FSCalendar是开源iOS日历控件,支持横向、纵向滑动. 月模式,周模式. 显示农历,标记时间.定制时间范围.选择事件等多种需求.
一、安装
1. 使用CocoaPods安装 (安装流程不叙述了,直接搜索FSCalendar 最新版安装)
2. 手动安装(github地址: https://github.com/WenchaoD/FSCalendar) 下载之后直接把FSCalendar文件夹拖进你的项目中,确保Copy items if needed被选中即可.
二、使用
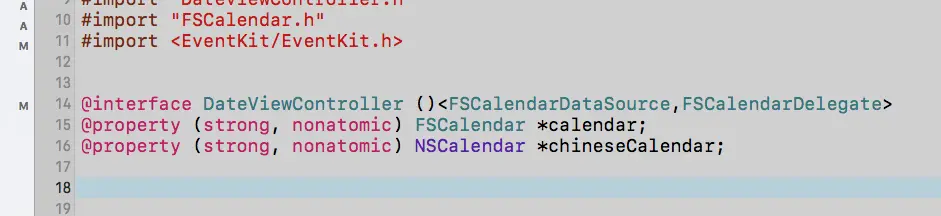
1 引入头文件. 2 添加代理 . 3 声明FSCalendar

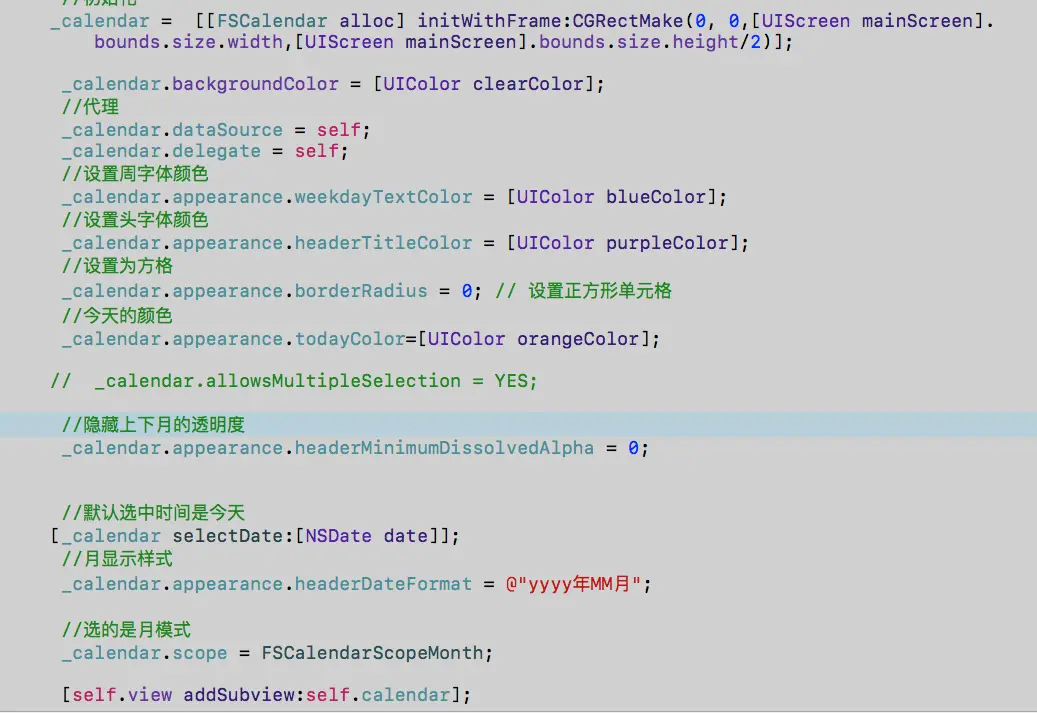
4 添加FSCalendar

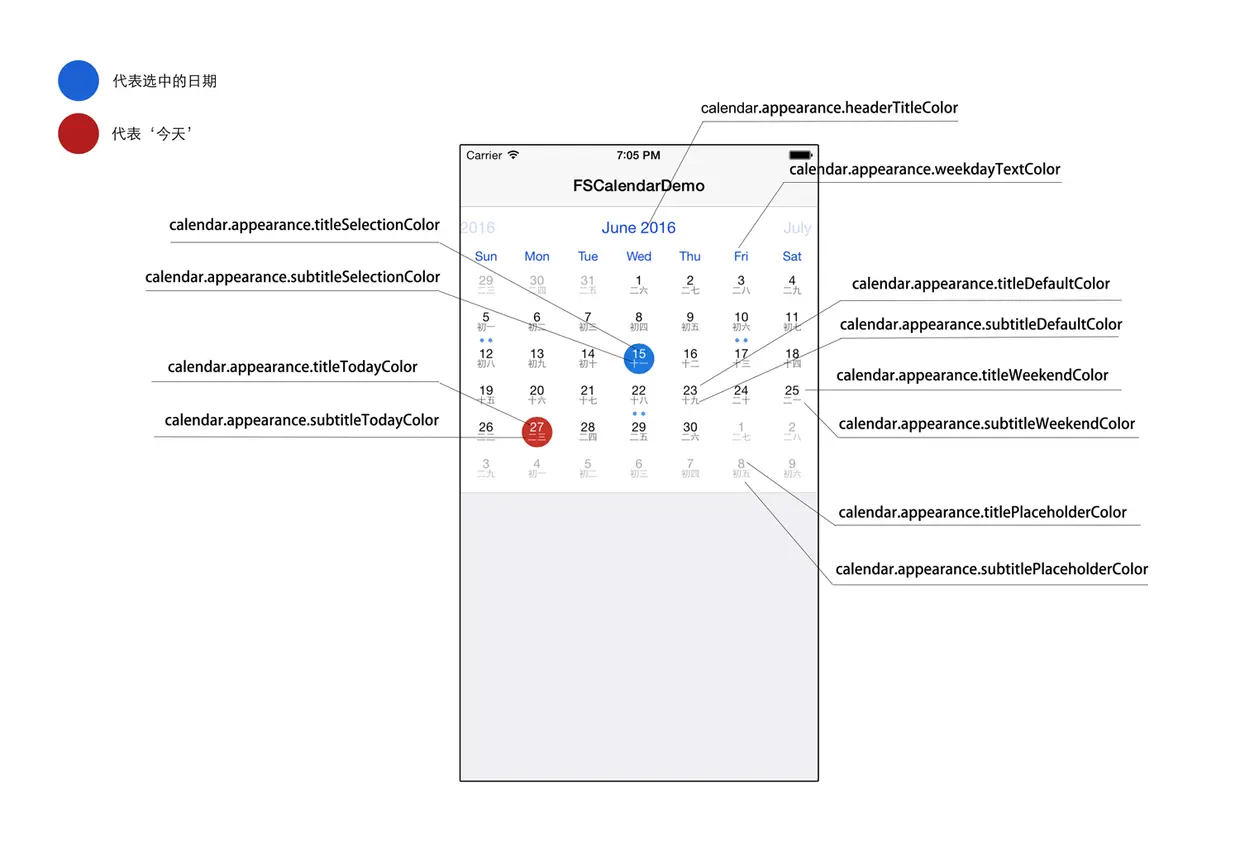
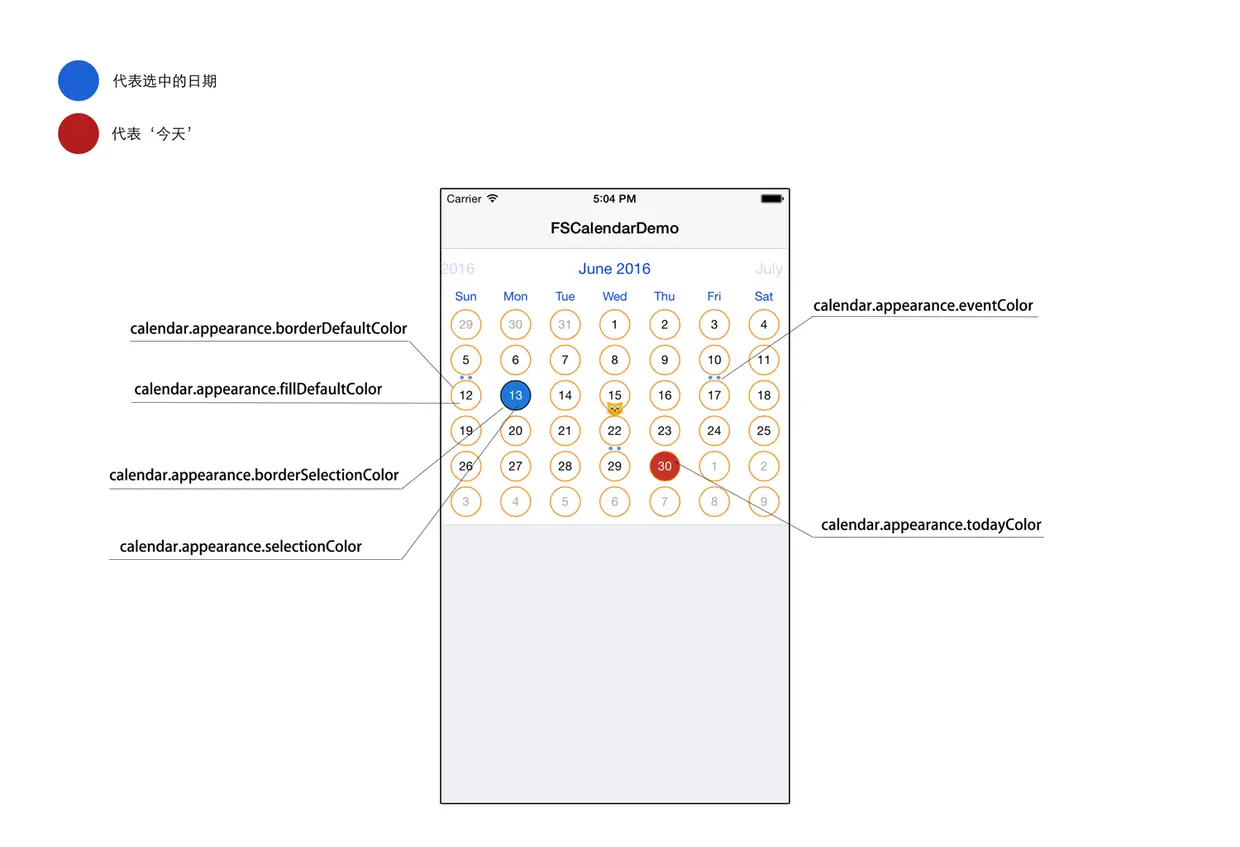
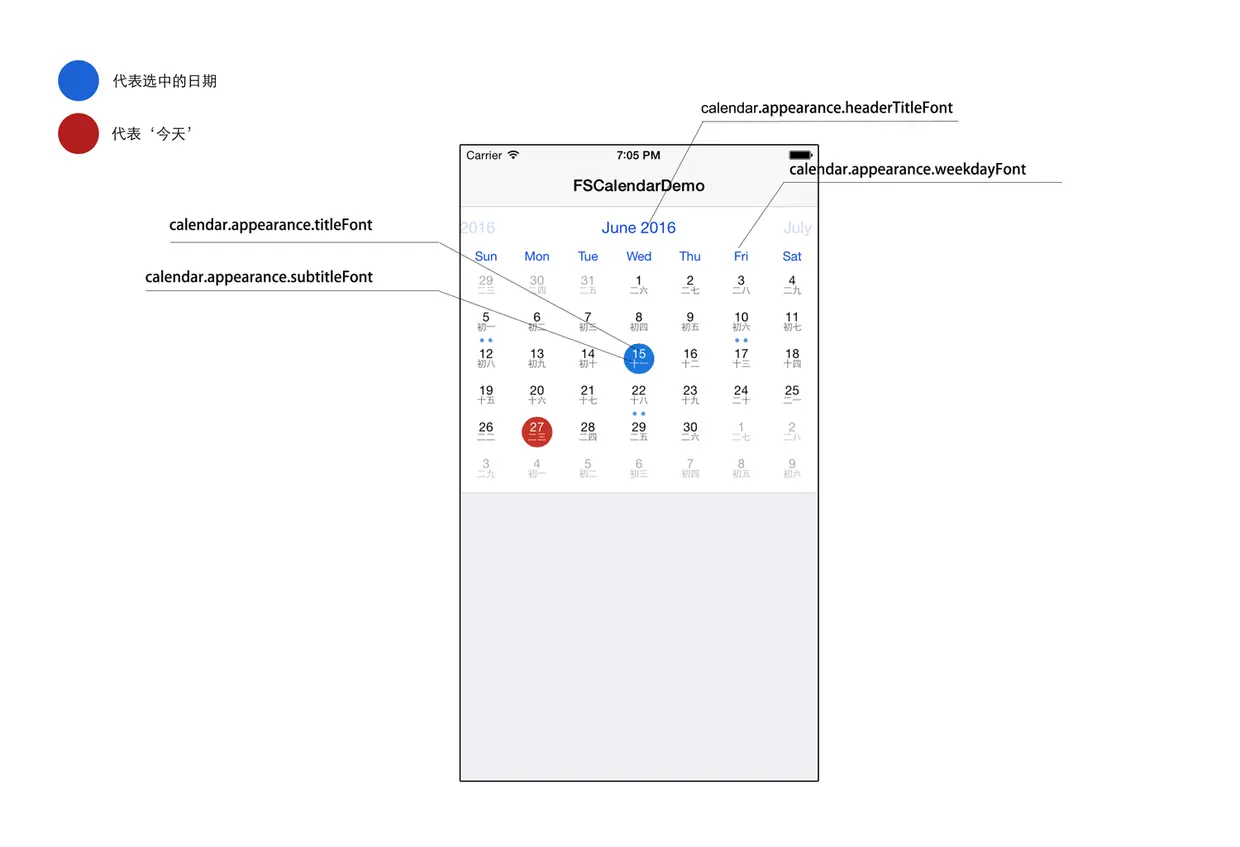
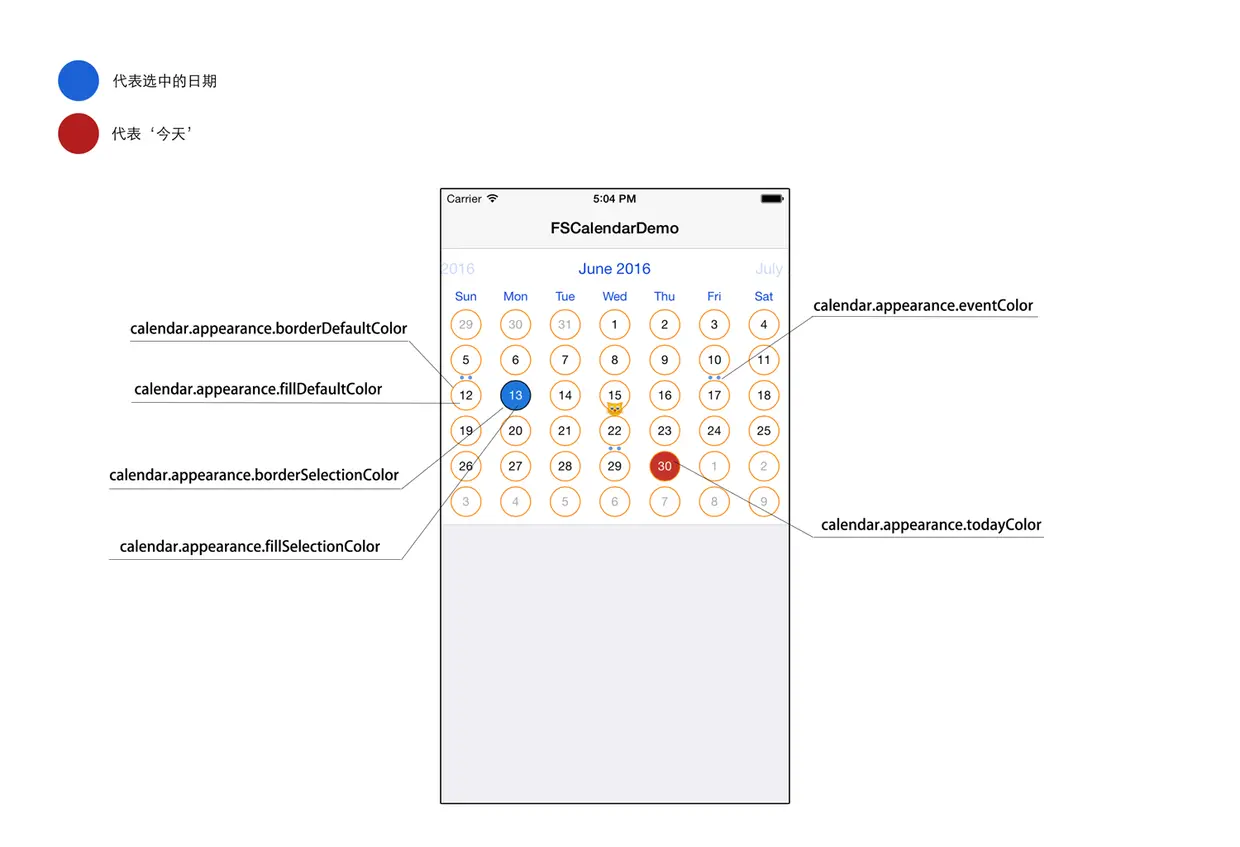
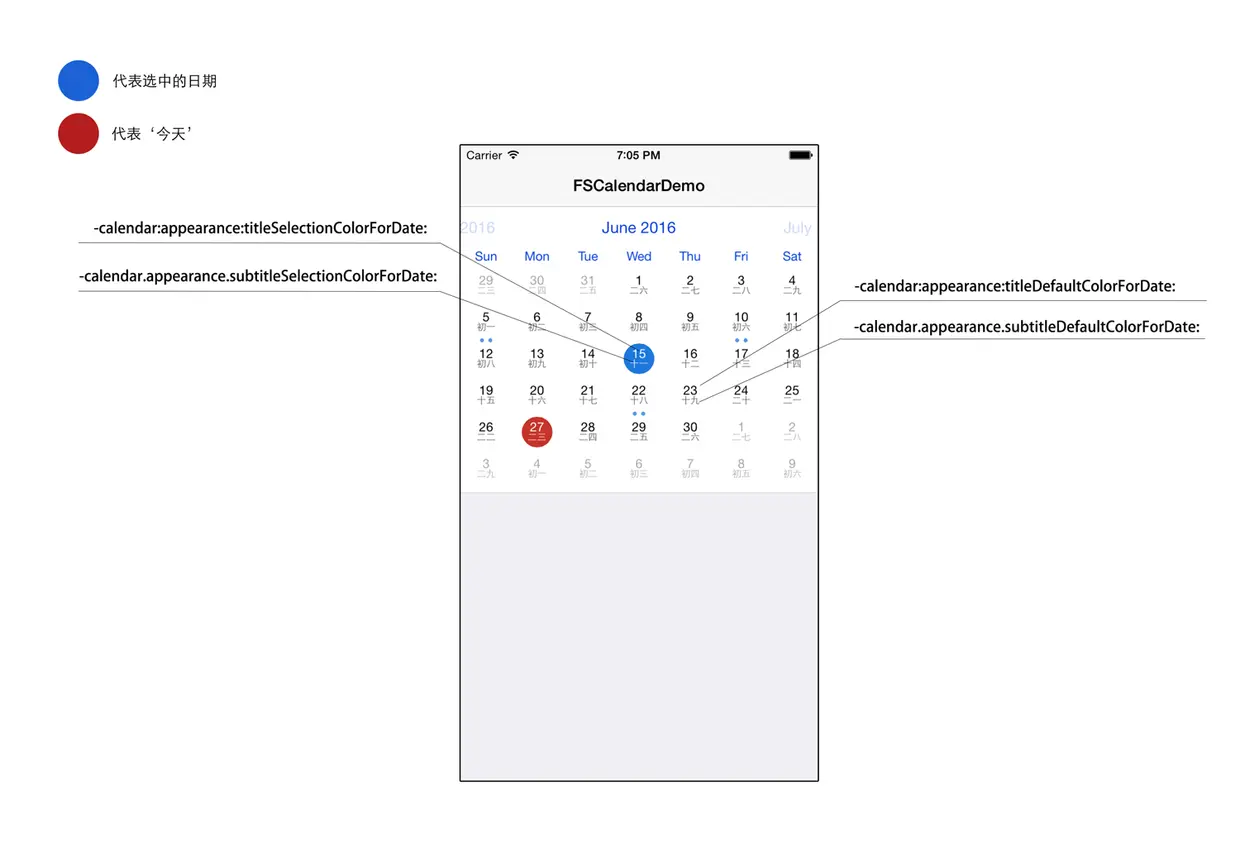
5 关于颜色设置和文字设置参考下面图片





三、 显示农历
1 创建
获取农历、事件、节假日、节气等信息,通过NSCalendar和EventKit完成
//添加头文件
#import <EventKit/EventKit.h>
//创建Calendar
@property (strong, nonatomic) NSCalendar *chineseCalendar;
//特殊节日数组
@property (strong, nonatomic) NSArray<EKEvent *> *events;
//农历数组
@property (strong, nonatomic) NSArray<NSString *> *lunarChars;
2 添加数据
//初始化
self.chineseCalendar = [NSCalendar calendarWithIdentifier:NSCalendarIdentifierChinese];
//添加农历数组
self.lunarChars = @[@"初一",@"初二",@"初三",@"初四",@"初五",@"初六",@"初七",@"初八",@"初九",@"初十",@"十一",@"十二",@"十三",@"十四",@"十五",@"十六",@"十七",@"十八",@"十九",@"二十",@"二一",@"二二",@"二三",@"二四",@"二五",@"二六",@"二七",@"二八",@"二九",@"三十"];
//添加特殊节日数组
__weak typeof(self) weakSelf = self;
EKEventStore *store = [[EKEventStore alloc] init];
[store requestAccessToEntityType:EKEntityTypeEvent completion:^(BOOL granted, NSError *error) { if(granted) { NSDate *startDate = [NSDate dateWithTimeIntervalSinceNow:-3600*24*90];; // 开始日期 NSDate *endDate =[NSDate dateWithTimeIntervalSinceNow:3600*24*90]; // 截止日期 NSPredicate *fetchCalendarEvents = [store predicateForEventsWithStartDate:startDate endDate:endDate calendars:nil]; NSArray*eventList = [store eventsMatchingPredicate:fetchCalendarEvents]; NSArray*events = [eventList filteredArrayUsingPredicate:[NSPredicate predicateWithBlock:^BOOL(EKEvent * _Nullable event, NSDictionary* _Nullable bindings) {
return event.calendar.subscribed;
}]];
weakSelf.events = events;
}
}];
3 实现并显示到控件
- (NSString *)calendar:(FSCalendar *)calendar subtitleForDate:(NSDate *)date{
EKEvent *event = [self eventsForDate:date].firstObject;
if (event) { return event.title; }
NSInteger day = [_chineseCalendar component:NSCalendarUnitDay fromDate:date];
return _lunarChars[day-1];
}//代理添加 农历显示
- (NSArray*)eventsForDate:(NSDate *)date{
NSArray*filteredEvents = [self.events filteredArrayUsingPredicate:[NSPredicate predicateWithBlock:^BOOL(EKEvent * _Nullable evaluatedObject, NSDictionary* _Nullable bindings) {
return [evaluatedObject.occurrenceDate isEqualToDate:date];
}]];
return filteredEvents;
}//返回特殊节日的方法
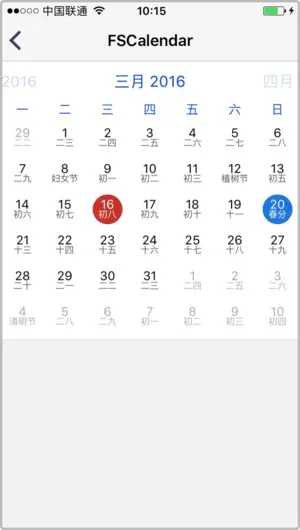
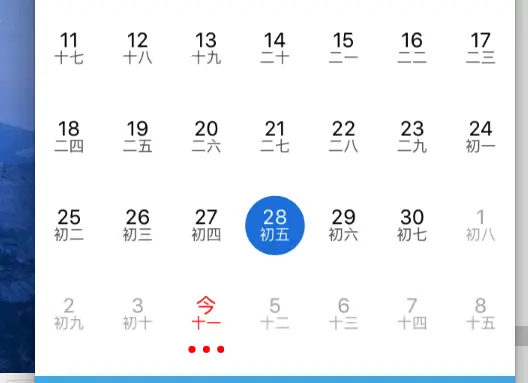
农历显示

3 标记特殊位置方法(圆点)
- (NSInteger)calendar:(FSCalendar *)calendar numberOfEventsForDate:(NSDate *)date{
//要标记的日期显示圆点3个其他不显示
if ([[self.dateFormatter stringFromDate:date] isEqualToString:[self.dateFormatter stringFromDate:self.DifferenceDate]]) {
return 3;
}else { //特殊日期标记
// _Calendar.appearance.eventDefaultColor=[UIColor blueColor];// // NSArray*events = [self eventsForDate:date];
// return events.count;
return 0;
}
}
//取消今天的颜色设置为白色或者原色就好了

四、 其他代理方法
1 时间选择事件
-(void)calendar:(FSCalendar *)calendar didSelectDate:(NSDate *)date atMonthPosition:(FSCalendarMonthPosition)monthPosition
{
NSString *str =[NSString stringWithFormat:@"确认(%@)",[self.dateFormatter stringFromDate:date]];
[self.DateVerify setTitle:str forState:UIControlStateNormal];
}
2 设置今天文字为"今",其他不变.
- (NSString *)calendar:(FSCalendar *)calendar titleForDate:(NSDate *)date{
if ([self.chineseCalendar isDateInToday:date])
{return @"今";}
return nil;
}
3 设置可选择的时间范围
//下面的时间是2015.1.1~今天的范围
//最小时间2015.1.1
- (NSDate *)minimumDateForCalendar:(FSCalendar *)calendar
{
NSDateFormatter *fmt = [[NSDateFormatter alloc] init];
return [fmt dateFromString:@"2015-01-01"];
}
//最大时间今天
- (NSDate *)maximumDateForCalendar:(FSCalendar *)calendar
{
return [NSDate date];
}
五、 特殊需求定制
1,回到今天 ,上一个月和下一个月.滚动动画.
一 FSCalendar 给出了方法去到指定时间的方法
[self.Calendar setCurrentPage:[NSDate date] animated:YES];//回到今天(你需要去到的时间date和是否显示动画)
二 上一个月和下一个月
//上一个月
NSDate *nextMonth = [self.chineseCalendar dateByAddingUnit:NSCalendarUnitMonth value:-1 toDate:self.Calendar.currentPage options:0];
[self.Calendar setCurrentPage:nextMonth animated:YES];
//下一个月
NSDate *nextMonth = [self.chineseCalendar dateByAddingUnit:NSCalendarUnitMonth value:1 toDate:self.Calendar.currentPage options:0];
[self.Calendar setCurrentPage:nextMonth animated:YES];

2 周模式和月模式的切换和应用

展开与闭合
一 ,FSCalendar添加手势 左右轻扫滑动是翻页 上下轻扫就是展开与闭合
UISwipeGestureRecognizer *SwipeDown =[[UISwipeGestureRecognizer alloc]initWithTarget:self action:@selector(SwipeDownAction:)];
SwipeDown.direction =UISwipeGestureRecognizerDirectionDown;
[self.Calendar addGestureRecognizer:SwipeDown];
UISwipeGestureRecognizer *SwipeUp =[[UISwipeGestureRecognizer alloc]initWithTarget:self action:@selector(SwipeUpAction:)];
SwipeUp.direction =UISwipeGestureRecognizerDirectionUp;
[self.Calendar addGestureRecognizer:SwipeUp];
二 手势事件(FSCalendar同样给出方法)
-(void)SwipeDownAction:(UISwipeGestureRecognizer *)Action{
[self.Calendar setScope:FSCalendarScopeMonth animated:YES];
}
-(void)SwipeUpAction:(UISwipeGestureRecognizer *)Action{
[self.Calendar setScope:FSCalendarScopeWeek animated:YES];
}
三 难点!(TableView怎样联动FSCalendar周和月的高度)
FSCalendar 代理同样给出了动画事件获取高度
- (void)calendar:(FSCalendar *)calendar boundingRectWillChange:(CGRect)bounds animated:(BOOL)animated
{
//bounds可以获取高度
//动画结束更新TableView大小位置(请查看SDAutoLayout使用)
[self.tableView updateLayout];
/*
1 第一步给FSCalendar子控件添加tag值
for (int i = 0; i<_Calendar.subviews.count; i++) {
UIView *son =_Calendar.subviews[i];
son.tag=i+100;
}
2 拿出FSCalendar周视图view
self.tableView.sd_layout
.leftSpaceToView(self.view,0)//靠左距离为0
.topSpaceToView([self.Calendar viewWithTag:100+0],0)//靠上周视图的距离0
.rightSpaceToView(self.view,0)//右
.bottomSpaceToView(self.view,0);//下
每次动画结束更新这个即可
*/
}
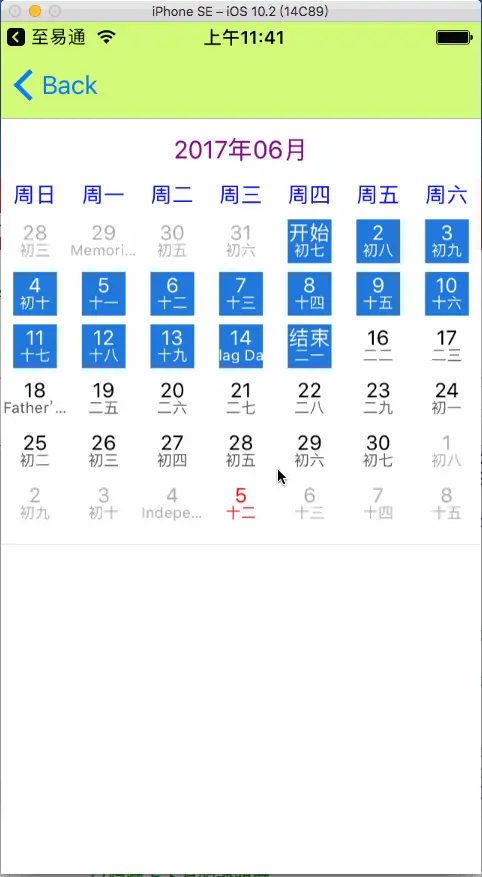
3 . 时间段选择
时间段选择

一 设置和添加
//设置多选
_calendar.allowsMultipleSelection = YES;
//添加 开始时间,结束时间. 选择状态
@property(nonatomic,copy)NSDate *BeginDate;
@property(nonatomic,copy)NSDate *EndDate;
@property(nonatomic,assign)BOOL SelectAction;
二 设置 定制效果(默认一个范围,每次选择都重新开始.)
//(默认选择前七天)
self.BeginDate= [[NSDate date] dateByAddingTimeInterval:-6*60*60*24];
self.EndDate=[NSDate date];
for (int i = 0; i<7; i++) {
[_calendar selectDate:[[NSDate date] dateByAddingTimeInterval:-i*60*60*24]];
}
//设置开始和结束标题
- (NSString *)calendar:(FSCalendar *)calendar titleForDate:(NSDate *)date{
if (self.SelectAction) {
if ([[self.dateFormatter stringFromDate:self.BeginDate] isEqualToString:[self.dateFormatter stringFromDate:date]]) {
return @"开始";
}else{ return nil; }
}else{
if ([[self.dateFormatter stringFromDate:self.BeginDate] isEqualToString:[self.dateFormatter stringFromDate:date]]) {
return @"开始";
}else if ([[self.dateFormatter stringFromDate:self.EndDate] isEqualToString:[self.dateFormatter stringFromDate:date]]){
return @"结束";
}else{
return nil;
}}}
//设置
//选中某一天进行相关操作
- (void)calendar:(FSCalendar *)calendar didSelectDate:(NSDate *)date {
if (!self.SelectAction) {
NSArray *selectArrray =[calendar selectedDates];
for (NSDate *select in selectArrray) {
[calendar deselectDate:select];
}
[_calendar selectDate:date];
self.SelectAction=YES;
self.BeginDate=date;
self.EndDate=nil;
[_calendar reloadData];
}else
{
NSInteger number =[self numberOfDaysWithFromDate:self.BeginDate toDate:date];
NSLog(@"%ld",number);
if (number<0) {
self.SelectAction=YES;
UIAlertController *AlertController =[UIAlertController alertControllerWithTitle:nil message:@"小于开始日期,请重新选择" preferredStyle:UIAlertControllerStyleAlert];
AppDelegate *delegate = (AppDelegate *)[UIApplication sharedApplication].delegate;
[delegate.window.rootViewController presentViewController:self.Alert animated:YES completion:nil];
dispatch_time_t time = dispatch_time(DISPATCH_TIME_NOW, 1* NSEC_PER_SEC);
dispatch_queue_t queue = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
dispatch_after(time, queue, ^{
dispatch_async(dispatch_get_main_queue(), ^{
[AlertController dismissViewControllerAnimated:YES completion:^{}];
[calendar deselectDate:date];
});
});
}else
{
self.SelectAction=NO;
self.EndDate=date;
for (int i = 0; i<number; i++) {
[_calendar selectDate:[date dateByAddingTimeInterval:-i*60*60*24]];
}
[_calendar reloadData];
}}}
//点击选择中范围
-(void)calendar:(FSCalendar *)calendar didDeselectDate:(NSDate *)date atMonthPosition:(FSCalendarMonthPosition)monthPosition
{
NSArray *selectArrray =[calendar selectedDates];
for (NSDate *select in selectArrray) {
[calendar deselectDate:select];
}
[_calendar selectDate:date];
self.SelectAction=YES;
self.BeginDate=date;
self.EndDate=nil;
[_calendar reloadData];
}
#pragma -mark 计算日期差的方法
-(NSInteger)numberOfDaysWithFromDate:(NSDate *)fromDate toDate:(NSDate *)toDate{
NSCalendar *calendar = [[NSCalendar alloc] initWithCalendarIdentifier:NSCalendarIdentifierGregorian];
NSDateComponents * comp = [calendar components:NSCalendarUnitDay
fromDate:fromDate
toDate:toDate
options:NSCalendarWrapComponents];
return comp.day;
}
链接:https://www.jianshu.com/p/2715b6b68217
最后
以上就是敏感蚂蚁最近收集整理的关于FSCalendar二、使用三、 显示农历四、 其他代理方法五、 特殊需求定制的全部内容,更多相关FSCalendar二、使用三、内容请搜索靠谱客的其他文章。








发表评论 取消回复