jeefast框架 修改的下拉框三级联动默认显示后台数据
附数据库表
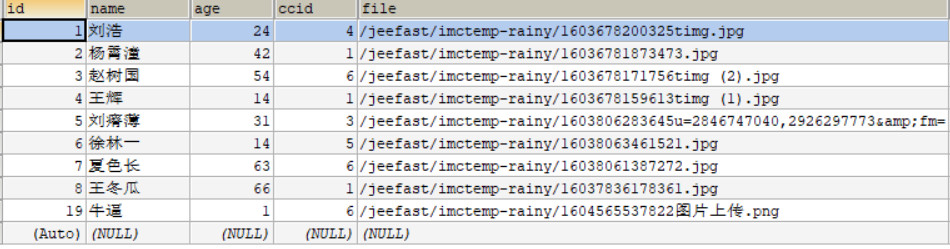
student

classes表

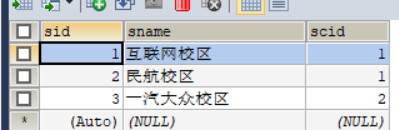
school表

country表

student.js
点击修改后的事件
update: function () {
var studentId = getSelectedRow();
if(studentId == null){
return ;
}
vm.showList = false;
vm.title = "修改";
vm.getStudent(studentId);
vm.getClassesDataThree();//让classes下拉框出数据
vm.getSchoolData();//让school下拉框出数据
},
然后根据主表主键获取数据
getStudent: function(studentId){
$.ajax({
type: "POST",
url: baseURL+"platform/student/info/"+studentId,
contentType: "application/json",
async:false,
success: function(r){
vm.student=r.student;
vm.student.cid=r.student.ccid;///用于修改页面classes下拉框的默认选中
var cid = vm.student.ccid;//把cid看作classes表的主键
$.ajax({
type: "POST",
url: baseURL+"platform/classes/info/"+cid,
async:false,
success: function(r){
vm.student.sid=r.classes.ggid;//用于修改页面school下拉框的默认选中
var schoolsid =r.classes.ggid;//把schoolsid看作school的主键
$.ajax({
type: "POST",
url: baseURL+"platform/school/info/"+schoolsid,
async:false,
success: function(r){
vm.student.couid=r.school.scid;//用于修改页面country下拉框的默认选中
}
})
}
})
}
})
},
附其中一个info方法,另外两个只需改名即可
@RequestMapping("/info/{studentId}")
public R info(@PathVariable("studentId") Long studentId){
System.out.println(1);
Student student = studentService.selectById(studentId);
return R.ok().put("student", student);
}
/**
此时country已经可以默认选中
html
<div class="form-group">
<div class="col-sm-2 control-label">国家</div>
<div class="col-sm-10">
<select v-model="student.couid" @change="getSchoolDataThree">//点击事件是触发school下拉框
<option value="0">--请选择国家--</option>
<option v-for="cou in country" :value="cou.couid">{{cou.couname}}</option>
</select>
</div>
</div>
开始shool下拉框默认选中
getSchoolDataThree:function(){
var ffid=vm.student.couid; //获取选中的项
/* alert(JSON.stringify(nnid));*/
$.ajax({
type: "POST",
contentType: "application/json",
url: baseURL+"platform/school/findByScid",
data:JSON.stringify(ffid),
async:false,
success: function(r){
if(r.code == 0){
vm.school=r.list;
}else{
alert(r.msg);
}
}
})
},
url走的控制器
@RequestMapping("/findByScid")
public R findByGgid(@RequestBody int scid){
List<School> list = schoolService.findByScid(scid);
return R.ok().put("list", list);
}
html中schoo下拉框已经可以默认显示
<div class="form-group">
<div class="col-sm-2 control-label">校区</div>
<div class="col-sm-10">
<select v-model="student.sid" @change="getClassesDataThree" class="selectGgid">
<option value="0">--请选择校区--</option>
<option v-for="s in school" :value="s.sid">{{s.sname}}</option>
</select>
</div>
</div>
开始classes下拉框默认选中
getClassesDataThree:function(){
var nnid=vm.student.sid; //获取选中的项
/* alert(JSON.stringify(nnid));*/
$.ajax({
type: "POST",
contentType: "application/json",
url: baseURL+"platform/classes/findByGgid",
data:JSON.stringify(nnid),
async:false,
success: function(r){
if(r.code == 0){
vm.classes=r.list;
}else{
alert(r.msg);
}
}
})
},
url与上个相似
html中schoo下拉框已经可以默认显示
<div class="form-group">
<div class="col-sm-2 control-label">班级</div>
<div class="col-sm-10">
<select v-model="student.ccid" >
<option value="0">--请选择班级--</option>
<option v-for="cla in classes" :value="cla.cid">{{cla.cname}}</option>
</select>
</div>
</div>
最后
以上就是优秀大雁最近收集整理的关于SpringBoot+jeefast框架 修改的下拉框三级联动默认显示后台数据的全部内容,更多相关SpringBoot+jeefast框架内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

 的使用" class="embed-responsive-item">
的使用" class="embed-responsive-item">






发表评论 取消回复