环境及工具
1.材料:
(1)firefox35
(2)firebug插件
(3)firepath插件
2.安装步骤:



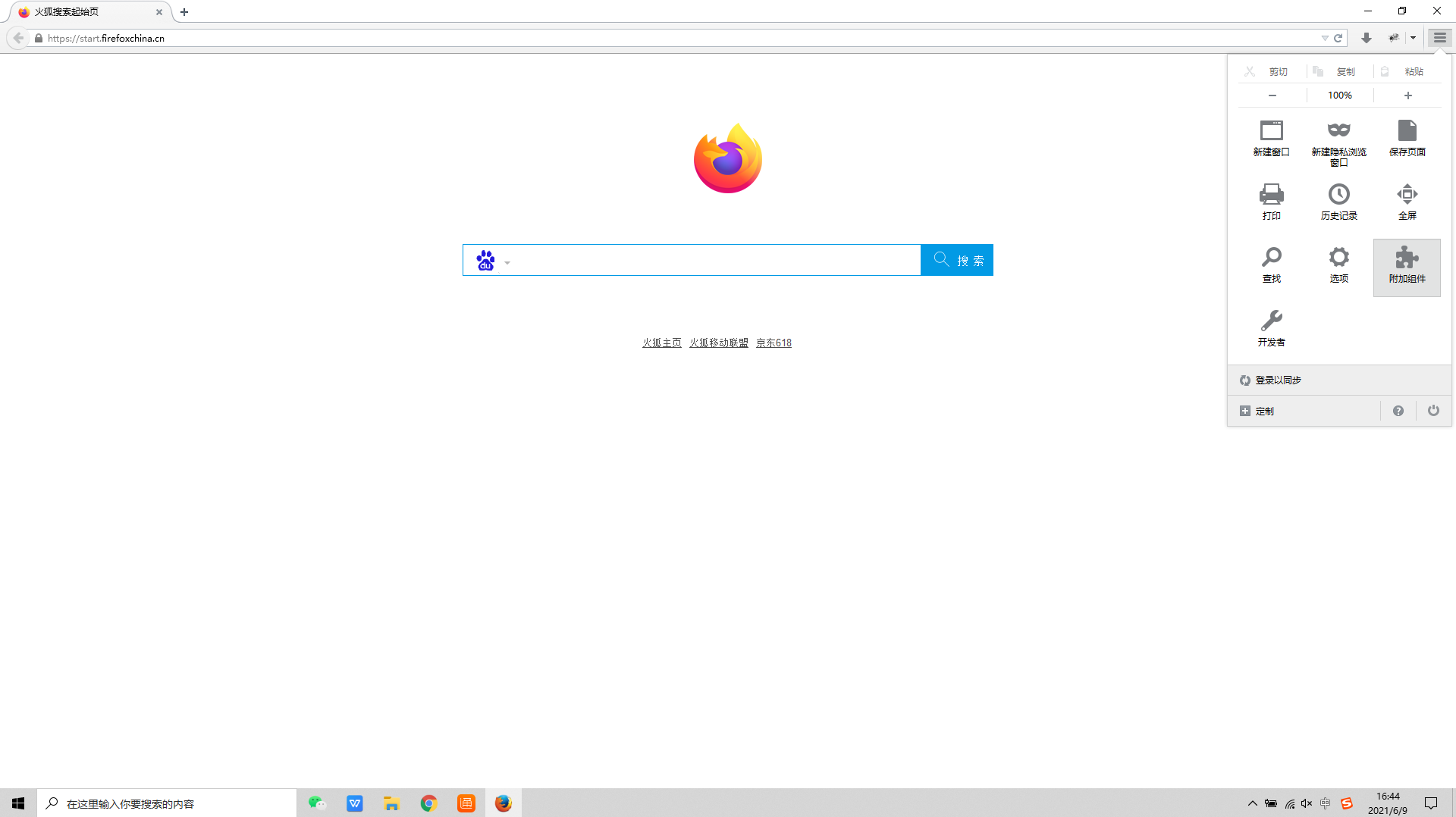
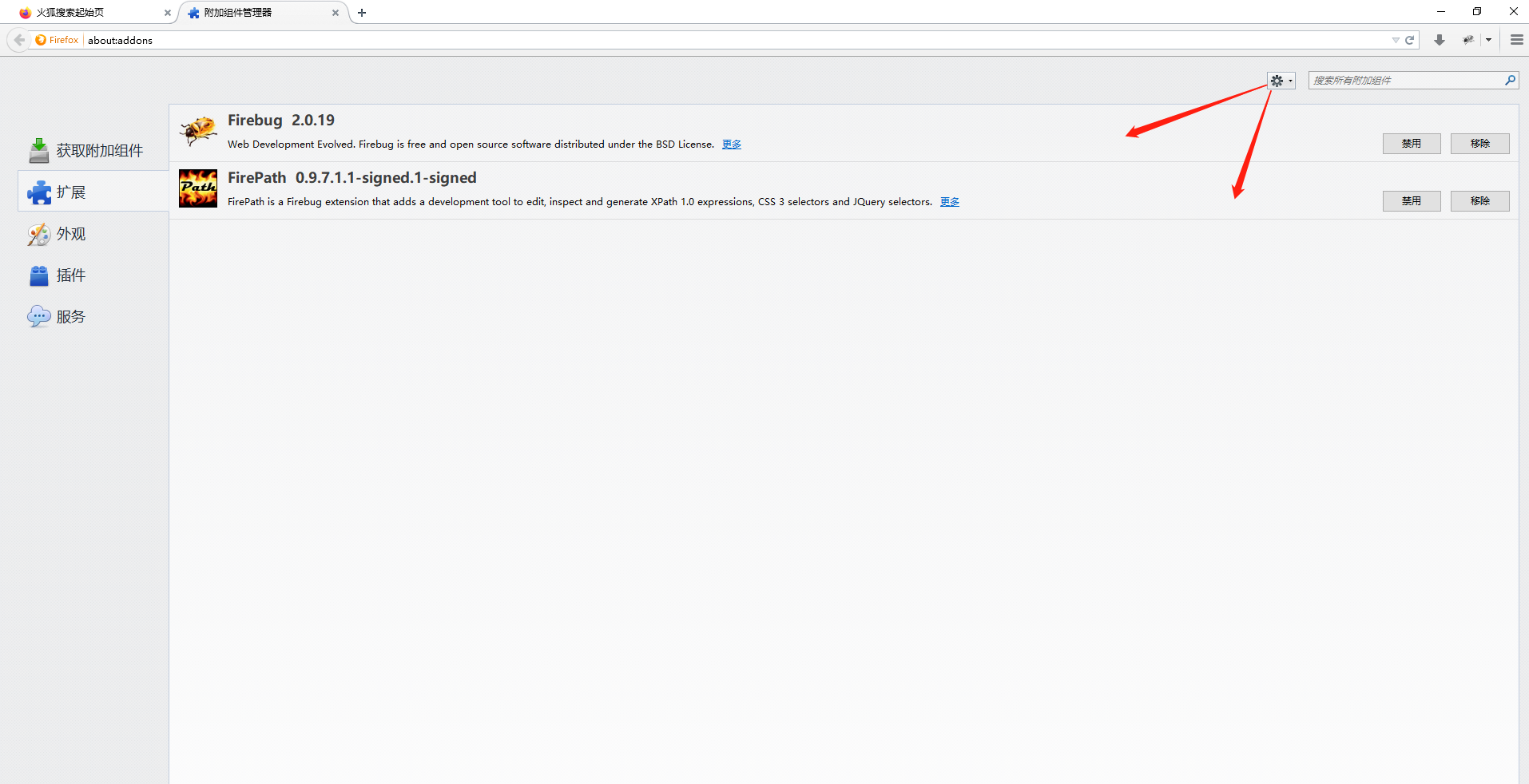
在这里添加本地的Firebug和FirPath的插件

安装完后需要重启浏览器
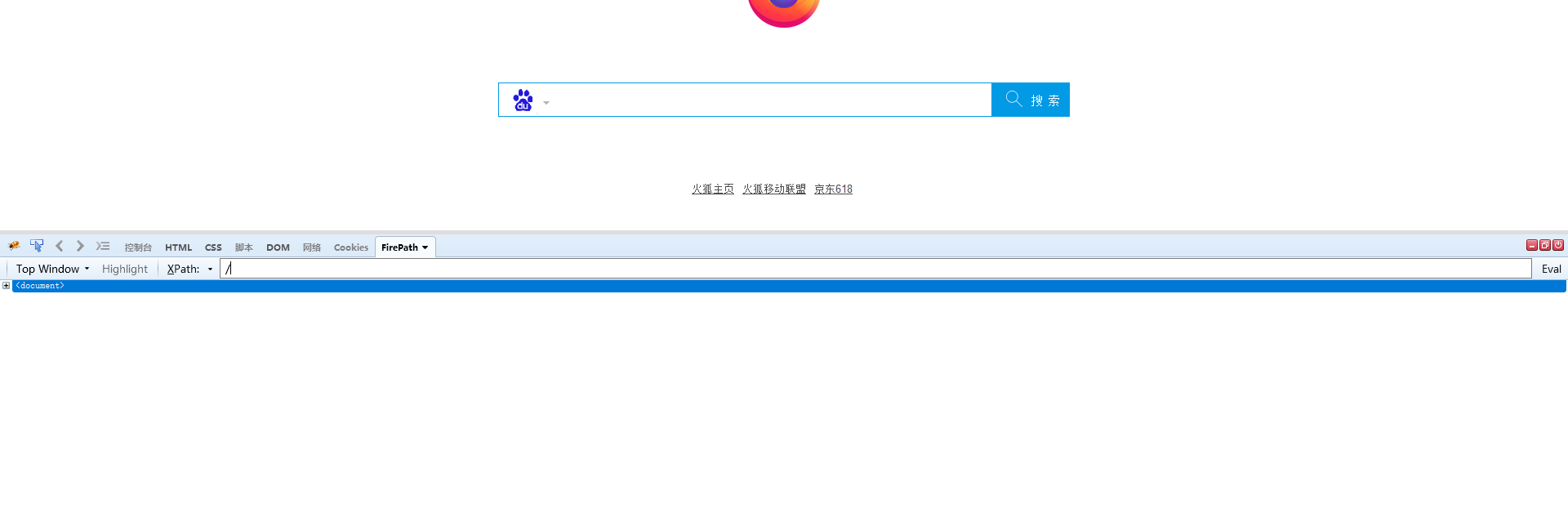
使用xpath定位元素
1,使用/从根节点选取


2,使用//选择当前节点下文档的节点不考虑他们的位置

3.使用.获取当前目录下的节点

4,使用…获取当前节点的上级目录

5,使用@获取当前标签下的属性

6.选择一个标签下的第一个子标签

7,选择一个标签下的最后一个标签

8,选择一个标签倒数第二个标签

9,选择一个标签最前面的三个标签后面的标签

10,选取所有拥有名为name的属性的标签

11,选取标签内元素值为referrer的标签
12,获取当前标签下匹配任何元素点

13,获取当前节点下的所有属性

14,获取head下的所有子节点

15,选取文档中所有的元素

16,获取head下面所有的meta节点

17,选取带有link的所有属性

18,同时查询俩个标签

19,选取标准路径和匹配路径的俩个标签

20,搜索元素内容

21,搜索属性为name内容为re的标签

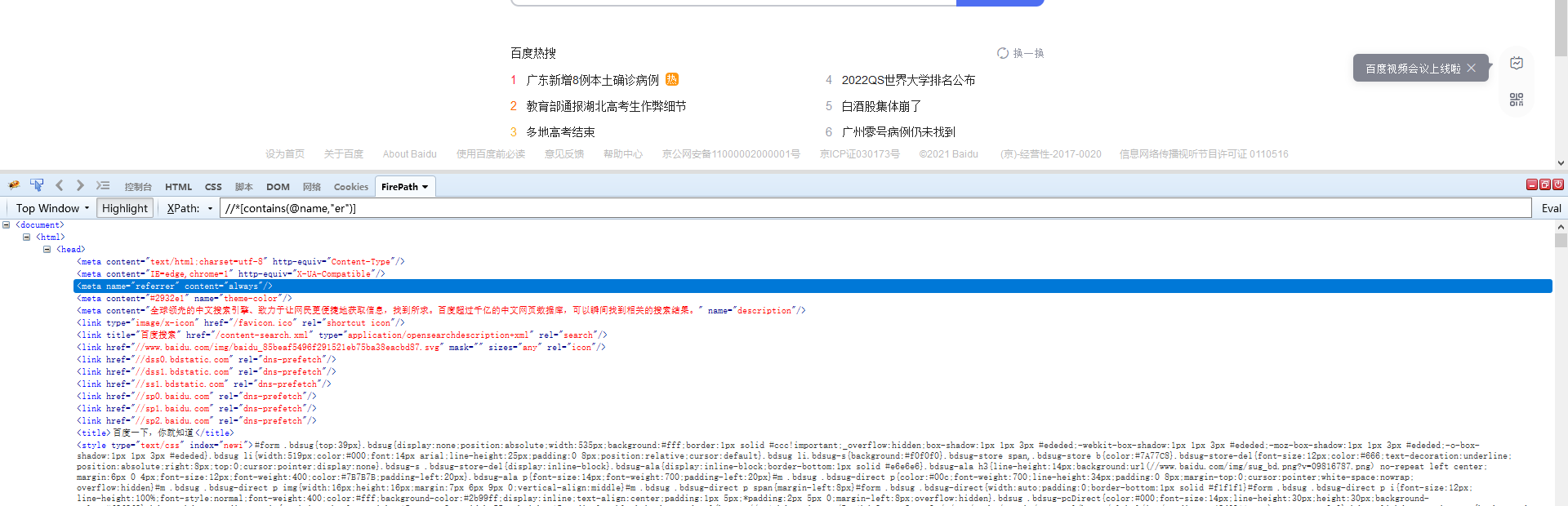
22,搜索属性内包含er内容的name元素

23,搜索同时有俩个属性值的元素

最后
以上就是明理往事最近收集整理的关于使用xpath进行元素定位的全部内容,更多相关使用xpath进行元素定位内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复