我是靠谱客的博主 幸福鞋子,这篇文章主要介绍Django用户注册之3-用户注册业务实现(业务逻辑分析、接口设计和定义、前端逻辑、后端逻辑、状态保持、用户名重复注册),现在分享给大家,希望可以做个参考。
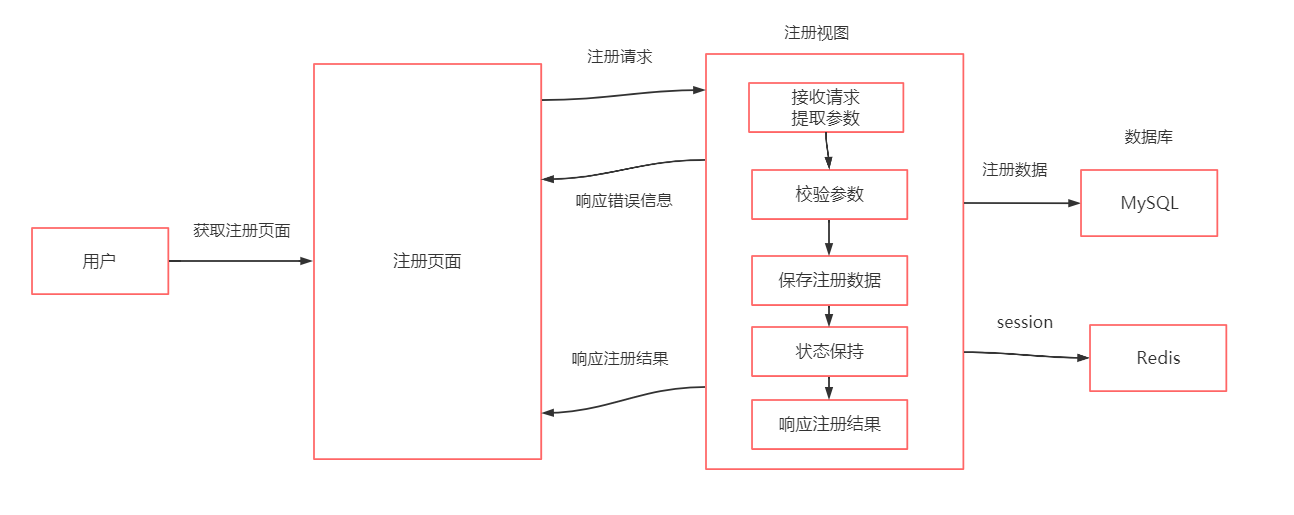
用户注册业务逻辑分析

用户注册接口设计和定义
设计接口基本思路
- 对于接口的设计,我们要根据具体的业务逻辑,设计出适合业务逻辑的接口。
- 设计接口的思路:
分析要实现的业务逻辑:
明确在这个业务中涉及到几个相关子业务。
将每个子业务当做一个接口来设计。
分析接口的功能任务,明确接口的访问方式与返回数据:
请求方法(如GET、POST、PUT、DELETE等)。
请求地址。
请求参数(如路径参数、查询字符串、表单、JSON等)。
响应数据(如HTML、JSON等)。
用户注册接口设计
请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | POST |
| 请求地址 | /register/ |
请求参数:表单参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| username | string | 是 | 用户名 |
| password | string | 是 | 密码 |
| password2 | string | 是 | 确认密码 |
| mobile | string | 是 | 手机号 |
| sms_code | string | 是 | 短信验证码 |
| allow | string | 是 | 是否同意用户协议 |
响应结果
| 响应结果 | 响应内容 |
|---|---|
| 注册失败 | 响应错误提示 |
| 注册成功 | 重定向到首页 |
用户注册接口定义
class RegisterView(View):
"""用户注册"""
def get(self, request):
"""
提供注册界面
:param request: 请求对象
:return: 注册界面
"""
return render(request, 'register.html')
def post(self, request):
"""
实现用户注册
:param request: 请求对象
:return: 注册结果
"""
pass
用户注册前端逻辑
使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。
用户注册页面绑定Vue数据
<div id="app">
<body>
......
</body>
</div>
register.html
<form method="post" class="register_form" @submit="on_submit" v-cloak>
{{ csrf_input }}
<ul>
<li>
<label>用户名:</label>
<input type="text" v-model="username" @blur="check_username" name="username" id="user_name">
<span class="error_tip" v-show="error_name">[[ error_name_message ]]</span>
</li>
</form>
用户注册JS文件实现用户交互
导入Vue.js库和ajax请求的库
<script src="{% static 'js/vue-2.5.16.js' %}"></script>
<script src="{% static 'js/axios-0.18.0.min.js' %}"></script>
<script type="text/javascript" src="{{ static('js/register.js') }}"></script>
绑定内容:变量、事件、错误提示等
let vm = new Vue({
el: '#app',
// 修改Vue读取变量的语法
delimiters: ['[[', ']]'],
data: {
username: '',
error_name: false,
},
methods: {
// 校验用户名
check_username(){
},
}
});
用户注册后端逻辑
校验参数
前端校验过的后端也要校验,后端的校验和前端的校验是一致的
# 判断参数是否齐全
# 判断用户名是否是5-20个字符
# 判断密码是否是8-20个数字
# 判断两次密码是否一致
# 判断手机号是否合法
# 判断是否勾选用户协议
保存注册数据
- 这里使用Django认证系统用户模型类提供的 create_user() 方法创建新的用户。
- 这里 create_user() 方法中封装了 set_password() 方法加密密码。
响应注册结果
注册成功,重定向到首页
return redirect(reverse('content:index'))
状态保持
- 如果需求是注册成功后即表示用户登入成功,那么此时可以在注册成功后实现状态保持
- 如果需求是注册成功后不表示用户登入成功,那么此时不用在注册成功后实现状态保持
login()方法介绍
- 用户登入本质:
- 状态保持
- 将通过认证的用户的唯一标识信息(比如:用户ID)写入到当前浏览器的 cookie 和服务端的 session 中。
- login()方法:
- Django用户认证系统提供了login()方法。
- 封装了写入session的操作,帮助我们快速登入一个用户,并实现状态保持。
- login()位置:
- django.contrib.auth.init.py文件中。
login(request, user, backend=None)
用户名重复注册
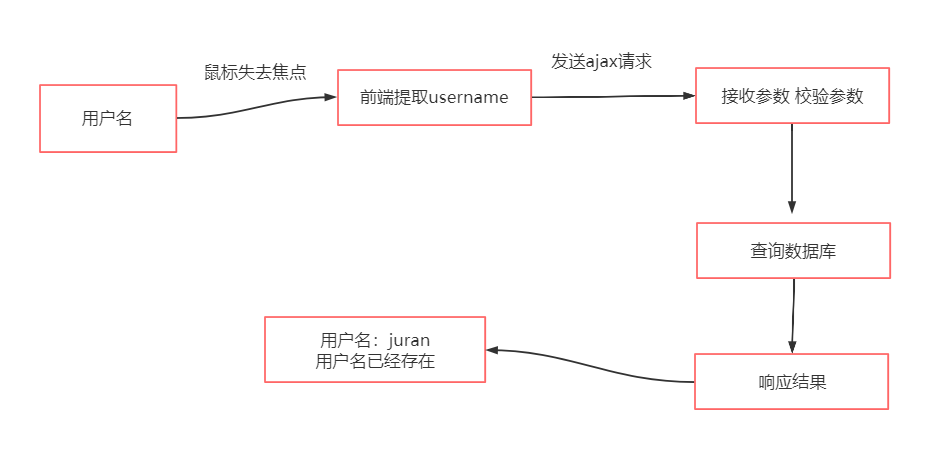
用户名重复注册逻辑分析

用户名重复注册接口设计和定义
请求方式
| 选项 | 方案 |
|---|---|
| 请求方法 | GET |
| 请求地址 | /usernames/(?P[a-zA-Z0-9_-]{5,20})/count/ |
请求参数:路径参数
| 参数名 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| username | string | 是 | 用户名 |
响应结果:JSON
| 响应结果 | 响应内容 |
|---|---|
| code | 状态码 |
| errmsg | 错误信息 |
| count | 记录该用户名的个数 |
用户名重复注册后端逻辑
class UsernameCountView(View):
"""判断用户名是否重复注册"""
def get(self, request, username):
"""
:param request: 请求对象
:param username: 用户名
:return: JSON
"""
用户名重复注册前端逻辑
if (this.error_name == false) {
let url = '/usernames/' + this.username + '/count/';
axios.get(url,{
responseType: 'json'
})
.then(response => {
if (response.data.count == 1) {
this.error_name_message = '用户名已存在';
this.error_name = true;
} else {
this.error_name = false;
}
})
.catch(error => {
console.log(error.response);
})
}
最后
以上就是幸福鞋子最近收集整理的关于Django用户注册之3-用户注册业务实现(业务逻辑分析、接口设计和定义、前端逻辑、后端逻辑、状态保持、用户名重复注册)的全部内容,更多相关Django用户注册之3-用户注册业务实现(业务逻辑分析、接口设计和定义、前端逻辑、后端逻辑、状态保持、用户名重复注册)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复