one page
.fixedThead {
display: block;
}
.scrollTbody {
display: block;
height: 262px;
overflow: auto;
width: 100%;
}
.table td, .table th {
width: 200px;
border-bottom: none;
border-left: none;
border-right: 1px solid #CCC;
border-top: 1px solid #DDD;
word-break: keep-all;
white-space: nowrap;
}
.table tr {
border-left: 1px solid #EB8;
border-bottom: 1px solid #B74;
}
学生成绩浏览表
过滤:
序号准考证号姓名学校语文数学物理化学生物政治历史地理听力英语总分
{{$index+1}}{{ i.examNo }}{{ i.name }}{{ i.schoolName }}{{ i.chinese }}{{ i.math }}{{ i.physics }}{{ i.chemistry }}{{ i.biology }}{{ i.politis }}{{ i.history }}{{ i.geography }}{{ i.englishHear }}{{ i.english }}{{ i.totalScore }}数据库一共有{{totalItems}}条记录 一共有:{{pageCount}}页
当前为第:{{currentPage}}页
next-text="下一页" prev-text="上一页" last-text="尾页" show-goto="true" goto-text="跳转到">
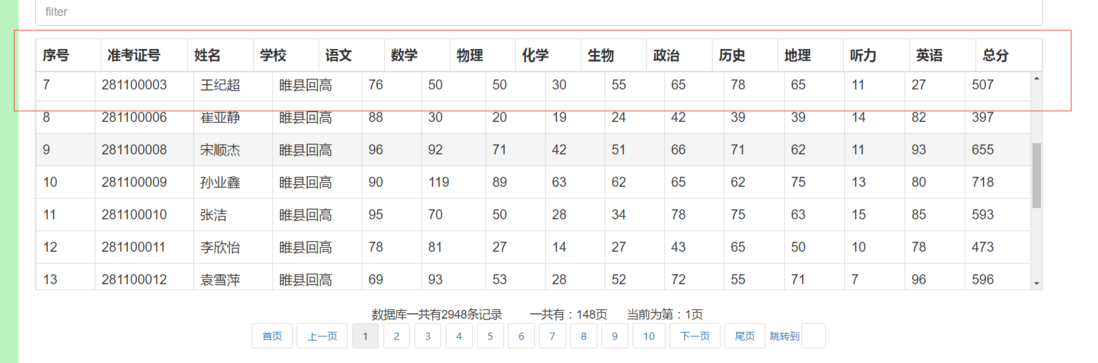
效果:

最后
以上就是超级滑板最近收集整理的关于html thead 无法居中,html的固定表头,thead和tbody不对齐,如何解决呢?的全部内容,更多相关html内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复