同源策略
同源策略限制了当前页面的请求只能在当前域下访问,只要协议、ip、端口有一个不一样,就会触发同源策略,例如当前域是http://192.168.1.73:8080,而请求的域是http://192.168.1.73:8081这样就造成跨域了,此外,跨域并不是浏览器没有请求到服务器,而是服务器已经将结果返回了,但是由于响应头中缺少相应的头信息,导致前端获取响应结果失败。
- 跨域的分类:
- DOM 同源策略:禁止对不同源页面 DOM 进行操作。这里主要场景是 iframe 跨域的情况,不同域名的 iframe 是限制互相访问的。
- XMLHttpRequest 同源策略:禁止使用 XHR 对象向不同源的服务器地址发起 HTTP 请求。
相信第二种情况在做前后端分离开发时会经常用到,无论是jquery还是axios最终都是用的浏览器的XMLHttpRequest对象发送异步请求,浏览器对XMLHttpRequest请求做了跨域限制,但是对于那种浏览器窗口会直接刷新的不会有跨域,例如地址栏直接GET请求、表单跳转、超链接、window.location.href等,这些请求都会直接刷新浏览器窗口,类似这种请求不会发生跨域。
- 跨域解决方案
- 前端解决方案:在开发环境下,可配置代理,相当于vue启动了一个服务器,ajax请求都访问同源的代理服务器,而不是由浏览器直接访问后台服务器,这样浏览器就不会做同源限制,因为访问的是同一个源,而服务器与服务器之间不会有跨域问题,将来在开发完成部署的时候,可以部署到nginx上,也可以解决跨域。
在项目的根目录下新建一个 vue.config.js,并设置
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
"/api/cap":{
"target":"http://10.99.160.11:8500/",
"secure": true, // 接受运行在https上,默认不接受
"changeOrigin": true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
"pathRewrite": { //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
'^/api/cap': 'sysuser/captcha?uuid=b664ea8a-b71d-4f9c-8cba-bf38c5e95f60×tamp=1661923225561'
}
},
"/api": { // 代理接口前缀为/apis的请求
"target": 'http://10.99.160.11:8080/', // 对应的代理地址
"secure": true, // 接受运行在https上,默认不接受
"changeOrigin": true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
"pathRewrite": { //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
'^/api': ''
}
},
}}
})
- 后端解决跨域问题,上面说了,跨域是由于响应头中确实一些头信息,那么可使用过滤器在每次响应前添加头信息。
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
//1. 添加 CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//放行哪些原始域
config.addAllowedOriginPattern("*");
//是否发送 Cookie
config.setAllowCredentials(true);
//放行哪些请求方式
config.addAllowedMethod("*");
//放行哪些原始请求头部信息
config.addAllowedHeader("*");
//暴露哪些头部信息
config.addExposedHeader(HttpHeaders.ACCEPT);
//2. 添加映射路径
UrlBasedCorsConfigurationSource corsConfigurationSource = new UrlBasedCorsConfigurationSource();
corsConfigurationSource.registerCorsConfiguration("/**",config);
//3. 返回新的CorsFilter
return new CorsFilter(corsConfigurationSource);
}
}
cookie接收问题
-
ajax请求的响应中携带的cookie是否会被存储?
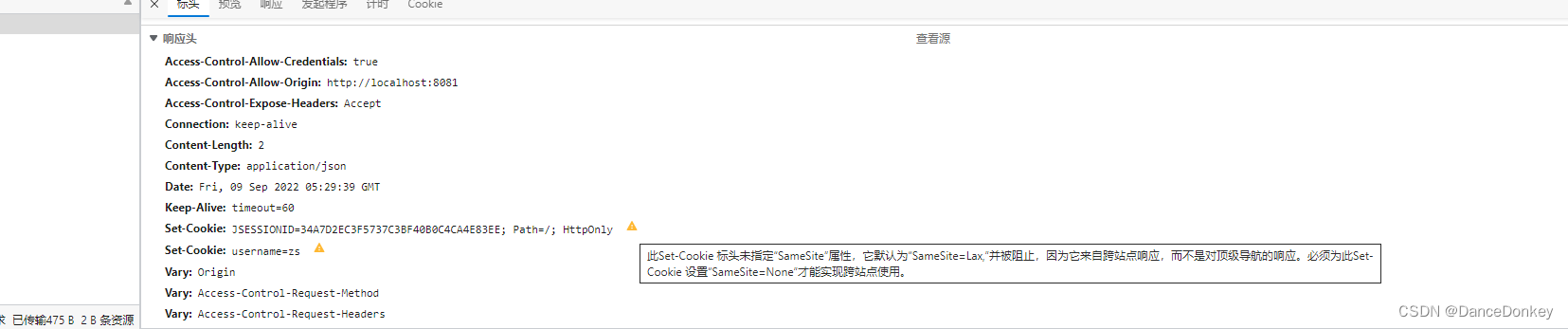
如果是同域名端口的ajax请求,响应中的cookie会被存储,但是如果是非同域名或端口的cookie,浏览器会限制。

cookie的samesite属性在chrome浏览器中默认是LAX,chrome浏览器为了安全性,不会保留。可通过chrome插件调整。
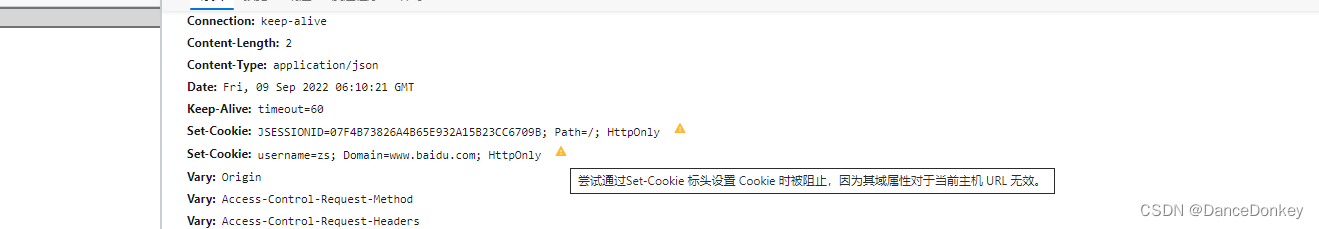
除此之外,如果服务器响应的cookie是其他域名也会直接被浏览器丢弃。

- cookie的默认domain以及作用域?
cookie也有同源策略,只不过不区分端口,IP相同的其他端口也可以携带cookie。
cookie的作用域名默认是当前请求域名或者当前请求域名的子域名。
- cookie的各个属性的作用
详细见:cookie的所有属性介绍
- 跨域请求如何携带cookie?== (验证无效)
此时需要设置ajax的属性withCredentials: true, 后端也需要在请求头中设置 withCredentials: true
- 前端段分离下cookie如何使用?
此时需要设置ajax的属性withCredentials: true, 后端也需要在请求头中设置 withCredentials: true
- 有代理服务器下的cookie?
使用代理服务器时前端可以正常保存服务器返回的cookie。
- sso单点登录时cookie的使用?
单点登录模式,如果是前后端分离,则暴露前端地址,检测跳转的前端地址中有没有指定的token,如果有则存储token并放行,如果没有,则校验cookie或sessionStorage中有没有,有则放行,没有则重定向到sso统一登录页面进行登录,并且传递服务器的地址,登录成功后跳转至服务器,服务器校验后重新重定向到前端地址,如果直接访问服务器地址,则还是校验有没有携带token,如果有,继续校验,没有检测请求头或者cookie,都没有则重定向到sso统一登录页面。
最后
以上就是英俊大侠最近收集整理的关于Cookie跨域存储问题的全部内容,更多相关Cookie跨域存储问题内容请搜索靠谱客的其他文章。








发表评论 取消回复