
本发明涉及网页开发技术领域,具体涉及一种基于纯HTML+CSS代码创建网页后台自适应布局的方法。
背景技术:
在后台网页开发的过程中,经常会用到“导航栏加内容栏”的双栏布局方式,而传统的float浮动布局模式并不能满足后台网页的宽度自适应需求;另外传统的双栏布局方式一般都是基于iframe框架来实现的。但是基于iframe框架有一些弊端,比如iframe框架会阻塞页面加载,使得网页变慢;iframe没有独立的连接池;创建iframe耗费的性能比其他DOM元素(包括style或script)多10-100倍。
技术实现要素:
本发明解决的技术问题在于提供一种基于纯HTML+CSS代码创建网页后台自适应布局的方法,替代了在后台项目中使用float浮动布局固定宽度,以及使用iframe框架布局,使得网页变慢,资源耗费过大的问题。
本发明解决上述技术问题的技术方案是:
包括如下步骤:
创建HTML元素界面布局文件和CSS样式文件;
创建网页主体部分,并且设置宽度、高度、绝对定位属性;
在主体下创建网页侧边导航栏,并且设置宽度、高度、绝对定位属性;
在主体下创建网页侧边内容栏,并且设置高度、外边距、绝对定位等属性;
在界面布局文件中引入CSS文件。
本发明的有益效果是:避免使用float浮动布局,使得网页可以进行自适应显示屏宽度;避免使用iframe框架,避免网页变慢,资源耗费过大的问题。
附图说明
下面结合附图对本发明进一步说明:
图1为本发明布局图;
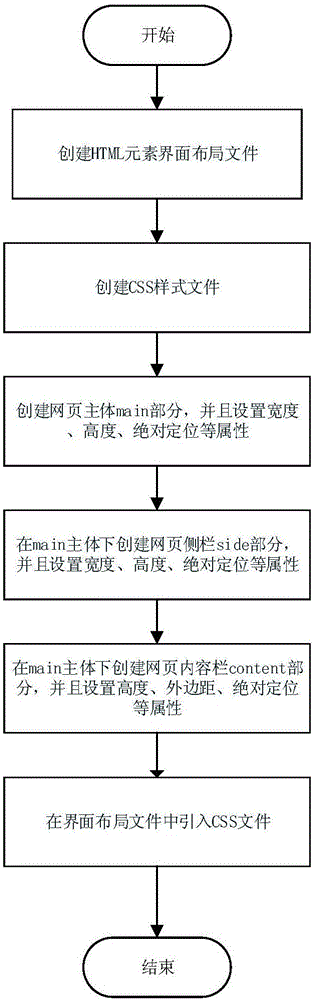
图2为本发明操作流程图。
具体实施方式
见附图1、2所示,本发明具体包括如下步骤:
第1步、创建HTML元素界面布局文件;
第2步、创建CSS样式文件;
第3步、创建网页主体main部分,并且设置宽度、高度、绝对定位等属性;
HTML部分:
CSS部分:#main{width:100%;height:900px;position:relative;)
第4步、在main主体下创建网页侧栏side部分,并且设置宽度、高度、绝对定位等属性;
HTML部分:
CSS部分:#side{position:absolute;left:0;top:0;width:300px;height:100%;}
第5步、在main主体下创建网页内容栏content部分,并且设置高度、外边距、绝对定位等属性;
HTML部分:
CSS部分:#content{position:relative;margin-left:300px;top:0;height:100%;}
第6步、在界面布局文件中引入CSS文件。
最后
以上就是细心草丛最近收集整理的关于html自动生成后台,基于纯HTML+CSS代码创建网页后台自适应布局方法与流程的全部内容,更多相关html自动生成后台内容请搜索靠谱客的其他文章。








发表评论 取消回复