文章目录
- 前言
- 一、Cookie
- 1.主要用途
- 2.基本用法
- 3.Cookie的属性
- 4.封装Cookie模拟语言的切换
- 二、localStorage
- 1.什么是localStorage
- 2.基本用法
- 3.使用localStorage实现自动填充
- 三、sessionStorage
- 1.什么是sessionStorage
- 2.基本用法(与localStorage类似)
- 四、localStrore和SessionStorage的区别
- 总结
前言
Cookie 曾一度用于客户端数据的存储,因当时并没有其它合适的存储办法而作为唯一的存储手段,但现在随着现代浏览器开始支持各种各样的存储方式,Cookie 渐渐被淘汰。由于服务器指定 Cookie 后,浏览器的每次请求都会携带 Cookie 数据,会带来额外的性能开销(尤其是在移动环境下)。新的浏览器 API 已经允许开发者直接将数据存储到本地,如使用 Web storage API (本地存储和会话存储)或 IndexedDB 。
一、Cookie
Cookie是浏览器存储数据的一种方式,全称HTTP Cookie,是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie 使基于无状态的 HTTP 协议记录稳定的状态信息成为了可能。
1.主要用途
1.1 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的
信息)
1.2 个性化设置(如用户自定义设置、主题、语言等)
1.3 浏览器行为跟踪(如跟踪分析用户行为,比如什么时间访问,访问了哪
些页面,在每个网页的停留时间等)
2.基本用法
2.1 设置Cookie
在设置Cookie时,不能一起设置,只能一个一个设置
//1.写入Cookie
document.cookie = 'name = yts'
document.cookie = 'age = 20'
//document.cookie = 'name = yts; age = 20' (错误)
2.1 读取Cookie
读取值是一个由名值对构成的字符串,每个值对之间由"; "(一个分号和一个空格)隔开
console.log(document.cookie)
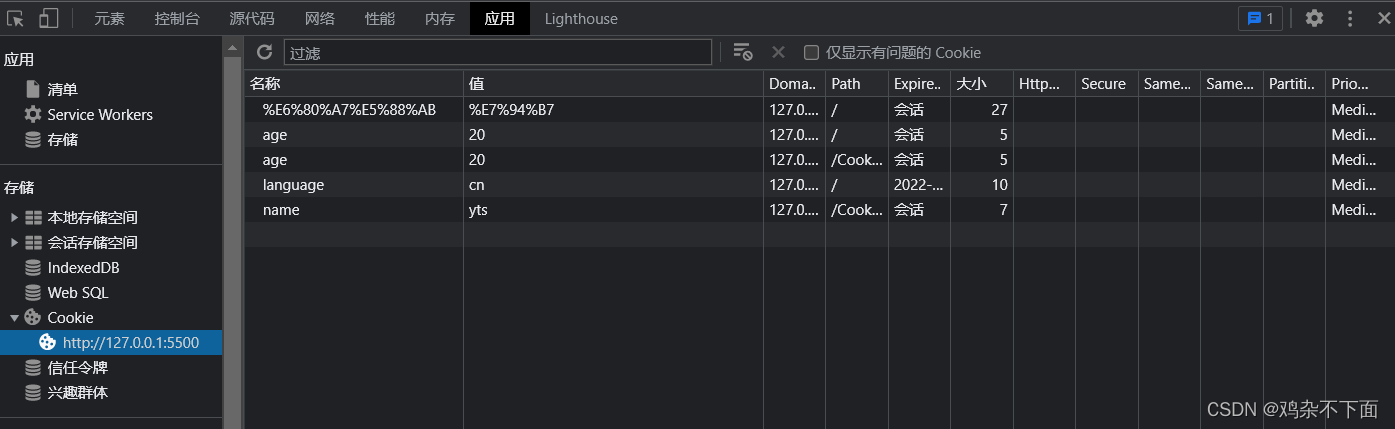
2.1 查看Cookie

3.Cookie的属性
3.1 Cookie的名称(Name)和值(value)
这是Cookie最重要的两个属性,创建Cookie时必须填写,其它属性可以使用默认值。
Cookie的名称(Name)一般使用英文,不用中文;值可以是中文,但要编码。
Cookie的名称或值如果包含非英文字母,
则写入时需要使用encodeURLComponent()编码;
读取时使用decodeURLComponent()解码
document.cookie = `username=${encodeURIComponent('张三')}`
3.2 失效(到期)时间
对于失效(到期)了的Cookie,会被浏览器自动清除
如果没有设置失效时间,这样的Cookie称为会话Cookie(存在内存中,当会话结束,也就是浏览器关闭时,Cookie会消失)
如果想长时间或者永久存储Cookie,就要设置Exprires或者Max-Age属性
//expires
document.cookie = `username=yts;expires=${new Date('2100-1-01 00:00:00')}`
Max-Age的值是一个数字,表示的是当前时间+多少秒过后过期,单位是秒
//max-age
document.cookie = 'username=yts; max-age=5000'
3.3 Domain域
Domain限了定访问Cookie的属性(不同域名),使用js只能读写当前域或父域的Cookie,无法读写其它域的Cookie
3.4Path路径
Path限定了(同一个域名)Cookie的范围,使用js只能读写当前路径和上级路径的Cookie,无法读写下级路径的Cookie
当Name、Domain、Path这3个字段都相同的时候,才是同一个Cookie
3.5HttpOnly
设置了HttpOnly属性的Cookie不能通过JS访问
3.6Secure安全标志
限定条件:只能在使用了https而不是http的情况下才可以发送给服务端
当Domain、Path、Secure都要满足条件,还不能过期的Cookie才能随着请求发送到服务器端
4.封装Cookie模拟语言的切换
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="cn">中文</button>
<button id="en">英文</button>
</body>
<script type="module">
// import {set, get, remove} from './cookie.js'
// set('name','yts',{maxAge:30, secure:true})
// set('age',20)
// set('性别','男')
// //remove('性别')
// console.log(get('性别'))
import {set} from './cookie.js'
const cnBtn = document.getElementById('cn')
const enBtn = document.getElementById('en')
cnBtn.addEventListener('click',()=>{
set('language','cn',{maxAge:30*24*3600})
window.location='./封装Cookie.html'
},false)
enBtn.addEventListener('click',()=>{
set('language','en',{maxAge:30*24*3600})
window.location='./封装Cookie.html'
},false)
</script>
</html>
JS:
//写入cookie
const set = (name, value, {maxAge, domain, path, secure}={}) => {
let cookieText=`${encodeURIComponent(name)}=${encodeURIComponent(value)}`
if(typeof maxAge === 'number'){
cookieText += `; max-age=${maxAge}`
}
if(domain){
cookieText += `; domain=${domain}`
}
if(path){
cookieText += `; path=${path}`
}
if(secure){
cookieText += `; secure`
}
document.cookie = cookieText
}
//通过name获取cookie的值
const get=(name)=>{
name = `${encodeURIComponent(name)}`
const cookies = document.cookie.split('; ')
for(const item of cookies){
const [cookieName, cookieValue] = item.split('=')
if(cookieName === name){
return decodeURIComponent(cookieValue)
}
}
return
}
//根据name、domain、和path删除Cookie
const remove=(name,{domain,path}={})=>{
set(name,"",{domain,path,maxAge:-1})
}
export {set, get,remove}
二、localStorage
1.什么是localStorage
localStorage是一种浏览器存储数据的方式(本地存储),它只是存储在本地,不会发送到服务器
2.基本用法
2.1 创建localStorage
//setItem
localStorage.setItem('name','yts')
localStorage.setItem('age','20')
2.2 获取localStorage
//getItem
console.log(localStorage.getItem('name'))
2.3 删除localStorage
//可以删除不存在的localStorage,不报错
//removeItem
localStorage.removeItem('name')
console.log(localStorage.getItem('name'))
2.4 清空localStorage
//clear 清空
localStorage.clear()
2.5 查看localStorage

3.使用localStorage实现自动填充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="post" id="login">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" id="btn" value="登录">
</form>
</body>
<script>
const loginForm = document.getElementById('login')
const btn = document.getElementById('btn')
const username = localStorage.getItem('username')
if(username){
loginForm.username.value = username
}
btn.addEventListener('click',e=>{
e.preventDefault()
localStorage.setItem('username',loginForm.username.value)
//loginForm.submit()
},false)
</script>
</html>
三、sessionStorage
1.什么是sessionStorage
sessionStorage 属性允许你访问一个,对应当前源的 session Storage 对象。它与 localStorage 相似,不同之处在于 localStorage 里面存储的数据没有过期时间设置,而存储在 sessionStorage 里面的数据在页面会话结束时会被清除。
2.基本用法(与localStorage类似)
// 保存数据到 sessionStorage
sessionStorage.setItem('key', 'value');
// 从 sessionStorage 获取数据
let data = sessionStorage.getItem('key');
// 从 sessionStorage 删除保存的数据
sessionStorage.removeItem('key');
// 从 sessionStorage 删除所有保存的数据
sessionStorage.clear();
四、localStrore和SessionStorage的区别
存储期限
1.localStorage是持久化的本地存储,除非手动清除(比如通过js删除,或者清除浏览器缓存),否则数据是永远不会过期
2.localStorage键和值的类型:只能是字符串类型(不是字符串类型,也会自动转换成字符串类型进行存储)
注意:所以存储对象类型的数据时,要先将对象类型数据转换成JSON字符串,再使用localStorage进行存储
3.不同域名下不能共用localStorage
4.localStorage的兼容性:IE7及以下版本不支持localStorage,IE8开始支持
5.sessionStorage会话存储,当会话结束(比如浏览器关闭)sessionStorage中的数据会被清空
总结
当你的才华还撑不起你的野心时,那你就应该静下心来学习。
距离上次写总结博客(也就是认定自己走前端这个方向的那个时期)已经有5个月,这五个月来,也一直在学习前端方向相关知识,有在输入,但好长一段时间都没有输出了。转眼已经大三了,在后面的时间,尽力写博客,对自己已学的知识进行巩固复习,做到一定的知识输出量,静下心来学习。
最后
以上就是文艺小虾米最近收集整理的关于本地存储——Cookie、localStorage和SessionStorage前言一、Cookie二、localStorage三、sessionStorage四、localStrore和SessionStorage的区别总结的全部内容,更多相关本地存储——Cookie、localStorage和SessionStorage前言一、Cookie二、localStorage三、sessionStorage四、localStrore和SessionStorage内容请搜索靠谱客的其他文章。








发表评论 取消回复