前言
登陆官网,下载leaflet,其实也就是一个js包
点击download

选择第一个,下载下来后解压就好了

创建一个Web项目,添加一个html文件
把解压后的 leaflet.css 和 leaflet.js 添加到项目里

在head标签里添加下面两句
<link rel="stylesheet" href="./leaflet.css"/>
<script src="./leaflet.js"></script>
不想下载leaflet到本地的话,也可以用连网资源
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
在body标签里添加
<div id="mapid"></div>
在style标签里对其样式进行设置
# mapid {
height: 600px;
}
在script标签添加语句
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 18
}).addTo(mymap);
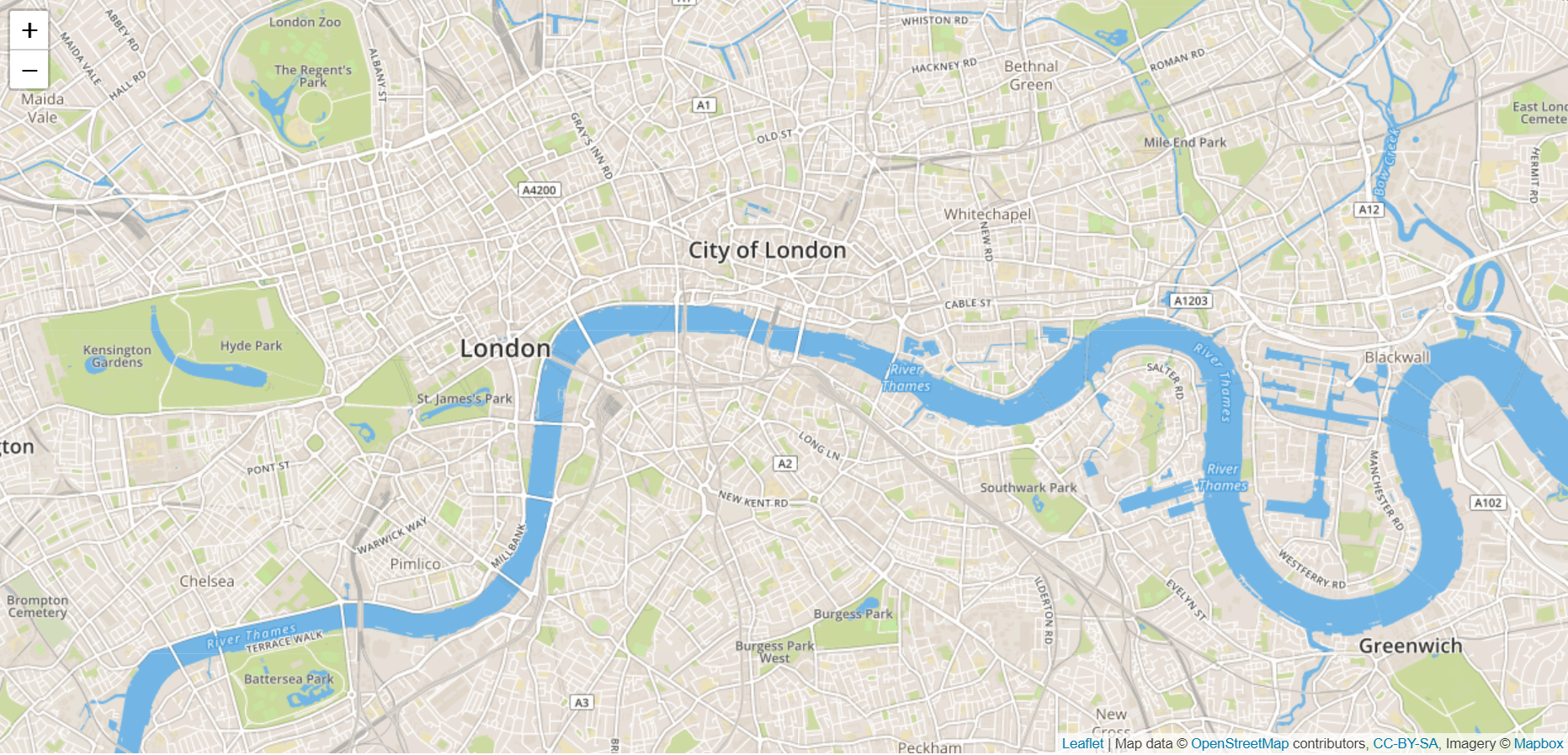
注:一些 map box提供的底图需要去注册账号,登录后创建一个access token。当然还有许多其他的底图就不需要注册账号就可以使用 [可以参考下一篇](下图与上述代码中使用的底图不是同一个

添加一个比例尺
var scale = L.control.scale({
maxWidth: 200,
metric: true,
imperial: false
}).addTo(mymap);
效果

绘制图形
1. 圆形
var circle = L.circle([51.508, -0.11], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);
2. 标注(????插件:marker高亮显示
var marker = L.marker([51.5, -0.09]).addTo(mymap);
3. 线
var pl = L.polyline([
[23.19459132,113.36842907],
[23.19426526, 113.36885914]
], {
color:'red'
});
pl.addTo(map);
4. 多边形(此处绘制的是三角形)
var polygon = L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]
]).addTo(mymap);
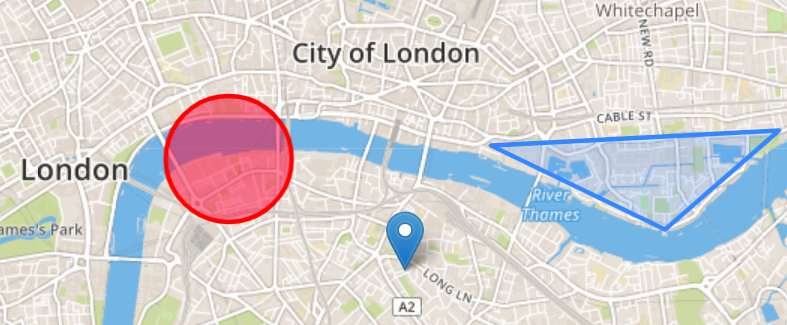
效果:

可以为图形添加弹出窗口
marker.bindPopup("<b>Hello world!</b><br>I am a popup.").openPopup();
circle.bindPopup("I am a circle.");
polygon.bindPopup("I am a polygon.");
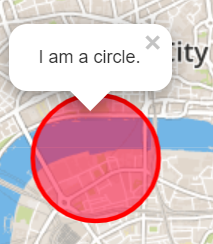
效果:

事件
function onMapClick(e){
L.popup().setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(mymap);
}
mymap.on('click', onMapClick);
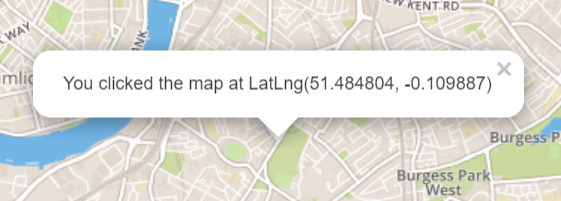
随机在地图上点击一处,会弹出信息窗口

其他
下一篇:leaflet:入门基础(二)之加载多种图层
下一篇:leaflet:入门基础(三)之加载数据
下一篇:leaflet:入门基础(四)之加载图标
结束篇:leaflet:入门基础(五)之结束篇
其他: leaflet 实现热力图
最后
以上就是舒服便当最近收集整理的关于leaflet:入门基础(一)的全部内容,更多相关leaflet内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![vue(16) : leaflet[1] : 入门](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)


发表评论 取消回复