我是靠谱客的博主 缥缈白猫,这篇文章主要介绍js【详解】本地存储 Cookie、sessionStorage、localStorageCookie、sessionStorage、localStorage的区别Cookie的用法sessionStorage的用法localStorage的用法浏览器中查看Cookie、sessionStorage、localStorage,现在分享给大家,希望可以做个参考。
目录
Cookie、sessionStorage、localStorage的区别
Cookie的用法
安装依赖
导入依赖
使用方法
Cookie操作引用类型的数据(数组、对象等)
sessionStorage的用法
localStorage的用法
浏览器中查看Cookie、sessionStorage、localStorage
Chrome谷歌浏览器
Firefox 火狐浏览器
360极速浏览器
Cookie、sessionStorage、localStorage的区别
| 特性 | Cookie | sessionStorage | localStorage |
|---|---|---|---|
| 数据有效期 | 可自定义失效时间,默认是关闭浏览器后失效 | 仅在当前会话下有效,关闭页面或浏览器后被清除 | 永久保存 |
| 存放数据大小 | 每条Cookie记录最大存储4K左右的数据 | 一般为5MB | |
| 与服务器端通信 | 每次都会携带在HTTP头中,如果cookie保存过多数据会影响性能 | 仅在客户端(即浏览器)中保存,不参与和服务器的通信 | |
| 易用性 | 原生Cookie接口不方便使用,通常使用插件js-cookie来操作Cookie | 原生接口基本满足需求,也可再次封装来对Object和Array有更好的支持 | |
| 使用场景 | HTTP 请求需携带的信息,如鉴权token(判断用户是否登录)等 但在移动端表现不理想 | 任意需保存在客户端(即浏览器)的数据,如购物车信息、HTML5游戏的本地数据等 | |
Cookie的用法
大多数浏览器只允许每个站点存储 50 个 Cookie;注意这里的50个是指主键值,也就是50条Cookies记录,但是每个Cookies记录还可以包含若干子键。
如果试图存储更多 Cookie,则最旧的 Cookie 便会被丢弃。有些浏览器还会对它们将接受的来自所有站点的 Cookie 总数作出绝对限制,通常为 300 个。
安装依赖
npm install js-cookie --save导入依赖
import Cookies from 'js-cookie'使用方法
// 新增/修改值(默认对整个站点有效)
Cookies.set("name", "朝阳");
// 指定Cookies有效期——适用于整个站点,7天内有效
Cookies.set('name', '朝阳', {expires: 7});
// 指定Cookies有效性——只适用于 /index 路由的页面,7天内有效,
Cookies.set('name', '朝阳', {expires: 7, path: '/index'});
// 获取值
let name = Cookies.get("name");
// 获取所有Cookies
let allCookies = Cookies.get();
// 删除值
Cookies.remove("name");
// 删除指定页面的 Cookies值
Cookies.remove('name', {path: '/index'});
//清除所有cookie(无需js-cookie依赖)
function clearAllCookie() {
var keys = document.cookie.match(/[^ =;]+(?==)/g);
if(keys) {
for(var i = keys.length; i--;)
document.cookie = keys[i] + '=0;expires=' + new Date(0).toUTCString()
}
}Cookie操作引用类型的数据(数组、对象等)
let user1 = {
name: '朝阳',
age: 18
}
// 存入Cookie
Cookies.set('user1', JSON.stringify(user1))
// 从Cookie中取出
let user1Temp = JSON.parse(Cookies.get('user1'))sessionStorage的用法
// 新增/修改值
sessionStorage.setItem("name","朝阳");
// 获取值
let name=sessionStorage.getItem("name");
// 删除值
sessionStorage.removeItem("name");
// 清空值
sessionStorage.clear();若操作引用类型的数据(数组、对象等),存入时,使用 JSON.stringify(data)将数据转化为字符串;取出时,使用JSON.parse()将数据还原
localStorage的用法
- 如果存储内容过多,会消耗内存空间,导致页面卡顿
- 浏览器的隐私模式下不可读取
- localStorage 也存在同源策略,不同域名下的localStorage数据并不互通。
// 新增/修改值
window.localStorage.setItem("name","朝阳");
// 获取值
let name=window.localStorage.getItem("name");
// 删除值
window.localStorage.removeItem("name");
// 清空值
window.localStorage.clear();
// 引用类型的数据(数组、对象等),需先转换为字符串后,再存入
let list = [1,2,3]
window.localStorage.setItem("list",JSON.stringify(list));
// 读取非字符串类型的数据,记得先解析
let list2= JSON.parse(window.localStorage.getItem("list"));
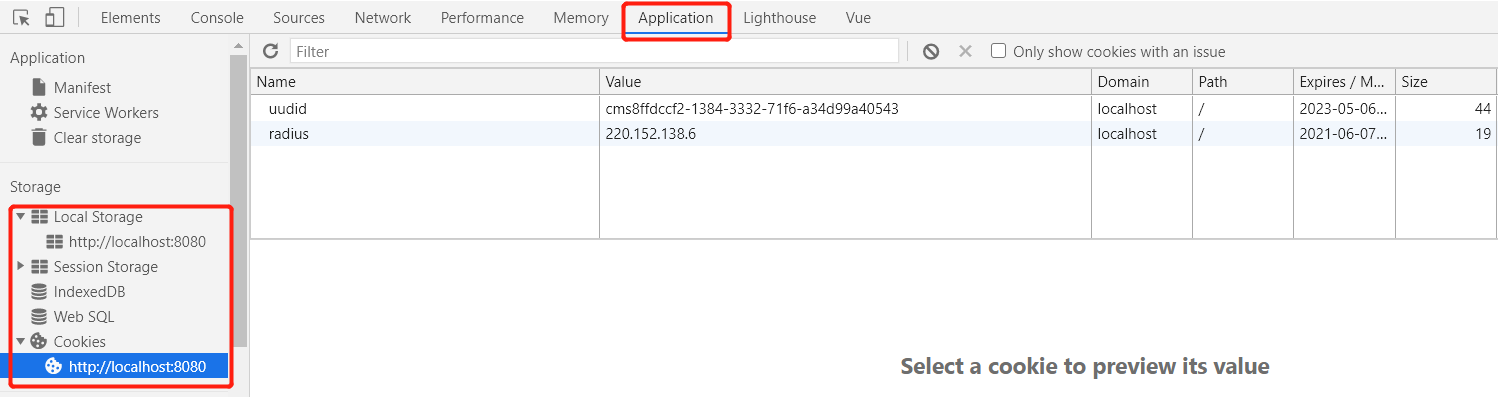
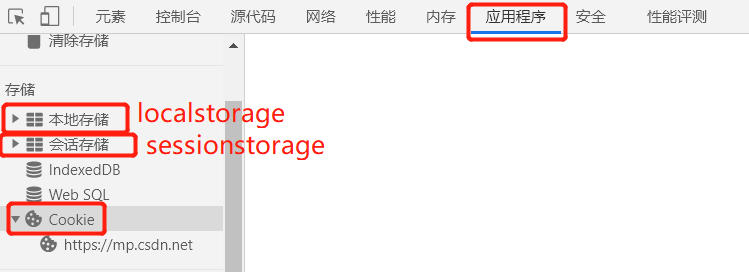
浏览器中查看Cookie、sessionStorage、localStorage
F12开启浏览器调试窗口
Chrome谷歌浏览器

Firefox 火狐浏览器

360极速浏览器

最后
以上就是缥缈白猫最近收集整理的关于js【详解】本地存储 Cookie、sessionStorage、localStorageCookie、sessionStorage、localStorage的区别Cookie的用法sessionStorage的用法localStorage的用法浏览器中查看Cookie、sessionStorage、localStorage的全部内容,更多相关js【详解】本地存储内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复