JSON(JavaScript Object Notation){javascript对象表示法}是一种数据交换格式;JSONP(JSON with Padding) 是一种可以绕过同源策略的方法,即通过使用json与标记结合的方法。总的来说json就是一种数据格式,jsonp是一种非正式的数据交换协议。
上面提到了同源策略,什么是同源策略?同源策略是由Netscape提出的的一个著名的安全策略,现在所有支持javascript的浏览器都会使用这个策略,所谓同源就是指,域名、协议、端口号相同,当在一个浏览器打开两个网站的页面时,某一个网站在执行js脚本时会检查访问的资源是否属于本域范围,只有本域范围内的资源才能被访问。
方法一:通过script标签跨域,我们通过xhr对象请求不同域上的资源是不可以的,但是却可以通过script标签引用不同域上的文件,jsonp就是利用这个来实现的。
比如一个http://www.ganji.com/login.html这个页面想要获取http://www.laoxiagnbang.com/data.php页面的数据,显然这是跨域,我们在login.html页面写一段代码
<script>
Function getData(data){
Alert(data);
}
</script>
<script src=”http://www.laoxiagnbang.com/data.php?callback=getData”>
</script>
Data.php页面的代码可能是这样的(打个比方)
<php?
$handler=$.GET_[“callback”];
$data={
“data”:”datalist”
};
echo $handler.”(”.$data.”)”;//.操作符拼接,其实返回的就是getData({“data”:”datalist”})
?>
这样后台数据返回到前台就会执行事先声明的回调函数,通过这种方式进行跨域。
方法二:ajax的jsonp方式跨域
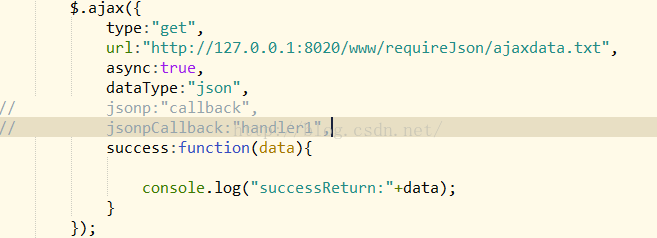
如果直接请求不同源的文件是会被浏览器的同源策略禁止访问资源,代码如下:

我是通过apache服务器访问位于8020端口下的资源,所以是跨域的,ajaxdata.txt的格式如下

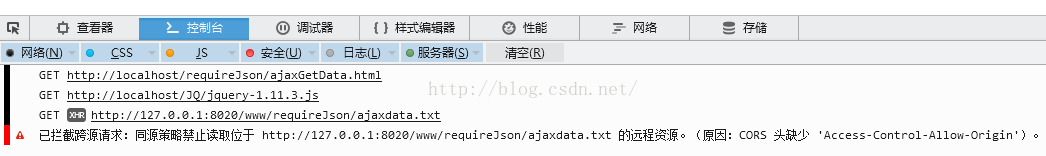
在服务器环境中运行浏览器报错如下:

明显浏览器阻止了本次请求。
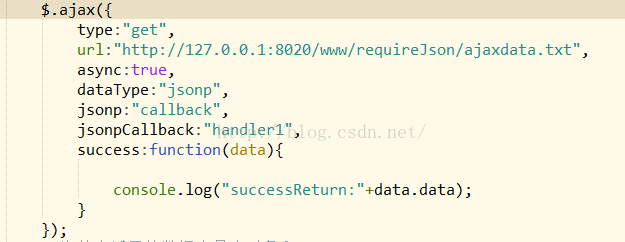
接下来使用ajax的jsonp方式跨源请求
代码如下:

Ajaxdata.txt文件格式如下:

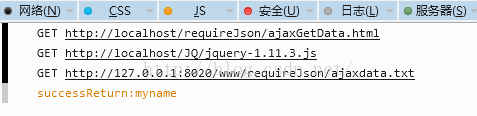
在服务器环境中运行结果如下:

可以清楚看见结果,跨域请求成功。
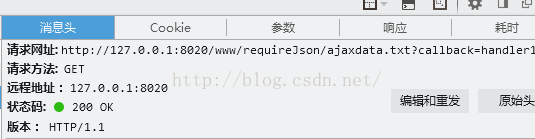
可以看一下请求头信息:

之前设置的jsonp和jsonpcallback被作为查询字符串传到了对应的后台,我这里只是请求的一个txt文件,所以不会对这个字符串做处理,就像我最上面写的那样,后台一般是那样处理的,详情查看。方法一
我刚开始用这种方式解决跨域是成功了,但是仔细一想发现了自己不能理解的东西,txt文件得到的是handler1({“data”,”myname”}),但是回调函数success中的传入参数竟然是一个对象,后来我猜想,底层可能是这样实现的:请求时,jq可能声明了一个函数
Function handler1(str){
Success(str);
}
当数据成功返回就会调用这个函数,进而success被调用,而以jsonp格式返回的数据其中的参数自然而然被传入success。
最后
以上就是追寻牛排最近收集整理的关于通过script标签跨域、ajax跨域的全部内容,更多相关通过script标签跨域、ajax跨域内容请搜索靠谱客的其他文章。








发表评论 取消回复