1==>下面直接介绍创建一个云开发函数/微信小程序
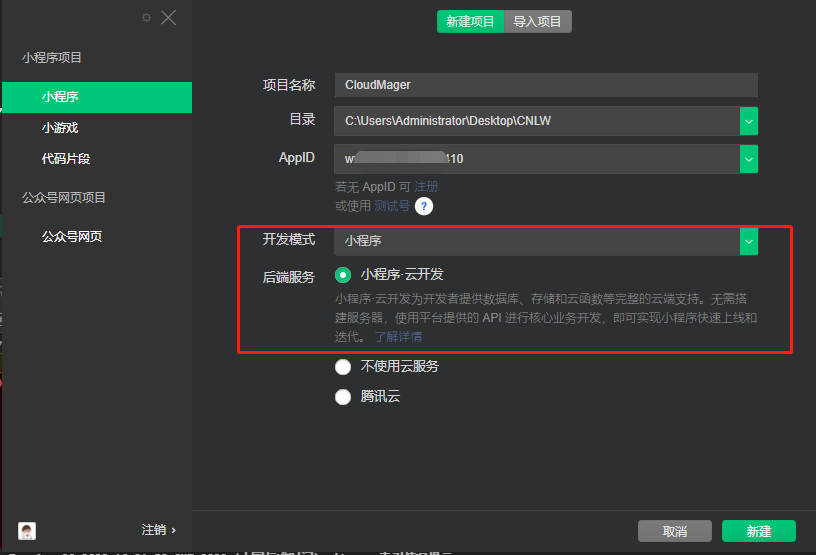
1>第一步打开微信开发者工具创建项目 选择云开发(如下图)

第二步==》
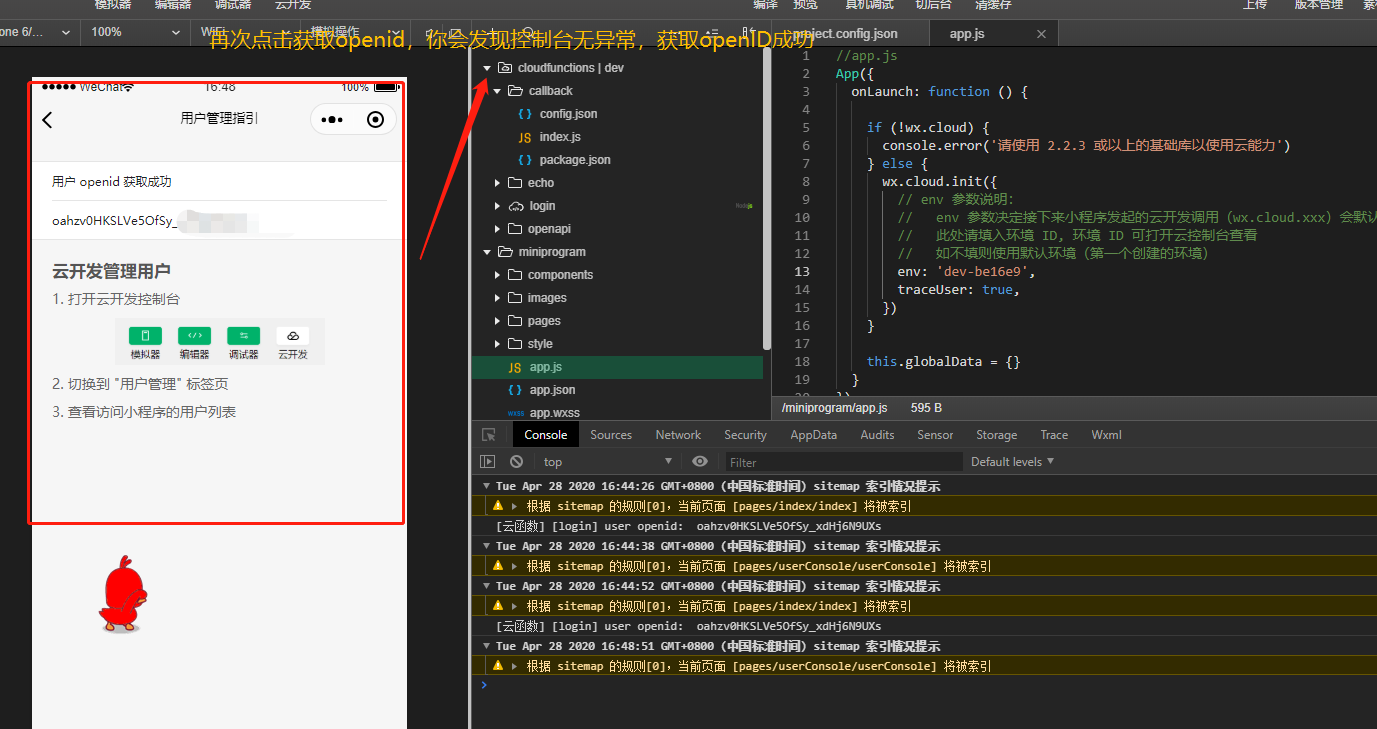
进入项目中,点击获取OpenID,
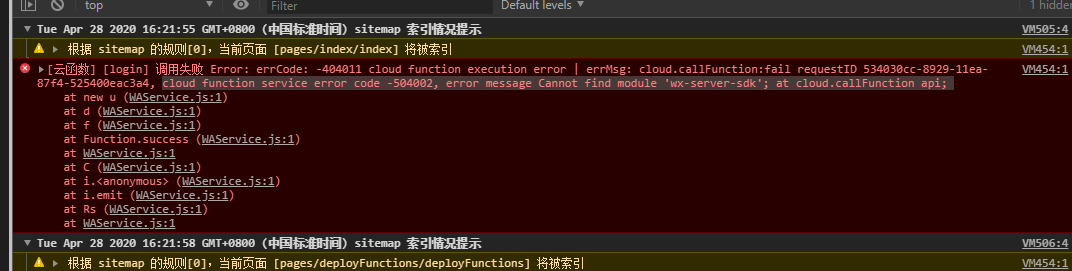
很多同学都会遇到控制台报错(如下图)↓↓↓↓↓↓↓↓↓↓

answer:解决方法:(三个步骤)
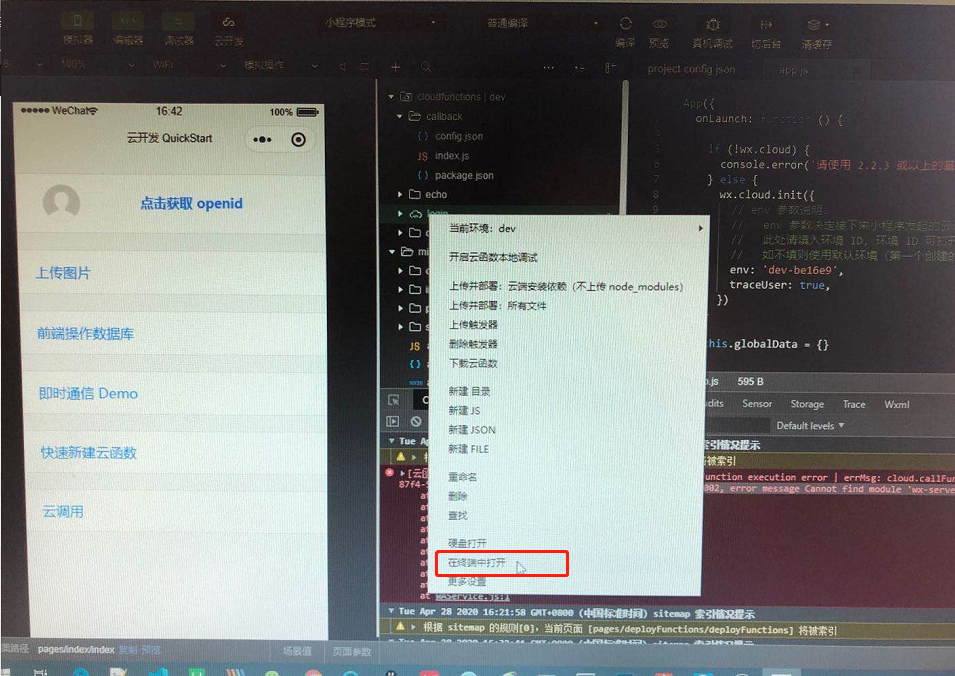
第一步:选中项目目录中login文件夹,鼠标右键选择在终端中打开:
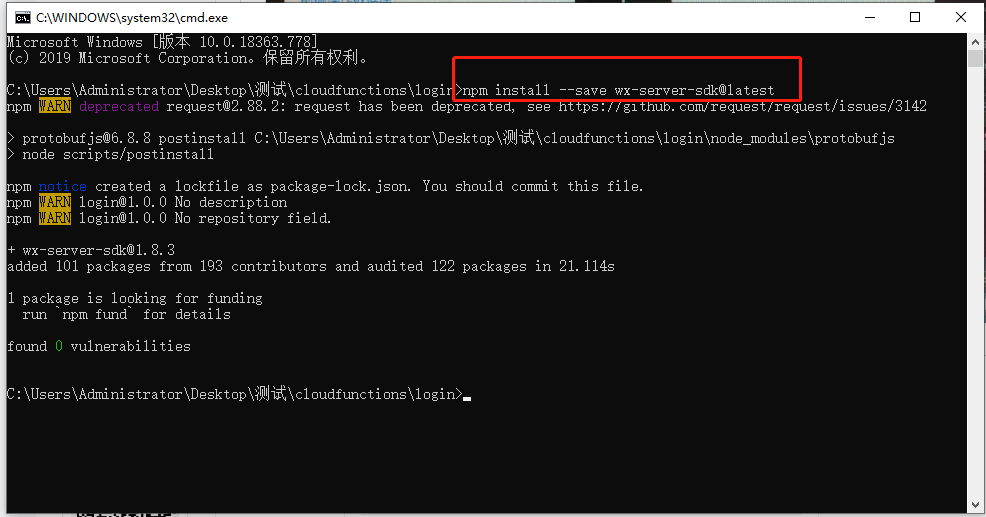
第二步:安装依赖:npm install --save wx-server-sdk@latest
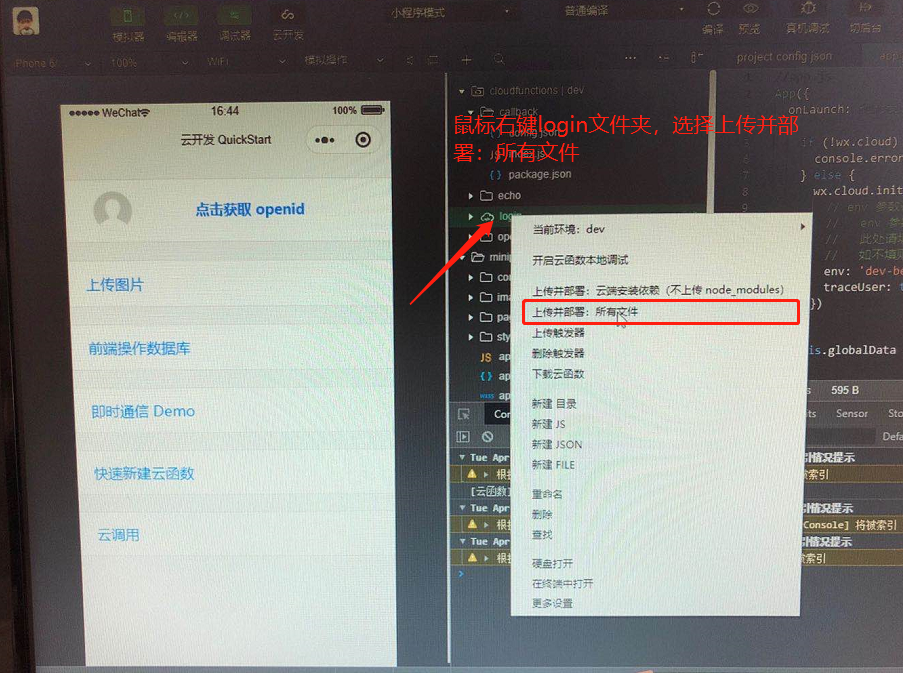
第三步:选中项目目录中login文件夹,鼠标右键选择:上传并部署:所有文件




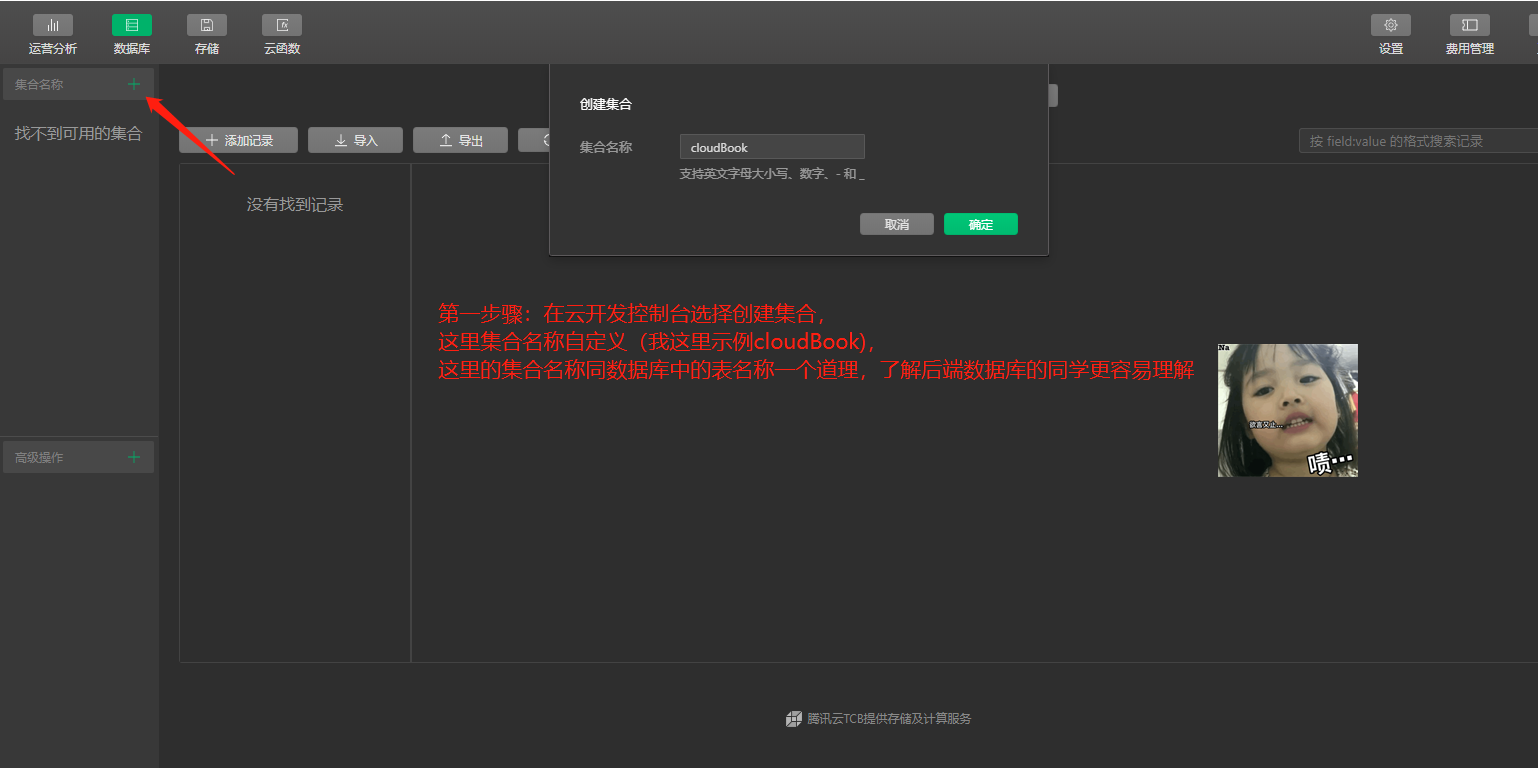
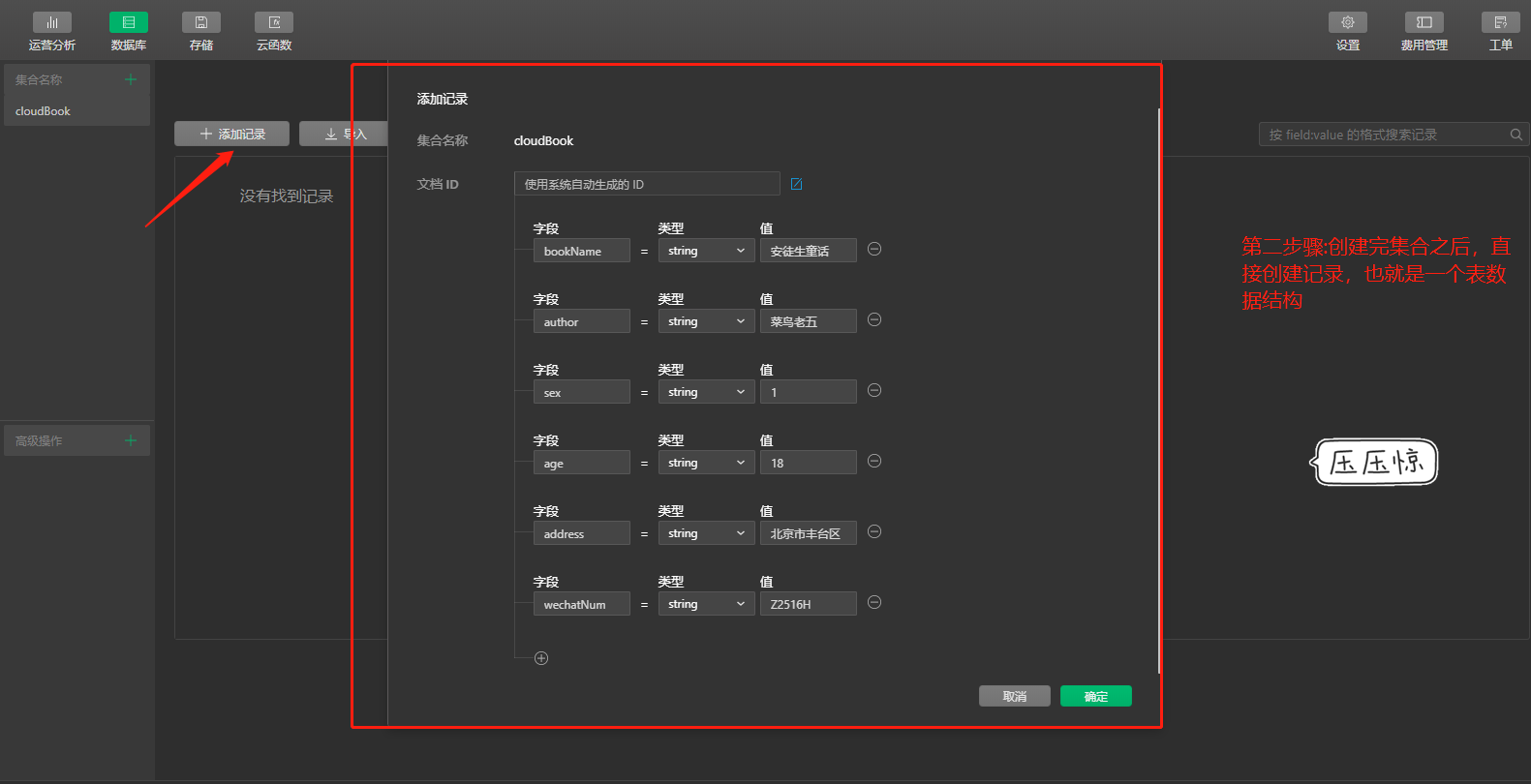
第二模块:创建数据库表结构↓↓↓(如下图)

第三模块:如图所示
1>创建完数据库中的集合(表结构之后)
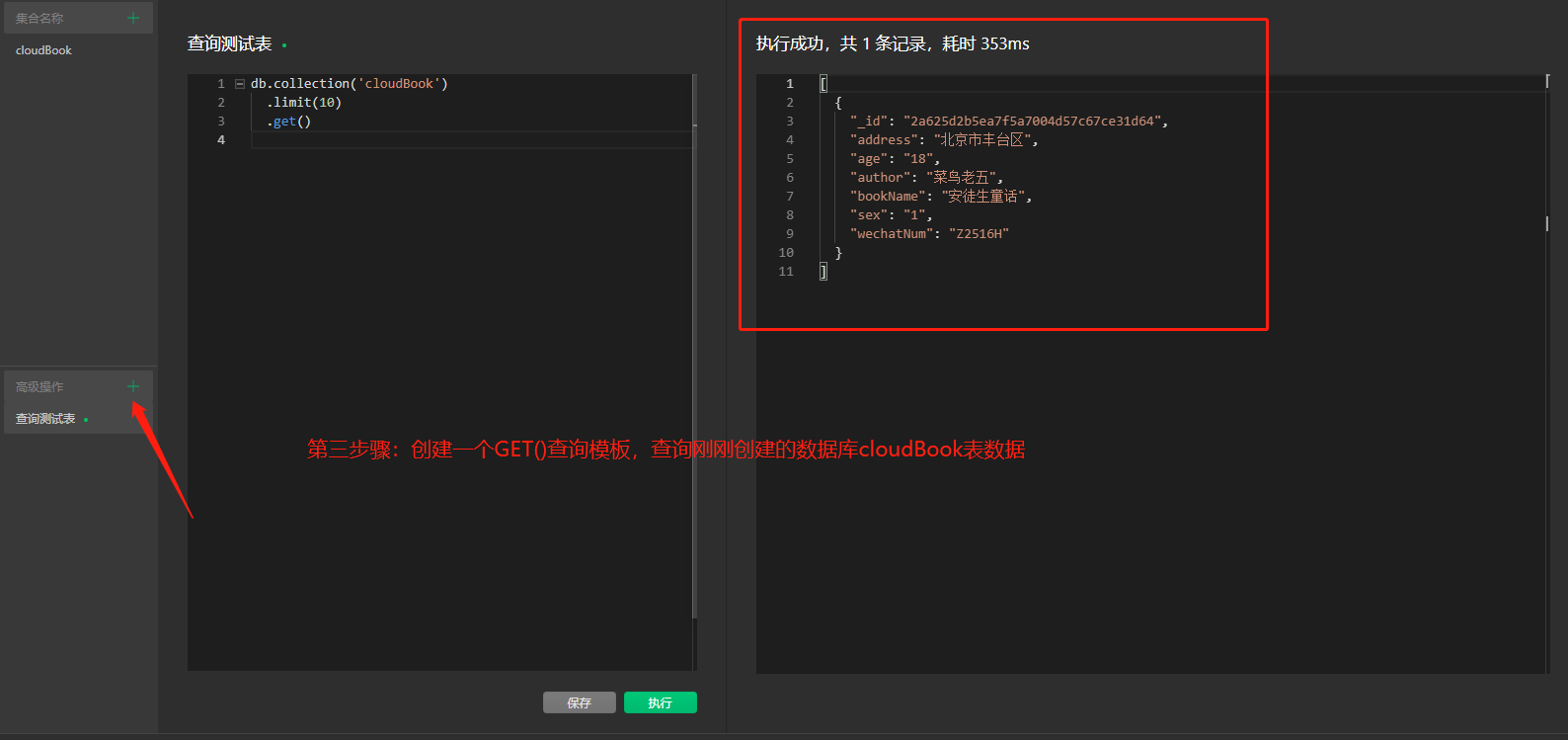
2>创建一个GET()模板,修改查询语句
3>这个时候你会看到你的查询结果就是你刚刚创建的表结构数据
最后
以上就是精明白开水最近收集整理的关于微信云函数开发小程序第一章(搭建环境,前端页面架构搭建/创建数据库表结构/链接数据库查询数据)的全部内容,更多相关微信云函数开发小程序第一章(搭建环境内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复