最近准备弄下nginx的反向代理,希望通过Django来进行一些管理操作.今天安装部署了一下配置,这里总结下.
一.Nginx的安装和配置说明
Nginx (“engine x”) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。
Nginx在Ubuntu下可以直接适用Ubuntu的软件仓库安装:

Nginx的启动和重载:


显示OK则说明启动成功:

安装完成后nginx的配置文件位于/etc/nginx下,我们需要配置的文件位于sites-enabled 文件夹.打开文件夹,有一个默认的配置default,打开后修改:
server {
listen 8080;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
}这里对nginx中的一些配置简单介绍下:
- server: 虚拟主机设置
- listen: 监听的端口号
- server_name: 与该虚拟机对应的访问url
- location: location会尝试根据用户请求中的URI来匹配设置的表达式 并选中最终结果中的配置来处理用户的请求
- proxy_pass: 路径转发
- upstream: 负载均衡和反向代理相关
配置修改后,启动nginx,在浏览器中输入127.0.0.1:8080,进入ngixn欢迎界面则说明安装配置成功.
二.Django的安装
直接使用pip安装:

安装完成后即可使用django_admin.py命令来新建项目,进入主目录,新建TestNud项目,

进入项目目录,运行manage.py,

然后浏览器输入 http://127.0.0.1:8000/,进入Django的欢迎界面,则说明安装配置成功.
三.uwsgi的安装
首先解释下为什么要安装uwsgi,nginx的强项是处理静态请求,而我们网站还需要处理一些动态请求,这些请求就可以交给uwsgi来完成.对于这些动态请求,nginxj接收请求后传给uwsgi来处理.
uwsgi这里也可以直接使用pip来安装,

测试是否安装正确,创建一个test.py文件,
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
return [b"Hello World"]在test.py目录命令行输入,

浏览器输入http://127.0.0.1:9090/,出现hello world即说明安装成功.
四. nginx+django+uwsgi的配置
之前用django新建项目,项目结构如下:
TestNud
-manage.py
-TestNud_uwsgi.ini
-TestNud
-_init.py
-settings.py
-urls.py
-wsgi.py
这里我们需要新建TestUbd_uwsgi.ini文件,作为uwsgi的配置文件,
# myweb_uwsgi.ini file
[uwsgi]
# Django-related settings
socket = :8005
# the base directory (full path)
chdir = /home/wanghao/workspace/TestNud
# Django s wsgi file
module = TestNud.wsgi
# process-related settings
# master
master = true
# maximum number of worker processes
processes = 4
# ... with appropriate permissions - may be needed
# chmod-socket = 664
# clear environment on exit
vacuum = true其中需要修改的是chdir和module两部分,对部分配置说明下:
- socket: 监听的端口号
- chdir: 指定项目的目录
- module: 对应于diango的wsgi部分
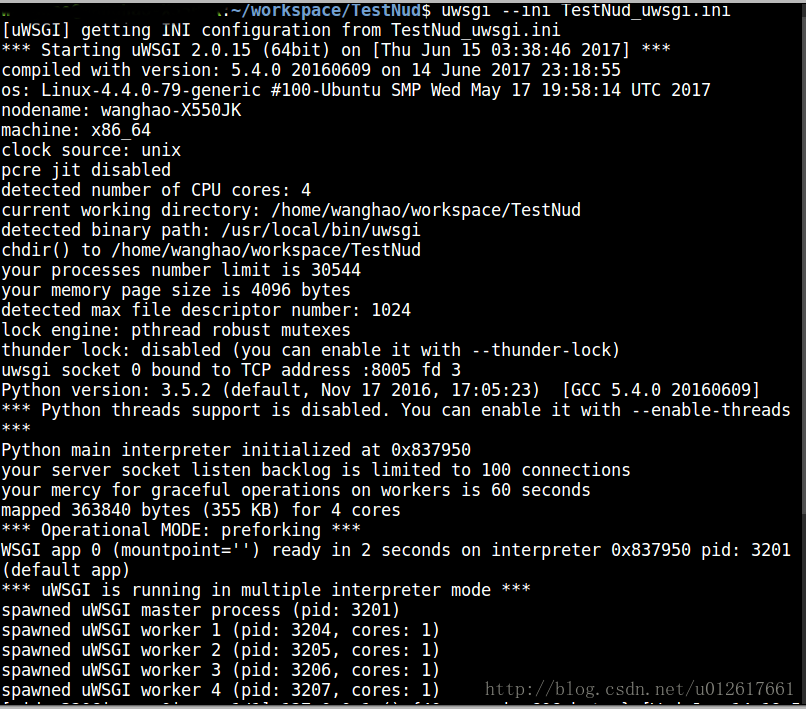
然后切换到TestNud目录,适用uwsgi命令读取配置文件并启动,

接下来修改Nginx配置文件,打开/etc/nginx/sites-enabled文件,修改default配置文件,
#反向代理
upstream test1{
server 202.118.66.66;
}
upstream test2{
server 210.42.121.166;
}
#请动态请求传给uwsgi
server {
listen 8080;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name localhost;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8005;
uwsgi_read_timeout 2;
}
}
#反向代理
server{
listen 8080;
server_name test1;
location / {
proxy_pass http://test1;
}
}
#反向代理
server{
listen 8080;
server_name test2;
location / {
proxy_pass http://test2;
}
}通过location命令定位动态请求,将其转发给uwsgi服务器.
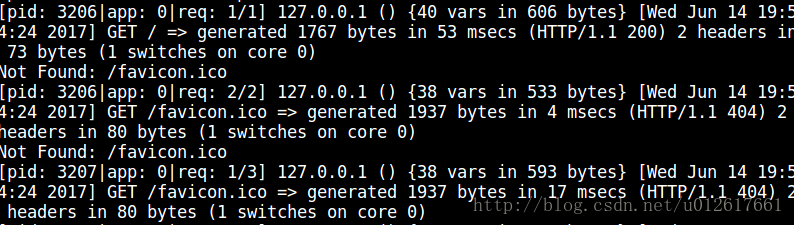
现在启动nginx,浏览器输入localhost:8080,nginx将其转发给uwsin服务器,在uwsgi的命令行可以看见下图,

修改/etc/hosts文件,添加下面两行,
127.0.1.1 test1
127.0.1.1 test2浏览器输入test1:8080和test2:8080,分别进入不同的网页,代理成功.
ok,终于写完啦,今天就先配置到这里吧,晚安!
最后
以上就是拉长航空最近收集整理的关于Ubuntu上Nginx+Django的部署一.Nginx的安装和配置说明二.Django的安装三.uwsgi的安装四. nginx+django+uwsgi的配置的全部内容,更多相关Ubuntu上Nginx+Django的部署一.Nginx的安装和配置说明二.Django的安装三.uwsgi的安装四.内容请搜索靠谱客的其他文章。








发表评论 取消回复