LayaFlash资源转换工具的作用是将Flash CS系列动画工具发布的swf文件经过解析转换成LayaFlash发布的H5最终能使用的素材文件。尽管经资源转换工具转换后的文件后缀也是“.swf”,但实际上已经不是原来的Flash应用程序生成的swf字节码文件了,它是LayaFlash根据原来的swf文件中的元件库包含的素材信息进行分析,重新生成的一个二进制文件。只是仍然沿用了“swf”的后缀名。
LayaFLash支持了AS3的应用域类ApplicationDomain,因而AS3原有的反射应用获取类定义功能不受影响。
下面我们一起学习怎么使用LayaFlash的资源转换工具将AS3使用的swf素材转变成能在H5游戏中使用的素材。
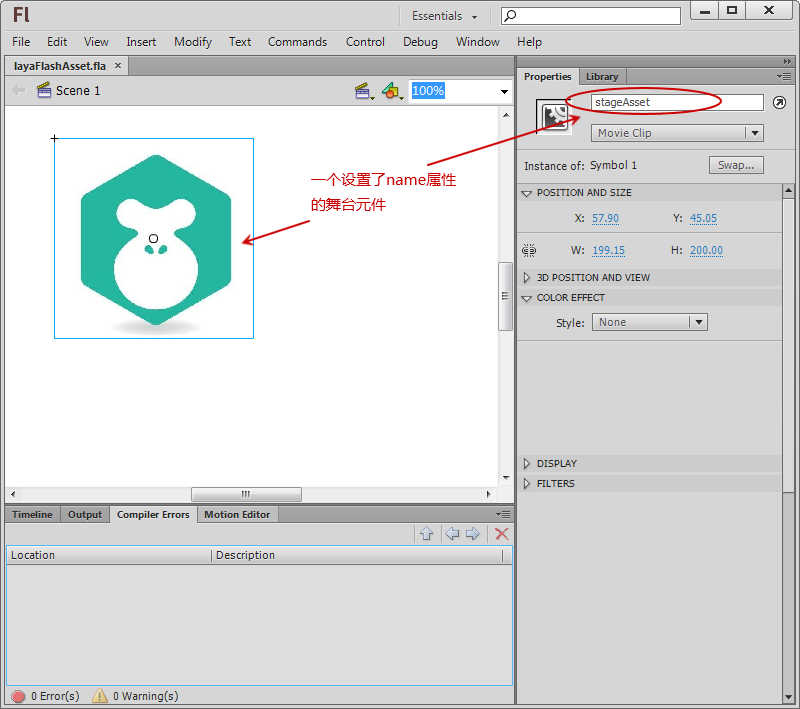
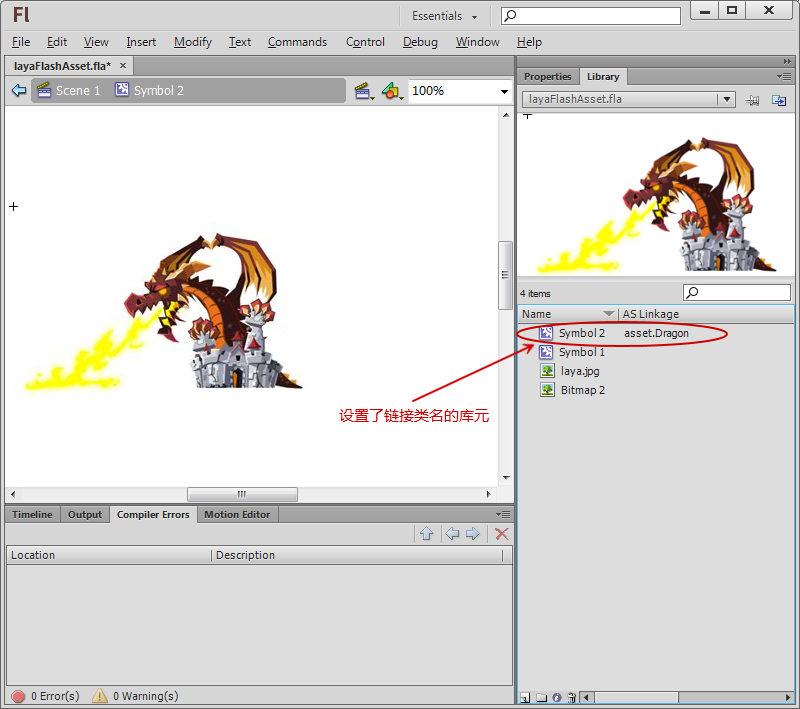
首先打开Flash CS6制作两个影片剪辑元件,其中一个放置在舞台上,命名为“stageAsset”,另一个影片剪辑原件添加链接类“asset.Dragon”:


此fla源文件在示例项目目录下的“assetTransformTool”文件夹,大家可以打开源文件查看。
导出swf文件,看下项目入口类文件Main.as中的部分代码:private function loadAsset():void
{
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,
assetLoadComplete);
loader.load(new URLRequest("assets/layaFlashAsset.swf"),
new LoaderContext(true, ApplicationDomain.currentDomain));
}
private function assetLoadComplete(event:Event):void
{
var loaderInfo:LoaderInfo = event.target as LoaderInfo;
loaderInfo.removeEventListener(Event.COMPLETE, assetLoadComplete);
var container:Sprite = new Sprite();
var content:MovieClip = loaderInfo.content as MovieClip;
var stageAsset:MovieClip = content.getChildAt(0) as MovieClip;
if (!stageAsset)
{
trace("stageAsset is null.");
return;
}
stageAsset.width = 220;
stageAsset.height = 200;
container.addChild(stageAsset);
var appDomain:ApplicationDomain = ApplicationDomain.currentDomain;
if (!appDomain || !appDomain.hasDefinition("asset.Dragon"))
{
trace("asset.Dragon is null.");
return;
}
var cls:Class = appDomain.getDefinition("asset.Dragon") as Class;
var dragon:MovieClip = new cls();
dragon.width = 240;
dragon.height = 200;
dragon.x = 300;
dragon.y = stageAsset.y;
container.addChild(dragon);
container.x = (stage.stageWidth - container.width) / 2;
container.y = (stage.stageHeight - container.height) / 2;
addChild(container);
}
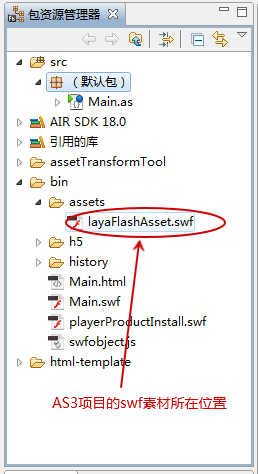
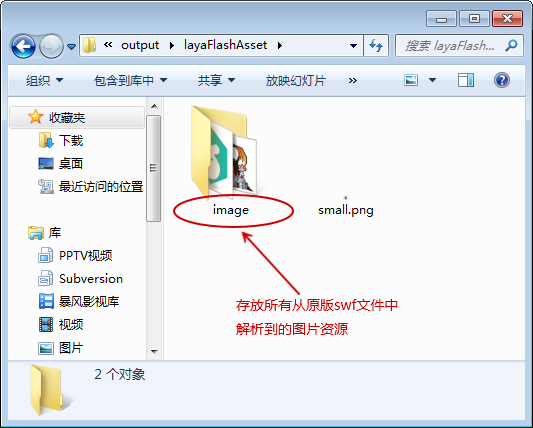
代码分别使用了直接从舞台获取显示对象和通过反射应用新建一个链接类两种方式创建素材图片。swf素材所在的目录如下:

AS3下的运行效果:

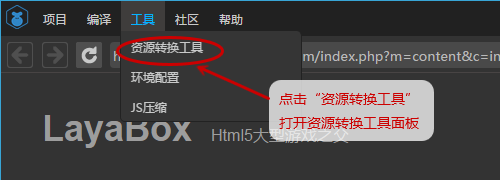
找到LayaFlash软件在计算机所在的路径,运行LayaFlash.exe,在打开的界面菜单栏依次点击“工具”、“资源转换工具”按钮,弹出资源转换工具弹窗:

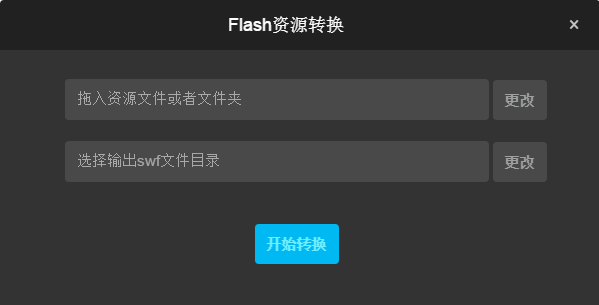
将已经制作好的原版swf拖拽到弹窗中,也可以一次拖入多个,弹窗会自动显示此swf文件所在的文件路径,以及转换后的文件的存放路径。如果没有为转换后的资源设置存放路径,工具会默认在同目录下新建一个“output”文件夹存放新解析出的图片素材,我们使用默认的设置即可:

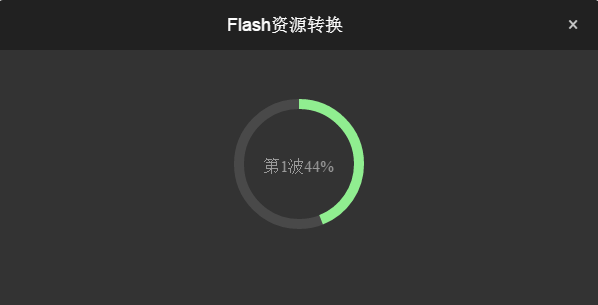
点击开始转换按钮,开始转换资源:

提示转换成功界面后,点击“返回”。
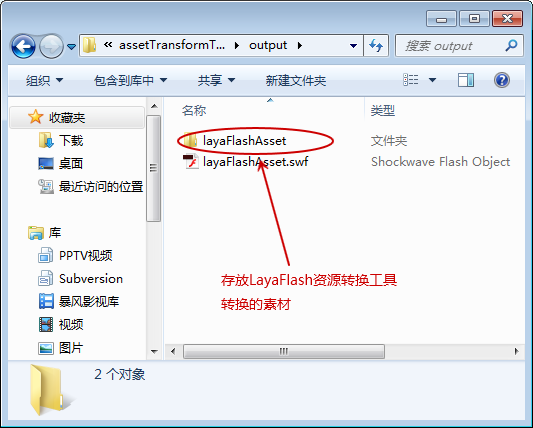
打开“output”文件夹,里面包含了一个与转换前的swf文件名字相同的“swf”文件,这是开始提到的转换后产生的二进制资源文件。继续进入“output”下的一个与原版swf文件同名的目录,目录下的“image”文件夹存放了原版swf包含的所有图片资源:


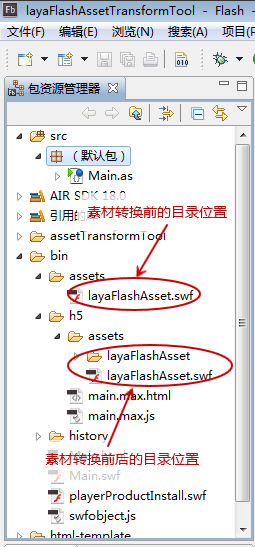
最后我们只需将他们都复制到项目输出目录下的“h5”文件夹即可,“h5”文件夹相当于我们的H5项目的输出目录。具体复制位置与AS3项目中此素材在转换前所在的AS3输出目录里的层级对应:

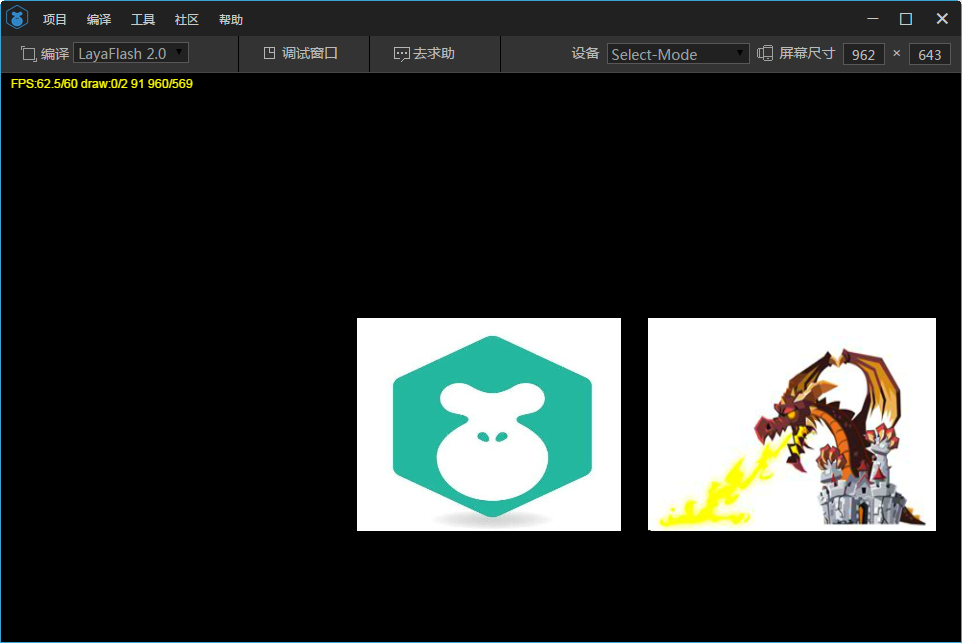
LayaFlash编译成H5后的运行效果:

最后
以上就是健忘小熊猫最近收集整理的关于as转html5工具,Flash资源转换工具的全部内容,更多相关as转html5工具内容请搜索靠谱客的其他文章。








发表评论 取消回复