这个功能很常见。是为了防止浏览器崩溃或提交不成功而导致自己辛辛苦苦写就的东西消失掉。Gmail 里也这个东西。
现在提供一个js,js是网上下载的,它的原理是将该文本框的东西存储进一个 Cookie. 如果没提交成功(原因可能是浏览器崩溃),下次访问该页面时询问是否导入上次存储的东西。
html:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:include="layout :: htmlhead" th:with="title='自动保存'"></head>
<script th:inline="javascript" type="text/javascript">
</script>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div th:replace="fragments/head :: header"></div>
<form action="#" method="POST" id="form1" onSubmit="AutoSaveInCookies.deleteCookie('AutoSaveContent')">
<table style="width: 100%;">
<tr>
<td style="text-align: center"> 文章名 </td>
<td><input id="Name" type="text" name="Name" /></td>
</tr>
<tr>
<td style="text-align: center"> 文章内容 </td>
<td ><textarea id="Content" name="Content" onkeyup="AutoSaveInCookies.autoSave(this);" onselect="AutoSaveInCookies.autoSave(this);" onclick="AutoSaveInCookies.autoSave(this);" ></textarea></td>
</tr>
<tr>
<td colspan="2" style="text-align: center"><input name="提交" type="submit" id="Button1" value="提交" /></td>
</tr>
</table>
</form>
<div th:replace="fragments/footer :: footer"></div>
<script src="/js/test.js"></script>
</div>
</body>
</html>js:
var AutoSaveInCookies={
autoSave:function(it){
var _value = it.value;
if (!_value) {
var _LastContent = this.getCookie('AutoSaveContent');
if (!_LastContent) return;
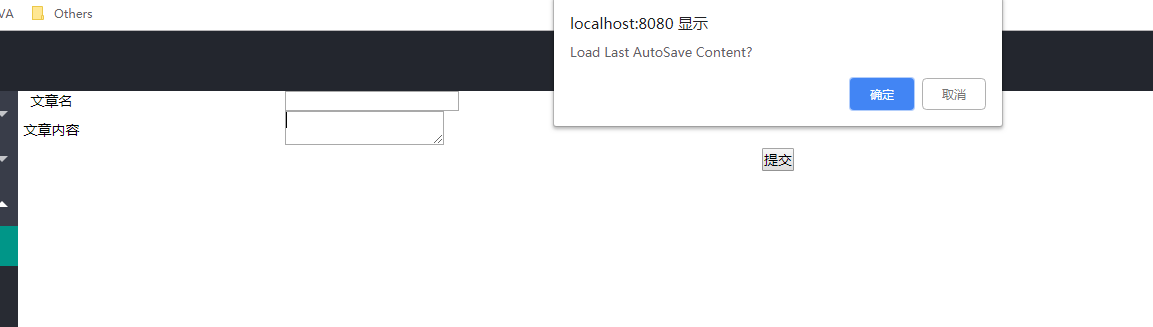
if (confirm("Load Last AutoSave Content?")) {
it.value = _LastContent;
return true;
}else{
this.deleteCookie('AutoSaveContent');
}
} else {
var expDays = 30;
var exp = new Date();
exp.setTime( exp.getTime() + (expDays * 86400000) ); // 24*60*60*1000 = 86400000
var expires='; expires=' + exp.toGMTString();
// SetCookie
document.cookie = "AutoSaveContent=" + escape (_value) + expires;
}
},
getCookie:function(name){
var arg=name+"=";
var alen=arg.length;
var clen=document.cookie.length;
var i = 0;
while (i<clen){
var j=i+alen;
if (document.cookie.substring(i,j)==arg) return this.getCookieVal (j);
i = document.cookie.indexOf(" ",i)+1;
if (i==0) break;
}
return null;
},
getCookieVal:function(offset){
var endstr=document.cookie.indexOf (";",offset);
if (endstr==-1) endstr=document.cookie.length;
return unescape(document.cookie.substring(offset, endstr));
},
deleteCookie:function(name) {
var exp=new Date();
exp.setTime (exp.getTime()-1);
var cval=this.getCookie (name);
document.cookie=name+"="+cval+";expires="+exp.toGMTString();
}
}
1、导入 js
2、form的 onSubmit 指如果提交了就删除该 cookie, 而 DeleteCookie 也是自定义的一个函数。
3、textarea 里的 onkeyup 是指当按键时访问 AutoSave, 用以存储新写入的文字。而 onselect 和 onclick 用以新访问时确定导入自动保存的文字。

最后
以上就是心灵美草丛最近收集整理的关于js+cookies实现自动保存草稿功能的全部内容,更多相关js+cookies实现自动保存草稿功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复