目代码:
https://github.com/LingDong-/wenyan-lang
项目主页:
http://wenyan-lang.lingdong.works/
线上IDE试玩:
http://wenyan-lang.lingdong.works/ide.html
个人主页:
https://lingdong.works/
往期热门文章:
1、《历史文章分类导读列表!精选优秀博文都在这里了!》
2、如何让自己少写点bug?
3、如何优雅地根治null值引起的Bug!
4、答应我,别再if/else走天下了可以吗?
5、Stack Overflow上188W+程序员都关注的问题:Java到底是值传递还是引用传递?
6、Dubbo必会的18个面试题!一网打尽!
7、可以提高千倍效率的Java代码小技巧
8、教你一键迁移数据库迁移!数据库上云、灾备、主从复制等 So Easy!
9、后端开发甩锅指南!
10、数据库上云、灾备切换、多云数据同步等问题!教你一键迁移数据!

最后
以上就是标致纸飞机最近收集整理的关于牛逼的人,都已经开始用文言文写代码了!的全部内容,更多相关牛逼内容请搜索靠谱客的其他文章。








发表评论 取消回复