在我的登录界面 我试着做了一个登录时记住密码和记住账号的功能
即在我输入密码和账户名的时候 将此时的密码和账户名存在cookie里面
function saveLoginSession() {
const cookies = document.cookie.split("; ");
var usernameElem = document.querySelector("[name='username']");
var passwordElem = document.querySelector("[name='password']");
document.cookie = "username=" + usernameElem.value;
document.cookie = "password=" + passwordElem.value;
}
提交表单的时候触发上面存储cookie事件
<button class="btn btn-lg btn-primary btn-block" onclick="saveLoginSession()" style="width: 300px" type="submit">登录</button>
如果验证失败后再将存在cookie里面的值取出置在文本框
<script>
window.onload = function check(){
const cookies = document.cookie.split("; ");
for (let i = 0; i < cookies.length; i++) {
const kv = cookies[i].split("=");
switch (kv[0]) {
case "username":
document.querySelector("[name='username']").value = kv[1];
break;
case "password":
document.querySelector("[name='password']").value = kv[1];
break;
}
}
};
但此时有个问题
就是在第一次进入登陆界面 由于设计了拦截器 路径是为默认初始路径
即

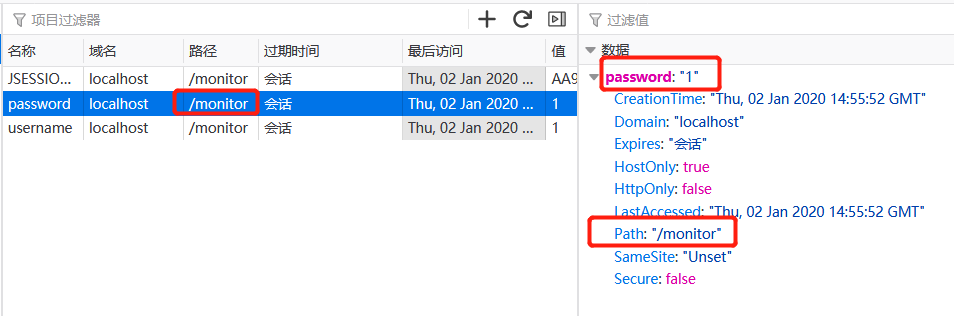
那么存入第一次输入的账户和密码的cookie路径是

 当我们去验证后(loginController/login)以转发的形式回来时,发现的确文本框设置了第一次输入的密码和账户名
当我们去验证后(loginController/login)以转发的形式回来时,发现的确文本框设置了第一次输入的密码和账户名

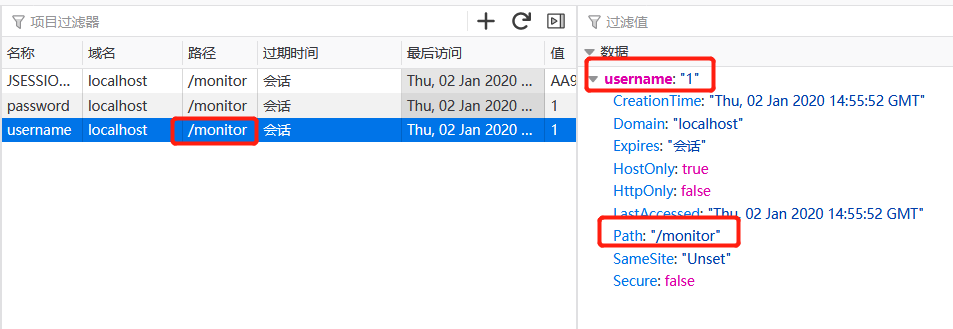
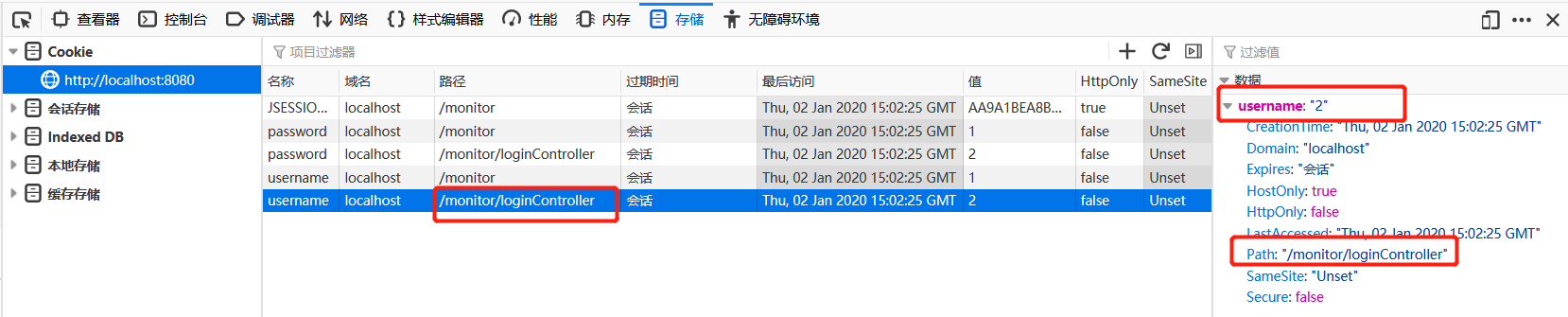
但路径已经变成了
 然后如果我们换了登录密码和账户名,再提交时
然后如果我们换了登录密码和账户名,再提交时
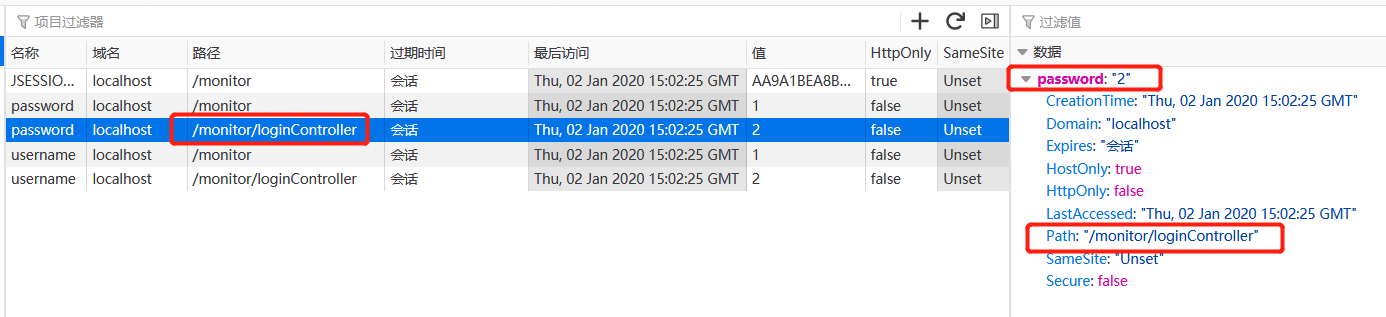
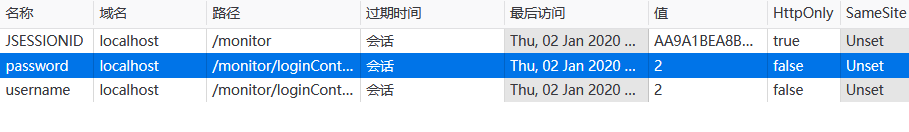
发现cookie不是覆盖原来的cookie 而是有新的cookie 它的路径是

 而且设置文本框的值不是第二次输入的密码和账户名,而是第一个 也就是读取了/monitor的cookie而不是/monitor/loginController,后面几次都是一样
而且设置文本框的值不是第二次输入的密码和账户名,而是第一个 也就是读取了/monitor的cookie而不是/monitor/loginController,后面几次都是一样
 然后实际上我手动把/monitor的cookie删除掉再重新上传新的密码和账户名会发现
然后实际上我手动把/monitor的cookie删除掉再重新上传新的密码和账户名会发现
手动删除/monitor的cookie
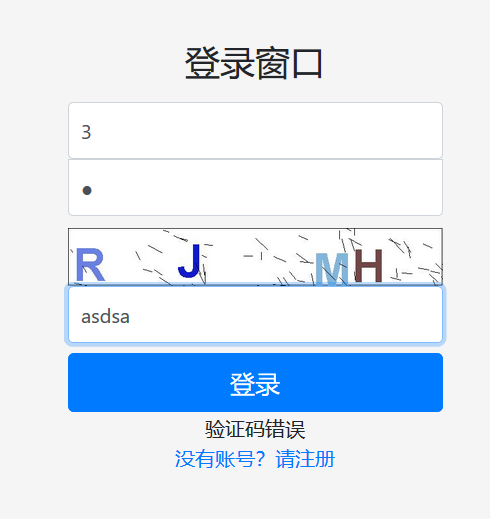
 换个登录密码和账户名
换个登录密码和账户名
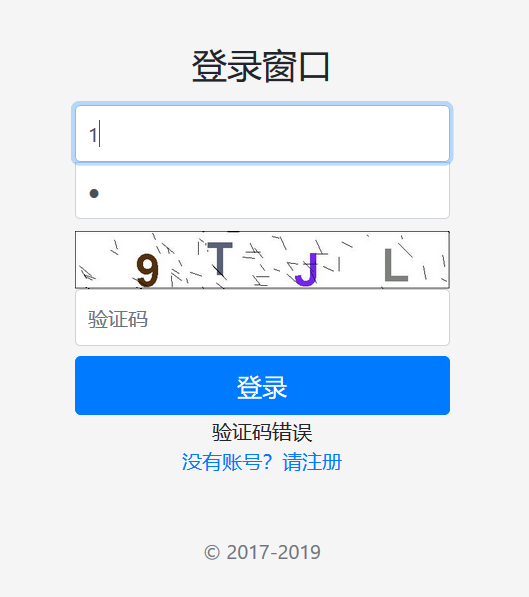
 登录后
登录后
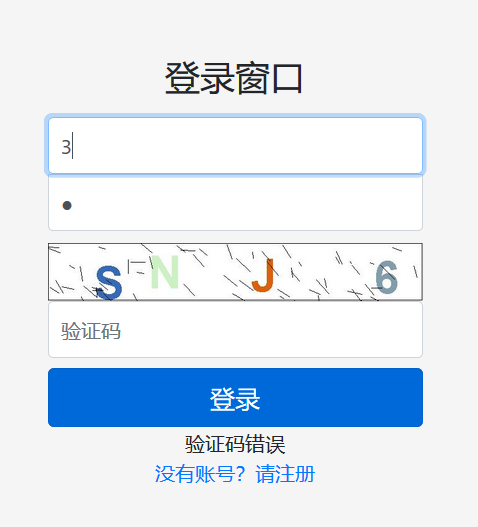
 密码和账户名都是上次输入的
密码和账户名都是上次输入的
 所以我们可以推测出 之前其实是 先读取了/monitor/loginController
所以我们可以推测出 之前其实是 先读取了/monitor/loginController
并赋值在文本框,然后再又读取了/monitor把第一次输的密码:1和账户名:1又置给文本框覆盖了刚刚赋值的
那么我们想到方法就是 再第一次提交以后产生了/monitor的cookie,置了文本框值,然后改密码和账户名,再提交时,本改保存/monitor/loginController的cookie,在保存的时候之前,我们先把/monitor的cookie直接删除掉即可。这样以后都是/monitor/loginController然后无限覆盖(因为以后都不会是/monitor的路径了)
这么我就写了个删除语句
function saveLoginSession() {
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT; ";
document.cookie = "password=; expires=Thu, 01 Jan 1970 00:00:00 GMT; ";
const cookies = document.cookie.split("; ");
var usernameElem = document.querySelector("[name='username']");
var passwordElem = document.querySelector("[name='password']");
document.cookie = "username=" + usernameElem.value;
document.cookie = "password=" + passwordElem.value;
}
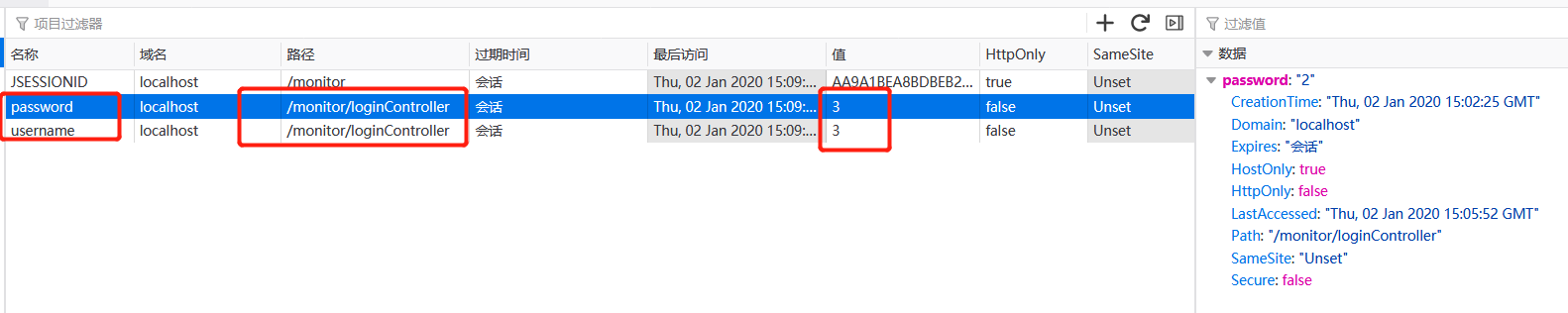
但这时候我们发现
在第二次提交时 它并不删除/monitor的cookie,反而删除了/monitor/loginController
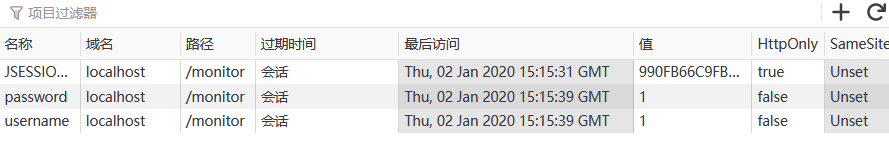
第一次
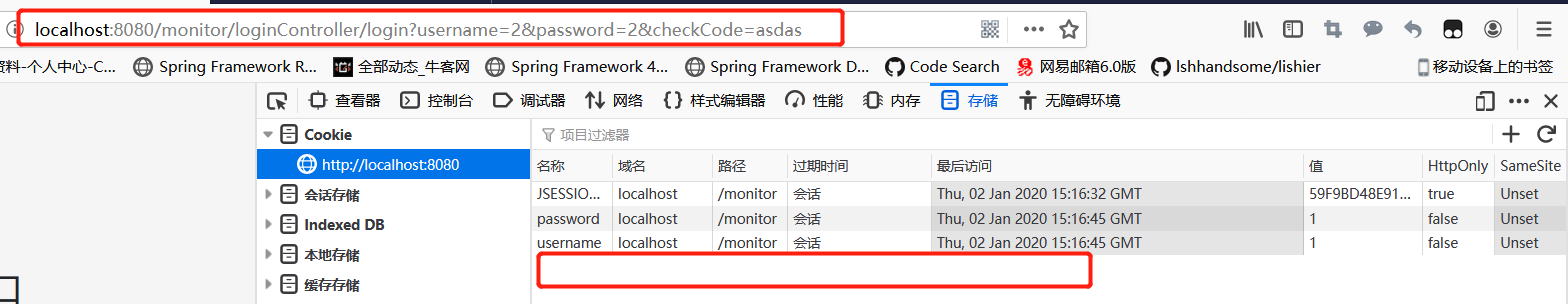
 第二次
第二次
 这时候就是重点
这时候就是重点
我上网查询后
发现删除cookie语句中如果是默认的语法,会只删除当前路径的cookie
即第二次以后路径都是/monitor/loginController
自然而然会只删除/monitor/loginController的cookie,不会删除/monitor的cookie
所以按照原来的意思 我们要删除/monitor的cookie,而不删除/monitor/loginController的cookie(留着置文本框的值,而且之后后面的会覆盖)
所以我们不能用默认的删除 我们要在删除的语句后面加上指定删除的cookie的path(路径),即path=/monitor
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/monitor";
document.cookie = "password=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/monitor";
这样子就完美解决
最后
以上就是怕黑大地最近收集整理的关于关于cookie的删除(记住密码和账户名)的全部内容,更多相关关于cookie内容请搜索靠谱客的其他文章。








发表评论 取消回复