家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐????????????????????????
❤ 【作者主页——????获取更多优质源码】
❤ 【web前端期末大作业——????????毕设项目精品实战案例(1000套)】
文章目录????
- 一、网页介绍????
- 一、网页效果????
- 二、代码展示????
- 1.HTML结构代码 ????
- 2.CSS样式代码 ????
- 三、个人总结????
- 四、更多干货????
一、网页介绍????
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
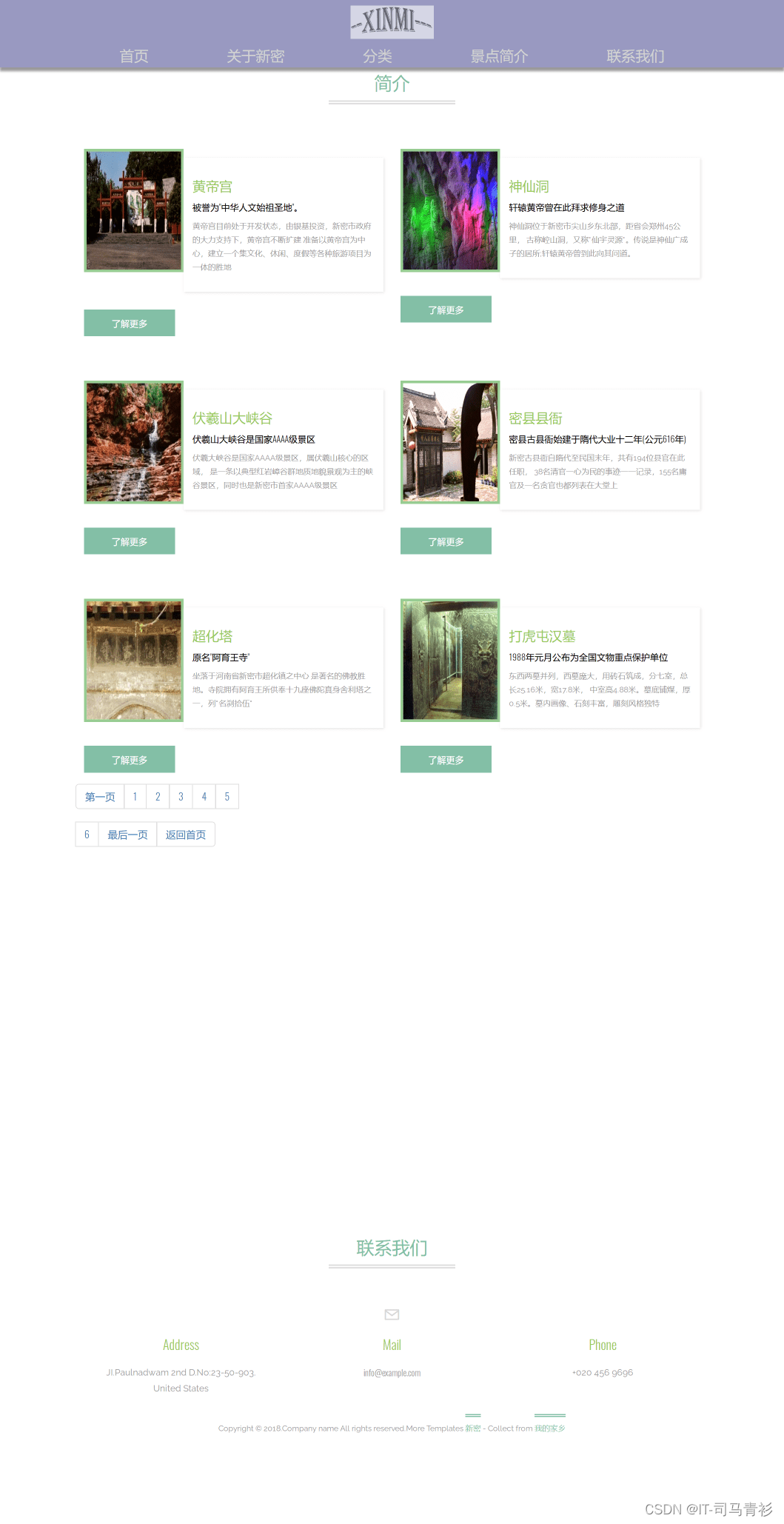
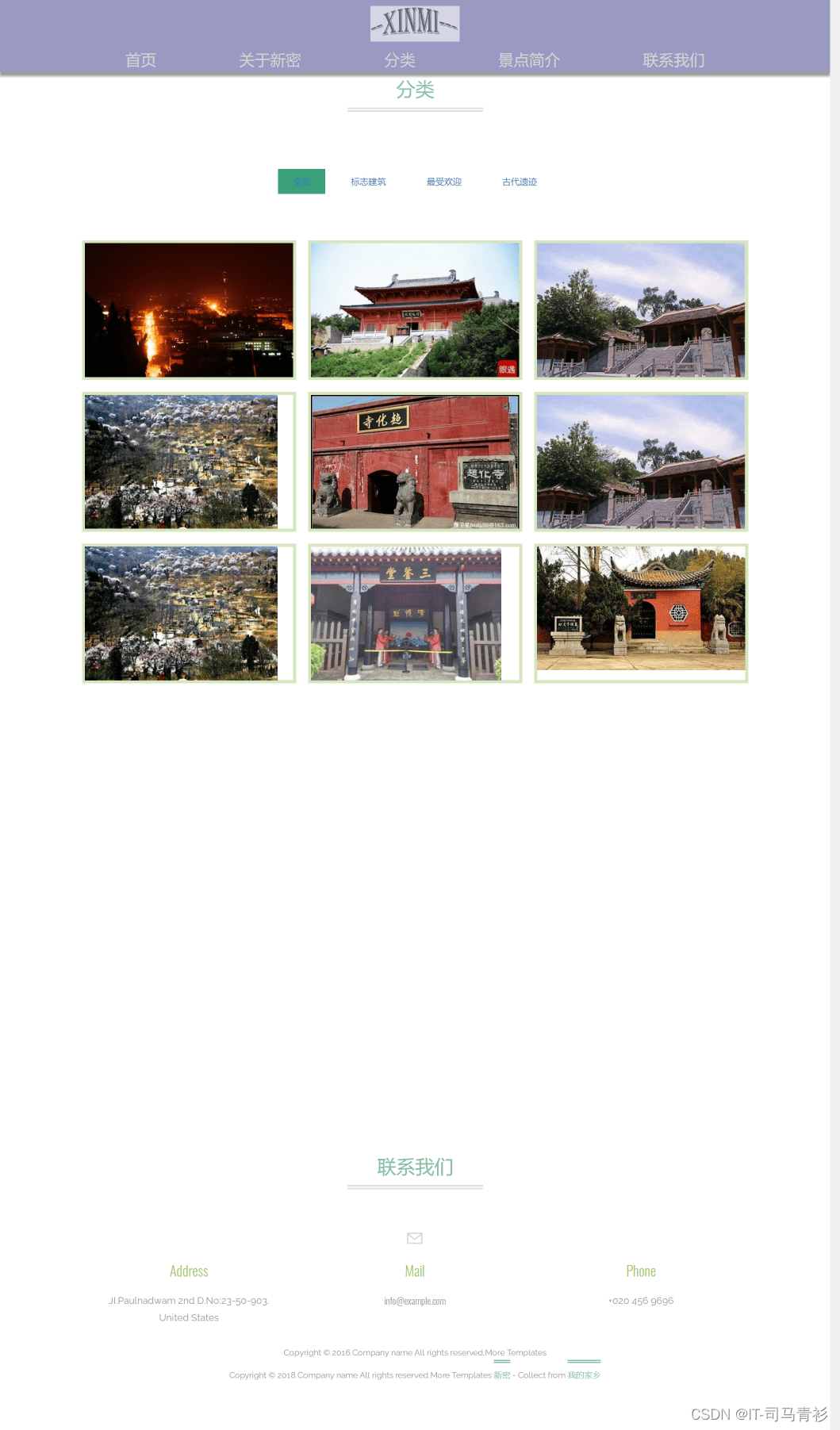
一、网页效果????





二、代码展示????
1.HTML结构代码 ????
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<title>我的家乡新密</title>
<!-- for-mobile-apps -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Your Trip Responsive web template, Bootstrap Web Templates, Flat Web Templates, Android Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyEricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- //for-mobile-apps -->
<link rel="stylesheet" href="css/Infini.css">
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- js -->
<script src="js/jquery-1.11.1.min.js"></script>
<!-- //js -->
<link href='https://fonts.googleapis.com/css?family=Raleway:400,100,200,300,500,600,700,800,900' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Oswald:400,300,700' rel='stylesheet' type='text/css'>
<!-- start-smoth-scrolling -->
<script type="text/javascript" src="js/move-top.js"></script>
<script type="text/javascript" src="js/easing.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</script>
<!-- start-smoth-scrolling -->
</head>
<body>
<header>
<img src="img/download-2.png" alt="">
<!-- 导航部分 -->
<nav>
<ul>
<li><a href="index.html" class="active">首页</a></li>
<li><a href="about.html">关于新密</a></li>
<li><a href="classify.html">分类</a></li>
<li><a href="intro.html">景点简介</a></li>
<li><a href="#contact" class="scroll">联系我们</a></li>
</ul>
</nav>
</header>
<!-- portfolio -->
<div id="fen"></div>
<div class="portfolio">
<div class="container">
<h3><a href="index.html">分类</a></h3>
<div class="portfolio-grids">
<div class="sap_tabs">
<div id="horizontalTab" style="display: block; width: 100%; margin: 0px;">
<ul class="resp-tabs-list">
<li class="resp-tab-item"><span><a href="classify.html">全部</a></span></li>
<li class="resp-tab-item"><span><a href="c1.html">标志建筑</a></span></li>
<li class="resp-tab-item"><span><a href="c2.html">最受欢迎</a></span></li>
<li class="resp-tab-item"><span><a href="c3.html">古代遗迹</a></span></li>
</ul>
<div class="clearfix"> </div>
<div class="resp-tabs-container">
<!--<div class="tab-1 resp-tab-content">
<div class="main">
<div class="view effect">
<div class="img-top">
<a href="images/9.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/9.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/10.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/10.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/12.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/12.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/13.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/13.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/11.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/11.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/12.1.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/12.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="clearfix"> </div>
<div class="view effect">
<div class="img-top">
<a href="images/13.1.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/13.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/14.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/14.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/15.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/15.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>-->
<!--<div class="tab-1 resp-tab-content">
<div class="main">
<div class="view effect">
<div class="img-top">
<a href="images/9.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/9.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/10.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/10.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/11.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/11.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
</div>
</div>-->
<div class="tab-1 resp-tab-content">
<div class="main">
<div class="view effect">
<div class="img-top">
<a href="images/12.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/12.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/13.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/13.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/14.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/14.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/15.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/15.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/10.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/10.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
</div>
</div>
<!--<div class="tab-1 resp-tab-content">
<div class="main">
<div class="view effect">
<div class="img-top">
<a href="images/11.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/11.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/12.1.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/12.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/13.1.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/13.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
<div class="view effect">
<div class="img-top">
<a href="images/15.jpg" rel="title" class="b-link-stripe b-animate-go thickbox">
<img src="images/15.jpg" class="img-responsive" alt="" />
<div class="mask"></div>
<div class="content">
<span class="info" title="Full Image"> </span>
</div>
</a>
</div>
</div>
</div>
</div>
</div>-->
</div>
</div>
<script src="js/easyResponsiveTabs.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#horizontalTab').easyResponsiveTabs({
type: 'default', //Types: default, vertical, accordion
width: 'auto', //auto or any width like 600px
fit: true // 100% fit in a container
});
});
</script>
</div>
</div>
</div>
<!-- //portfolio -->
<!-- //contact -->
<!-- here stars scrolling icon -->
<script type="text/javascript">
$(document).ready(function() {
var defaults = {
containerID: 'toTop', // fading element id
containerHoverID: 'toTopHover', // fading element hover id
scrollSpeed: 1200,
easingType: 'linear'
};
$().UItoTop({ easingType: 'easeOutQuart' });
});
</script>
<!-- //here ends scrolling icon -->
<!-- for bootstrap working -->
<script src="js/bootstrap.js"></script>
<!-- //for bootstrap working -->
</body>
</html>
2.CSS样式代码 ????
*{
margin: 0;
padding: 0;
}
body,html{
font-size: 17px;
background-color: #F2F2F2;
}
/*网页头部部分*/
header{
background-color: rgba(0,0,100,0.4);
text-align: center;
/*固定定位*/
position: fixed;
left: 0;
top: 0;
z-index: 2;
width: 100%;
box-shadow: 0px 6px 6px 1px
rgba(0,0,0,0.4);
padding: 10px 0 5px;
}
header > img{
width: 150px;
}
/*导航条部分*/
nav ul{
list-style-type: none;
/*使用弹性布局*/
display: flex;
/*弹性子元素居中布局*/
justify-content:center;
margin-top: 10px;
}
nav ul>li>a{
color: lightgray;
text-decoration: none;
font-size:26px;
/*border: 1px solid red;*/
}
/*设置导航条中的列表项标签间距,从第二个li开始设置*/
nav ul>li:nth-child(n+2){
margin-left: 10%;
}
/*给a标签添加hover*/
nav ul>li>a:hover{
color: white;
}
/*轮播图*/
#wrap{
width: 1100px;
height: 600px;
/*border: 1px solid black;*/
margin: 50px auto;
position: relative;
}
#wrap > img{
width: 100%;
height: 100%;
left: 0;
top:70px;
position: absolute;
/*透明度为0*/
opacity: 0;
}
/*先显示第一张图片*/
#wrap>img:nth-child(1){
opacity: 1;
}
#left,#right{
width:30px;
height: 50px;
line-height: 50px;
background-color: gray;
color: white;
position: absolute;
top: 330px;
font-size: 20px;
opacity: 0;
transform: all 1s;
}
#left{
left: 0;
text-align: right;
}
#right{
right: 0;
}
#ul1{
list-style-type: none;
position: absolute;
bottom:-30px;
/*相对于ul父级宽度百分比*/
left: 50%;
transform: translate(-50%,0);
/*border: 1px solid red;*/
}
#ul1 li{
background-color: gray;
height: 20px;
width: 20px;
color: white;
border-radius: 50%;
text-align: center;
float: left;
line-height: 20px;
margin: 0 5px;
}
/*默认选中第一个分页符*/
#ul1 li:nth-child(1){
background-color: red;
}
/*message*/
.message{
background:rgb(0,0,0);
position: absolute;
z-index: 22;
bottom: 0;
height: 35px;
width:100%;
overflow: hidden;
opacity: 0.5;
filter:alpha(opacity=50);
}
.message p{
width: 100%;
text-align: center;
color: #f2f2f2;
line-height: 35px;
position: absolute;
top: 35px;
display: none;
}
/*网站的中间部分*/
.center{
width: 80%;
/*border: 1px solid red;*/
margin: 0 auto;
margin-top: 130px;
}
.infor{
margin-top: 30px;
}
.infor p{
/*设置首行缩进*/
text-indent: 2rem;
font-size: 0.9rem;
color: rgb(102,102,102);
line-height: 1.4rem;
border-top: 2px solid #ddd;
border-bottom: 2px solid #ddd;
padding: 3% 0;
font-family: STKaiti, "微软雅黑";
}
/*logo图片部分*/
.parner{
text-align: center;
padding: 2% 0;
}
.parner img{
width: 60px;
margin: 0 0.5%;
}
/*设置映纷创意作品集*/
.works{
/*使用弹性布局*/
display: flex;
/*设置子元素允许换行显示*/
flex-wrap:wrap;
justify-content:center;
}
.works > a{
display: block;
width: 30%;
text-decoration: none;
/*border: 1px solid blue;*/
border-radius: 5%;
/*超出部分隐藏*/
overflow: hidden;
margin-bottom: 30px;
}
.picture{
/*设置相对定位*/
position: relative;
}
.works a img{
width: 100%;
vertical-align: top;
}
/*阴影*/
.picture .bg{
position: absolute;
left: 0;
top: 0;
background-color: rgba(0,0,0,0.5);
width: 100%;
height: 100%;
color: white;
text-align: center;
/*隐藏*/
display: none;
}
/*中间列设置左右边距*/
.works a:nth-child(3n+2){
margin-left: 3%;
margin-right: 3%;
}
.works a>p{
text-align: center;
background-color: white;
color: rgb(102,102,102);
padding: 10px;
font-size: 0.9rem;
}
/*给a标签添加hover效果,bg背景显示*/
.works a:hover .bg{
display: flex;
flex-direction:column;
justify-content:center;
}
.bg h2{
font-size: 2rem;
}
.bg p{
font-size: 0.9rem;
}
/*footer部分*/
footer{
background-color: rgb(224,224,224);
margin-top: 30px;
display: flex;
padding: 20px 0;
}
footer .left{
width: 50%;
border-right: 1px solid rgb(150,150,150);
text-align: right;
padding-right: 30px;
}
footer .left a{
text-decoration: none;
}
footer .left a img{
width: 29px;
}
footer .right {
width: 50%;
padding-left: 20px;
}
footer .right img{
width: 124px;
margin-bottom: 10px;
}
footer .right p{
font-size: 0.6rem;
line-height: 1.2rem;
color: rgb(102,102,102);
}
/*媒体查询 <=460*/
@media screen and (max-width: 460px){
.center{
width: 95%;
}
.works a{
width: 45%;
}
/*首先消除其它区间造成的影响*/
.works a:nth-child(3n+2){
margin-right: 0;
margin-left: 0;
}
/*设置奇数项右边距*/
.works a:nth-child(odd){
margin-right: 7%;
}
.company_logo img{
width: 40px;
}
.bg h2{
font-size: 1.2rem;
}
.bg p{
font-size: 0.7rem;
}
}
/*460--640 部分*/
@media screen and (min-width: 460px) and (max-width:640px){
.center{
width: 95%;
}
.company_logo img{
width: 40px;
}
.bg h2{
font-size: 1.2rem;
}
.bg p{
font-size: 0.7rem;
}
.works a>p{
font-size: 0.7rem;
}
}
/*固定部分 640 - 840*/
@media screen and (min-width: 640px) and (max-width: 840px){
.center{
width: 640px;
}
}
@media screen and (min-width: 1200px){
.center{
width: 1200px;
}
}
body{margin:0px auto; padding:0px;}
/*以下是头部的css定义*/
#head{ width:100%; text-align:right; margin:0px auto; height:30px; background-color:#666;
float:top; }
#head ul,#head ul li,#head ul li a{ margin:0px; padding:0px;}
#head ul li{ display:inline-block; list-style:none;}
#head ul li a{ color:#666666; font-size:14px; text-decoration:none;}
img{ border:none;}
#head ul li a:hover{color:#666;}
.shuxian{border-right:1px solid #ccc;}
三、个人总结????
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货????
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “????点赞” “✍️评论” “????收藏” 一键三连哦!
2.❤️【????????????????????????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题????欢迎一起交流学习????????????????????????????
最后
以上就是甜蜜水壶最近收集整理的关于Web前端大作业—个人网页(html+css+javascript)我的家乡新密 (15页)含课程设计一、网页介绍????一、网页效果????二、代码展示????三、个人总结????四、更多干货????的全部内容,更多相关Web前端大作业—个人网页(html+css+javascript)我的家乡新密内容请搜索靠谱客的其他文章。








发表评论 取消回复