比如设置cookie xmin后过期
var date = new Date();
date.setTime(date.getTime() + (x * 60 * 1000));
$.cookie(‘example', ‘foo', { path: '/' ,expires: date });//xmin后过期
$.cookie(‘example', ‘foo', {path: '/' , expires: 7});//7天后过期,cookie默认是天为单位
jQuery操作cookie的插件,大概的使用方法如下
$.cookie(‘the_cookie’); //读取Cookie值
$.cookie(‘the_cookie’, ‘the_value’); //设置cookie的值
$.cookie(‘the_cookie’, ‘the_value’, {expires: 7, path: ‘/’, domain: ‘jquery.com’, secure: true});//新建一个cookie 包括有效期 路径域名等
$.cookie(‘the_cookie’, ‘the_value’); //新建cookie
$.cookie(‘the_cookie’, null); //删除一个cookie
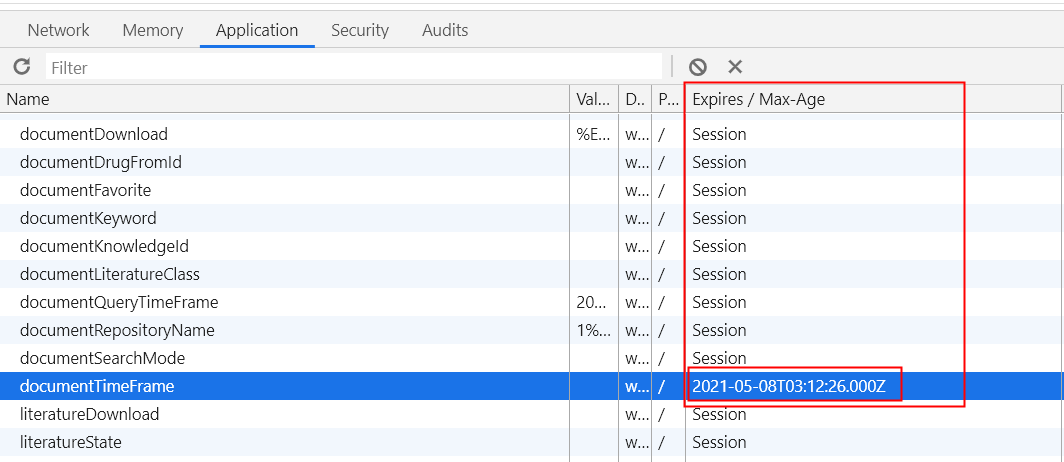
如何在浏览器中查看cookie过期时间
F12-Application-Cookies可以查看到网页所有设置cookie值,如果设置了过期时间的cookie是可以看到过期时间的持久cookie(persistent cookie),没有设置过期时间的是会话cookie(session cookie)

过期时间一般是时间戳格式的,可以转化为普通的时间进行查看。
时间戳格式转化为正常的时间格式:
function rTime(date) {
var json_date = new Date(date).toJSON();
return new Date(+new Date(json_date) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/.[d]{3}Z/, '')
}
console.log(rTime('2021-04-02T07:04:23.000Z')) //2021-04-02 15:04:23
最后
以上就是忧虑豌豆最近收集整理的关于cookie设置过期时间的全部内容,更多相关cookie设置过期时间内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复