爱旅行-用户注册
Object Obj = application.getAttribute("active:" + itripUser.getUserCode());
//不能.toString 可能obj的值为空 就会出现异常
String activeCode=(String)Obj;
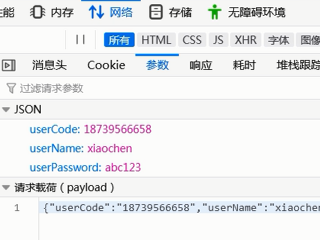
前后端交互 返回的是dto
restController= @ResponseBody + @Controller
在类上面打上这个注解 意味着类里面的每个方法中上都有responseBody
@requestBody 接收json信息
他是将返回的结果写入到响应体中,不会由视图解析器进行解析,用于异步请求

idea中分割上下窗口

注意最后的代码段!!!!!!!!!!!!!!!
/*激活用户*/
@Override
public void activeUser(ItripUser itripUser) throws Exception {
itripUser.setActivated(1);//激活
itripUser.setCreationDate(new Date());//时间
itripUser.setFlatID(itripUser.getId());//平台id
//最后给他进行更新
itripUserMapper.updateItripUser(itripUser);
}
【参考演示效果图和携程、唯品会注册实现】
1.前端:填写手机号、登录密码、验证码
2.前端:点击获取激活码,验证手机号是否正确(正则)
3.后端:
验证手机号是否已经注册
验证验证码是否正确
根据手机号发送对应的激活码(第三方平台:阿里云、腾讯云、华为云、网易云、容联云、榛子云)
将激活码和创建时间进行存储,然后等待前端输入验证
4.前端:填写激活码,勾选协议,进行注册
5.后端:
验证激活码,激活码存在且未超时 则继续下方业务 未通过激活码,应该提示错误信息
再次验证手机号是否已经注册 未注册则进行注册业务实现,否则提示错误信息
【封装好的前端注册实现】
1.前端:填写手机号、昵称、登录密码、确认密码,勾选协议
2.后端:
再次表单验证
验证手机号是否已经注册
验证手机号是否已经激活
将用户的基础信息进行加密并存储 激活状态初始化为0(未激活)
根据手机号进行激活码(6位)发送 存储激活码和有效期
告知前端 是否发送成功即可
3.前端:
提示结果
然后弹出激活窗口,填写手机号、激活码
4.后端:
验证手机号是否注册过、激活过
验证激活码 判断是否存在且未超时
继续进行注册业务(更新激活状态为1)
验证码的存储 前后端分离中 没有考虑redis的话 可以存到application作用域中
获取application对象
HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();
ServletContext application = request.getServletContext();
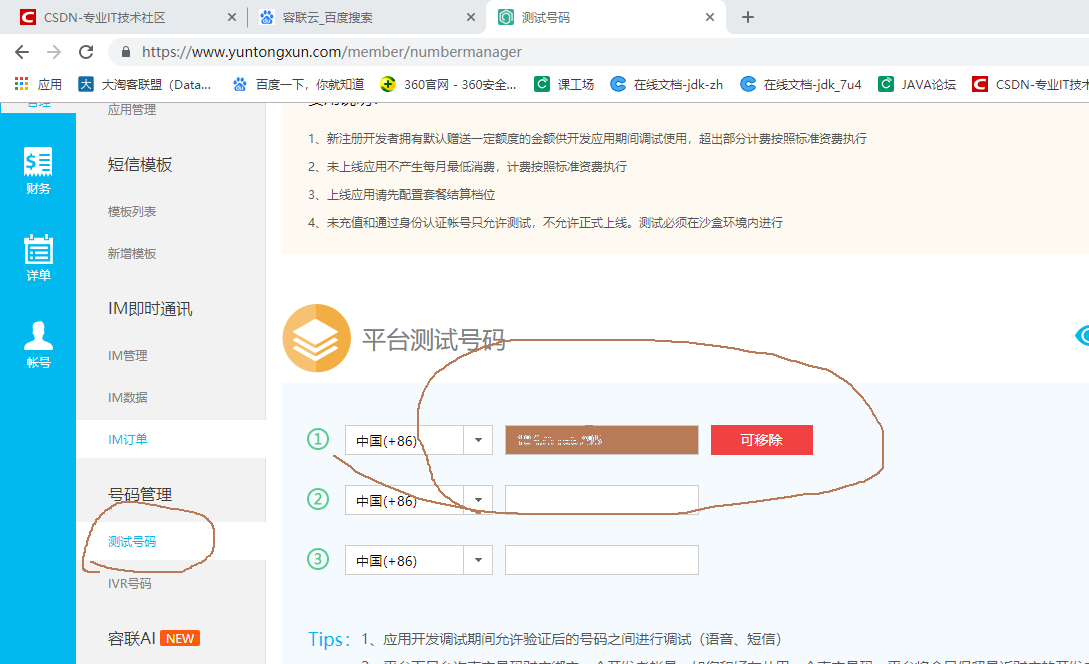
SMS 短信验证码发送
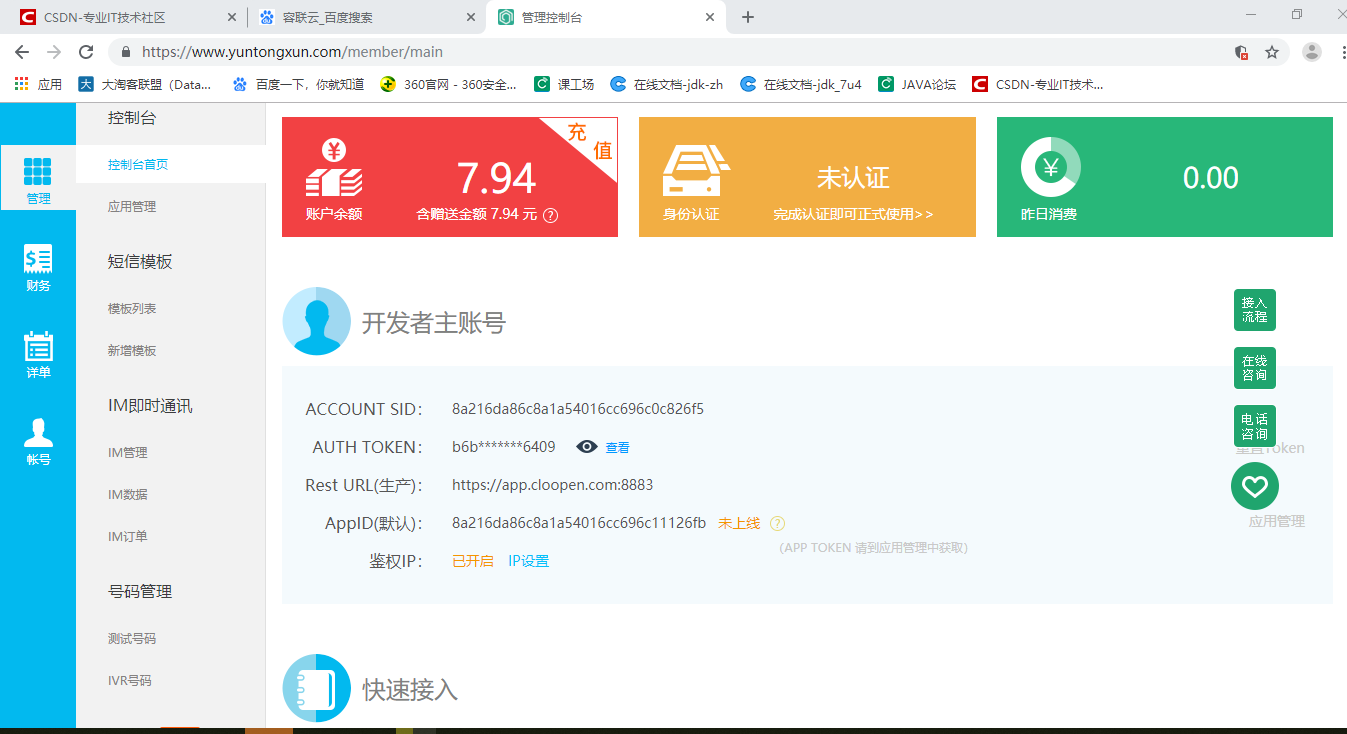
如 阿里云 腾讯云 。。。。。这里容联云


ACCOUNT SID
AUTH TOKEN
AppID(默认)
最后
以上就是潇洒吐司最近收集整理的关于前后端分离--用户注册功能的实现的全部内容,更多相关前后端分离--用户注册功能内容请搜索靠谱客的其他文章。








发表评论 取消回复