我是靠谱客的博主 靓丽台灯,这篇文章主要介绍Module build failed: Error: No PostCSS Config found in: /Users/xx/Documents/vue-test/node_modules/,现在分享给大家,希望可以做个参考。
在Vue2.0项目中,添加 elementUI组件的时候遇到下面的错误:
error in ./node_modules/_element-ui@2.11.1@element-ui/lib/theme-chalk/index.css
Module build failed: Error: No PostCSS Config found in: /Users/zlt/Documents/vue-test/node_modules/_element-ui@2.11.1@element-ui/lib/theme-chalk
at config.search.then (/Users/zlt/Documents/vue-test/node_modules/_postcss-load-config@2.1.0@postcss-load-config/src/index.js:91:15)
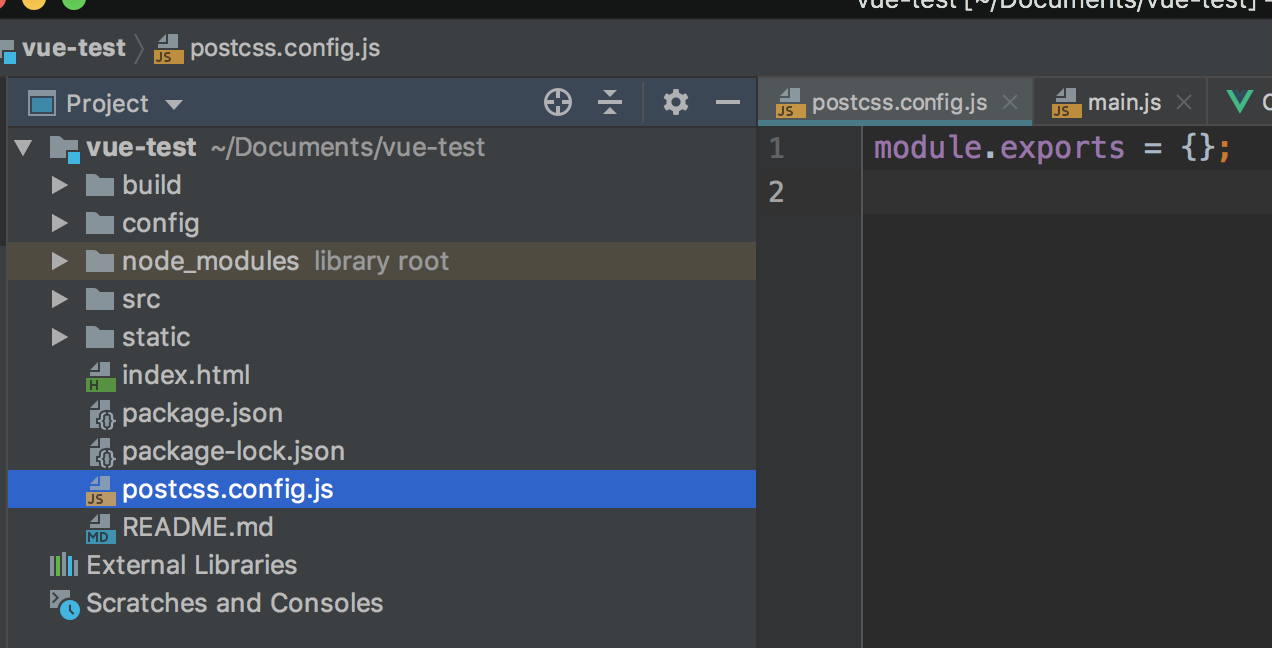
在Vue项目的根目录下添加postcss.config.js文件
在文件里写 module.exports = {}; 就可以了

最后
以上就是靓丽台灯最近收集整理的关于Module build failed: Error: No PostCSS Config found in: /Users/xx/Documents/vue-test/node_modules/的全部内容,更多相关Module内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复