一、准备工作 自定义终端
1.1 第一步:
新建一个文件夹,命名为:my-cli
1.2 第二步:
在该目录初始化一个包管理文件:npm init -y
注意:该文件的入口文件(即main配置项)需配置为:"main": "index.js",
1.3 第三步:
然后在该目录下新建一个 index.js文件,并输入以下内容:
#! /usr/bin/env node
console.log('hello cli');
这句代码的意思是:在当前的电脑环境中查找node,用找到的node来执行当前文件
1.4第四步
在package.json文件中,新增bin配置项,具体配置信息如下:
"bin": {
"xxx": "index.js"
},
上面代码的意思是指定 xxx 运行的是那个文件
xxx代表的是以后你运行的全局命令,比如 node --version ,则xxx为node
1.5 第五步:npm link
该命令的作用是,将bin配置项和系统的环境变量做一个链接,做一个链接之后,会将我们的 xxx 配置到环境变量中,之后输入 xxx 即可执行我们的index.js 文件
第六步:测试,输入xxx 如果能输出 hello cli,则代表配置成功。
二、core
三、发布到NPM
3.1 完善我们的package.json
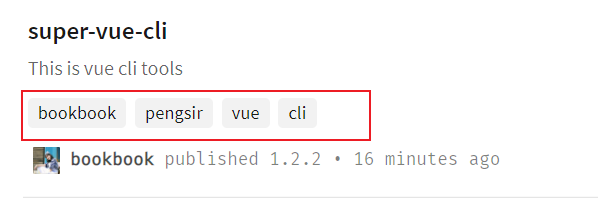
新增 keywords关键字配置。
该关键字会在npm官网搜索时作为搜索依据。

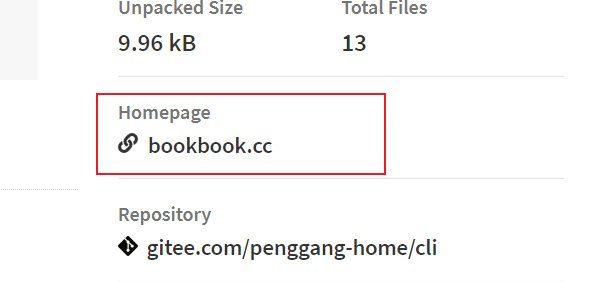
新增 Homepage 关键字配置。
该关键字设置的是自己的主页地址:点击可以前往自己的主页。

新增 Repository 关键字配置。
该关键字设置的是npm包的仓库地址。

具体配置信息如下:
{
"name": "super-vue-cli",
"version": "1.2.2",
"description": "This is vue cli tools",
"main": "index.js",
"bin": {
"sucli": "index.js"
},
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [
"bookbook",
"pengsir",
"vue",
"cli"
],
"author": "bookbook",
"license": "MIT",
"homepage": "https://github.com/penggang-home",
"repository": {
"type": "git",
"url": "https://gitee.com/penggang-home/cli"
},
"dependencies": {
"commander": "^7.2.0",
"download-git-repo": "^3.0.2",
"ejs": "^3.1.6",
"open": "^8.0.5"
}
}
3.2 发布
发布需要有账号,没有的可以去官网:npmjs.com注册一个。
之后 运行命令:npm publish填写账号密码即可
发布之后
别人即可:npm i xxx 安装你的包
最后
以上就是迅速自行车最近收集整理的关于在npm官网发布自己的包一、准备工作 自定义终端的全部内容,更多相关在npm官网发布自己的包一、准备工作内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复