每个项目产品都要加埋点,加500行埋点是不是会占用你一两天的时间而且很容易犯错,想只用一小时准确加完这500行埋点剩下一天喝茶聊天么?来试试这520web工具, 高效加埋点,目前我们公司100号前端都在用,因为很好用,所以很自然普及开来了,推荐给大家吧
http://www.520webtool.com/
自己开发所以免费,埋点越多越能节约时间,点两下埋点就加上了,还不会犯错,里面有使用视频,反正免费 ????
react-native-linear-gradient
安装
npm install react-native-linear-gradient --savereact-native link
使用
<LinearGradient colors={['#63B8FF', '#1C86EE', '#0000EE',]} style={{height: 150}}>
</LinearGradient>

image.png
一 、默认情况下,渐变色的方向是从上向下的,假如你想渐变色从左向右,或者斜角渐变,就需要设置下了
react-native-linear-gradient有两个属性
start:{ x: number, y: number }
end:{ x: number, y: number }
start 就是渐变开始的位置,x、y 范围是 0 - 1 ,end 同上,就是渐变结束的位置
例如:
start: { x: 0.3, y: 0.4 } 渐变是从 左侧30%, 上部 40% 开始end: { x: 0.7, y: 0.8 } 渐变是从 左侧70%, 上部 80% 结束
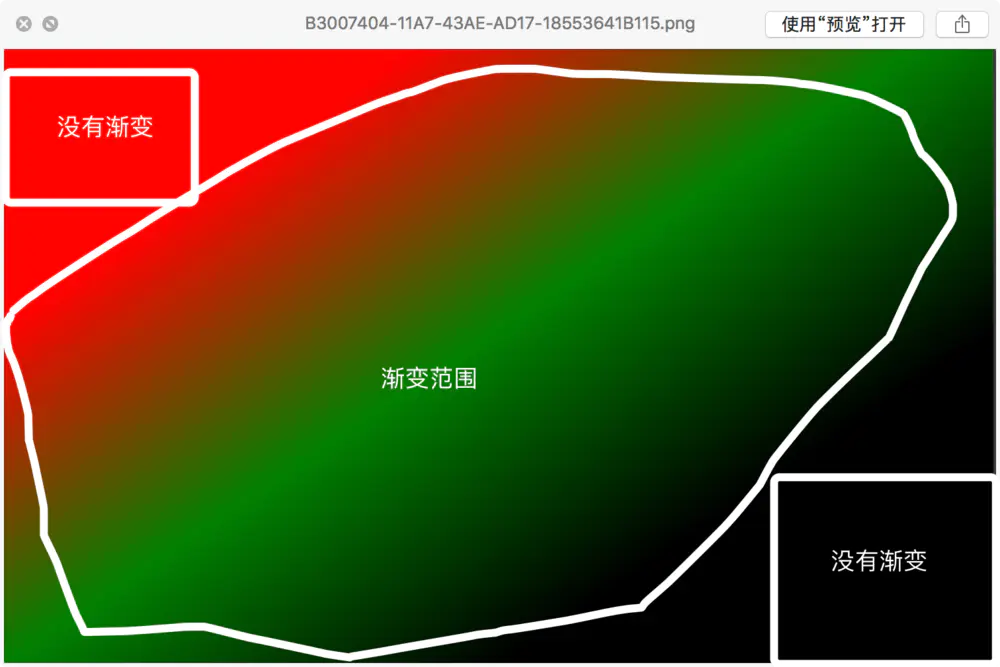
<LinearGradient
start={{x: 0.25, y: 0.25}} end={{x: 0.75, y: 0.75}}
colors={['red', 'green', 'black']}
style={{height: 150, flex: 1}}>
</LinearGradient>

image.png
从左到右的渐变就可以设置出来了
start={{x: 0, y: 0}}
end={{x: 1, y: 0}}
二、假如想指定每种渐变颜色的范围,比如红色占20%, 绿色占70%,黑色占10%,也是可以设置的,就用到了另外一个属性了 locations
locations 对应的是 colors
locations={[0.2,0.7,1.0]}
colors={['red', 'green', 'black']}
red 范围就是 0.0 - 0.2
green 范围就是 0.0 - 0.7
black 范围就是 0.7 - 1.0
以上是根据官网得出的结论,但是我实际使用的时候并不是这样的......
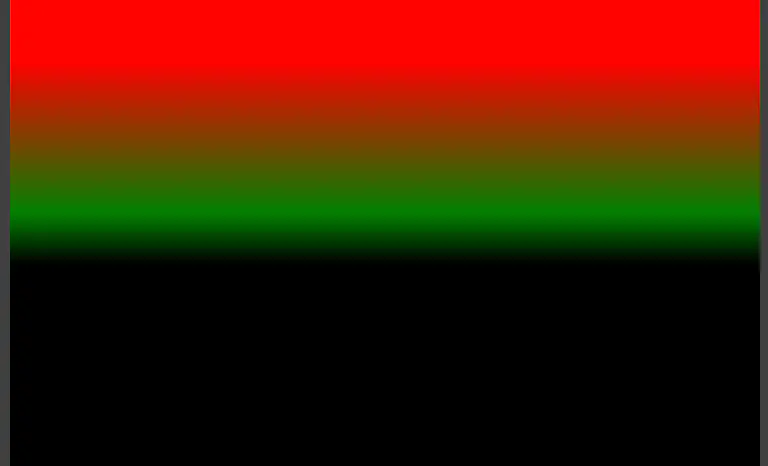
colors={['red', 'green', 'black']}
locations={[0.4,0.5,0.6]}

image.png
我推测,0.4是渐变的起点,0.6是渐变的终点
这种情况下三个渐变色的范围应该是平分的
继续测试其他情况
colors={['red', 'green', 'black']}
locations={[0.2,0.5,0.6]}

image.png
看不出来什么效果,斗胆locations里面多加了一个参数
colors={['red', 'green', 'black']}
locations={[0.2,0.3,0.5,0.6]}

image.png
大概得出个这么个结论
0.2 是渐变起始位置
0.2 - 0.3 是红色的范围
0.3 - 0. 5 是绿色的范围
0.5 - 0.6 是黑色的范围
0.6 是渐变的结束位置
不知道对不对~
作者:精神病患者link常
链接:https://www.jianshu.com/p/757dfeae5162
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
最后
以上就是害羞黑裤最近收集整理的关于RN-react-native-linear-gradient颜色渐变使用一 、默认情况下,渐变色的方向是从上向下的,假如你想渐变色从左向右,或者斜角渐变,就需要设置下了二、假如想指定每种渐变颜色的范围,比如红色占20%, 绿色占70%,黑色占10%,也是可以设置的,就用到了另外一个属性了 locations的全部内容,更多相关RN-react-native-linear-gradient颜色渐变使用一内容请搜索靠谱客的其他文章。








发表评论 取消回复