百度地图vue-baidu-map自动定位,鼠标选点并进行逆解析,地区检索,配合使用使用案列以及解决方案
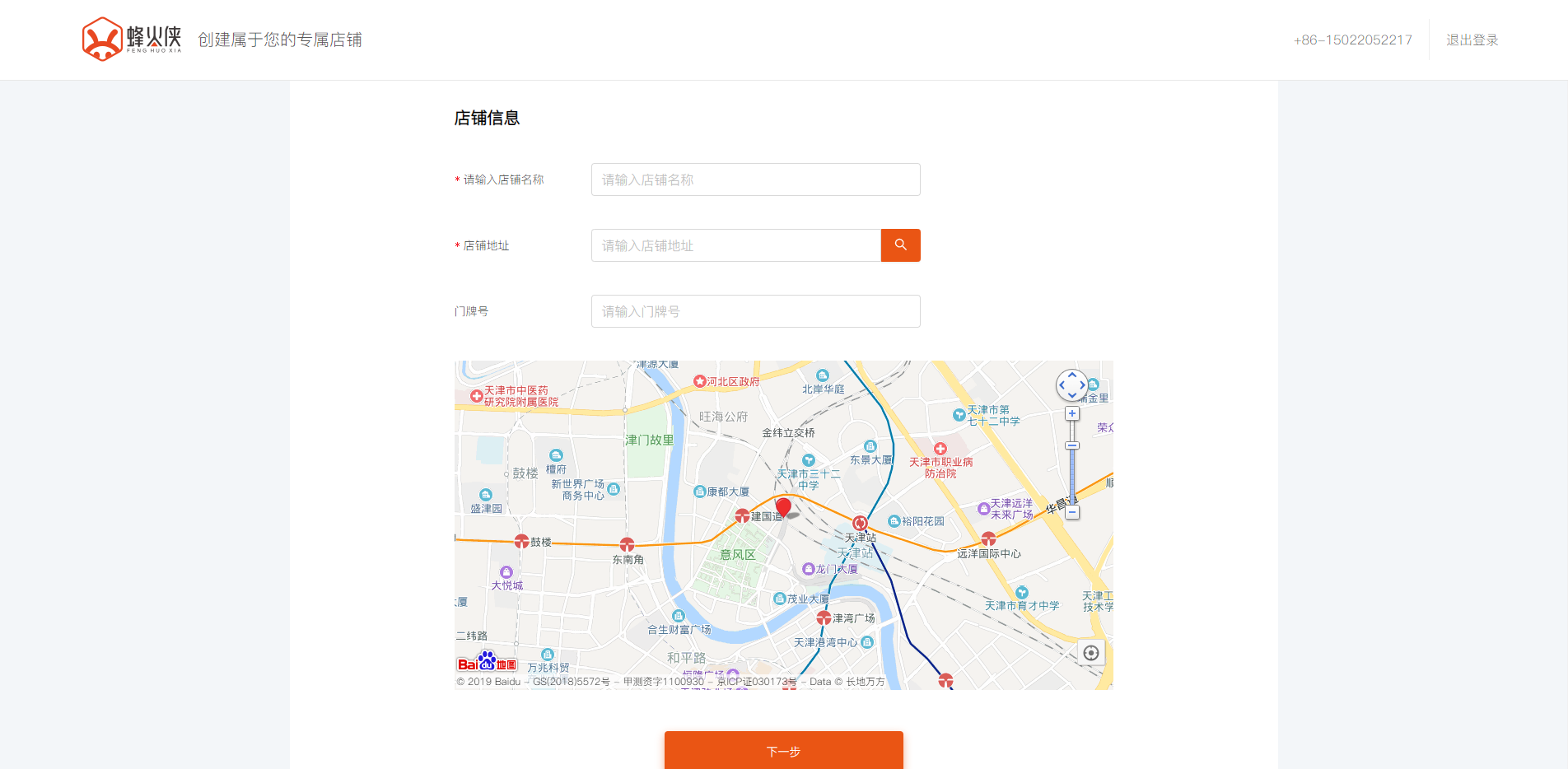
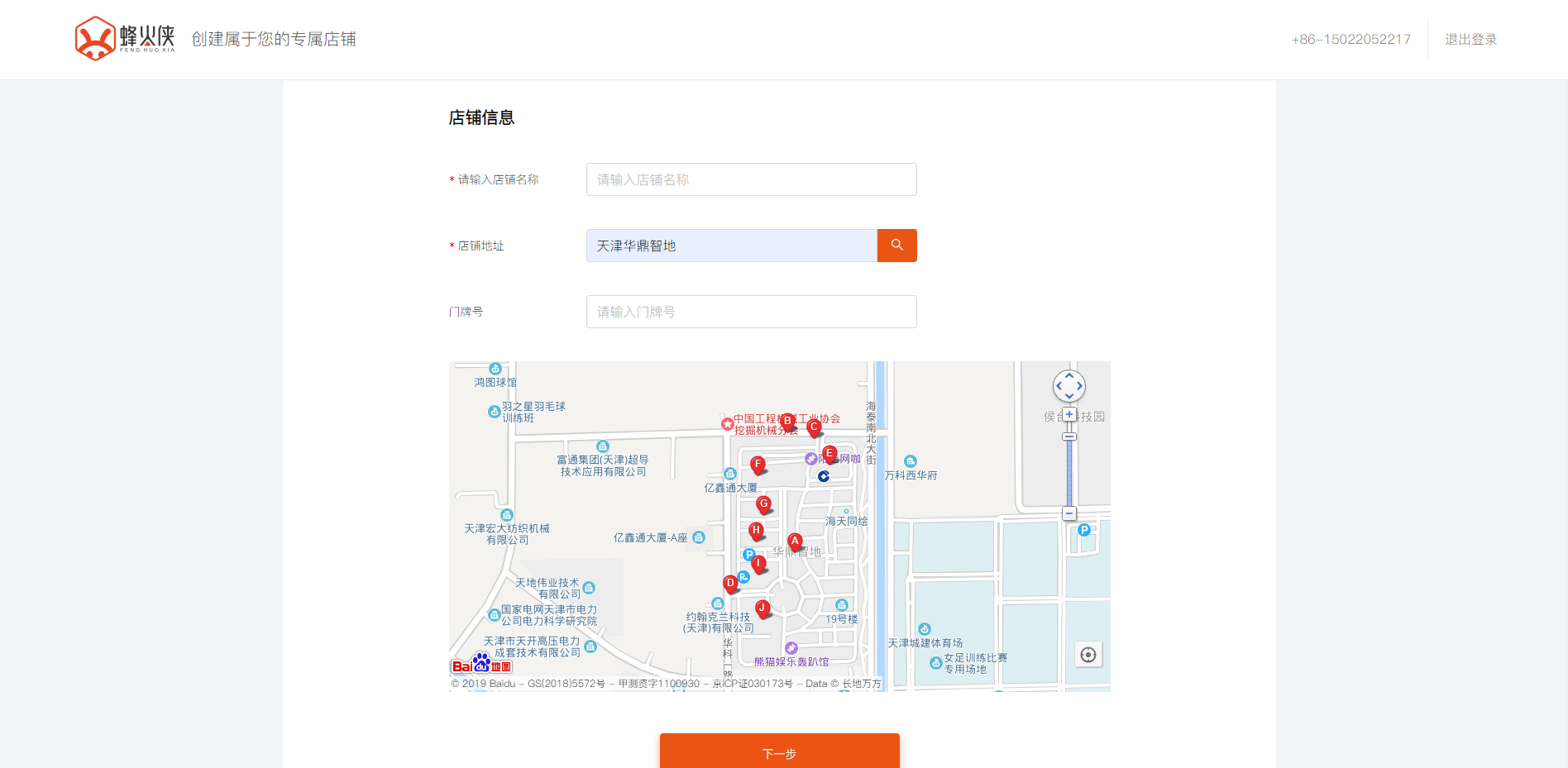
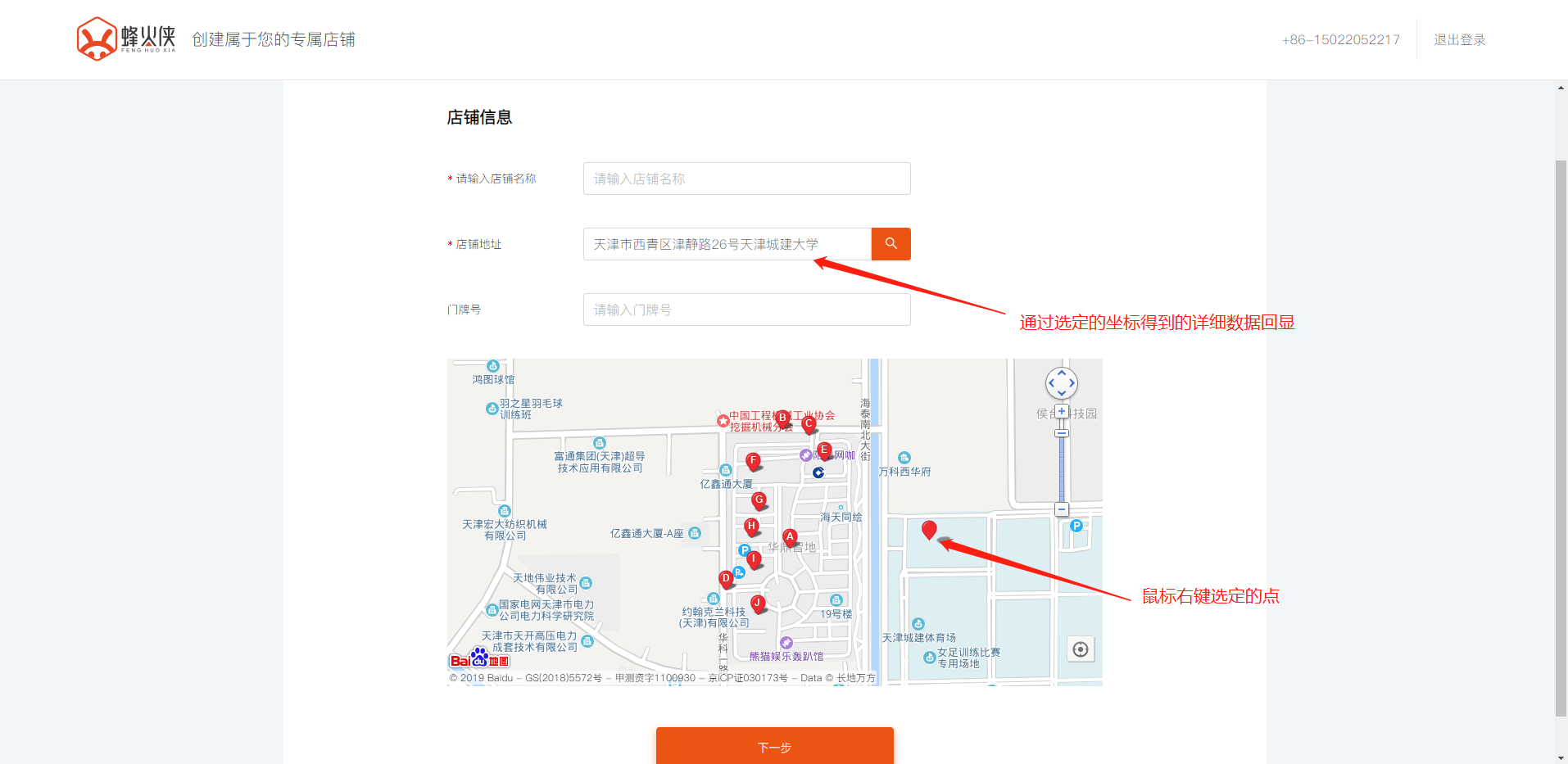
效果图如下

三个需求:1.用户进入这一页的时候需要获取定位信息,移至地图中心。2.当用户输入店铺地址的时候,地图上会出现符合条件的检索条目。3.用户鼠标右击地图的时候可以选定坐标点,并且逆解析出该点的详细地址信息,并回显到输入框中
准备工作
安装vue-baidu-map
$ npm install vue-baidu-map --save
局部注册
//引入组件
import BaiduMap from 'vue-baidu-map/components/map/Map.vue'
import { BmGeolocation, BmLocalSearch, BmNavigation, BmMarker } from 'vue-baidu-map'
//在vue生命周期里注册组件
components: {
// 地图
BaiduMap,
// 手动定位控件
BmGeolocation,
// 检索控件
BmLocalSearch,
// 地图放大缩小控件
BmNavigation,
// marker控件
BmMarker
},
实现vue-baidu-map自动定位
<baidu-map
class="bm-view"
:zoom="15"
:center="center"
:ak="selfKey"
inertial-dragging
@ready="mapReady"
@rightclick="selectPoint"
>
<bm-marker :position="point" :dragging="true" animation="BMAP_ANIMATION_BOUNCE"></bm-marker>
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
></bm-geolocation>
<bm-local-search :keyword="keyword" @searchcomplete="search" :auto-viewport="true"></bm-local-search>
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
</baidu-map>
先只需要关注baidu-map组件即可,具体的文档可以去vue-baidu-map去看,首先要实现自动定位我们需要用到baidu-map的center属性和ready方法
center:指定地图中心点
ready在地图加载完成之后触发,可以拿到BMap,和map实例
ready方法代码如下
mapReady ({ BMap, map }) {
const _this = this
// 获取自动定位方法
var geolocation = new BMap.Geolocation()
// 获取逆解析方法实例
this.myGeo = new BMap.Geocoder()
// 获取自动定位获取的坐标信息
geolocation.getCurrentPosition(
function (r) {
_this.center = {
lng: r.point.lng,
lat: r.point.lat
}
_this.point = {
lng: r.point.lng,
lat: r.point.lat
}
},
{ enableHighAccuracy: true }
)
},
实现当用户输入店铺地址的时候,地图上会出现符合条件的检索条目
//本地检索组件
<bm-local-search :keyword="keyword" @searchcomplete="search" :auto-viewport="true"></bm-local-search>
思路如下
1.当用户在输入框输入地址的时候,点击搜索图标,把输入框的值赋给keyword字段
2.当keyword赋值新的值以后,会自动触发searchcomplete事件,获取通过条件得到的检索点,并自动展示在地图上

实现用户鼠标右击地图的时候可以选定坐标点,并且逆解析出该点的详细地址信息,并回显到输入框中
为实现这个目标我们需要用到marker组件,这个组件展示当前选中的坐标位置,以便用户能够很清晰得查看
需要用到baidu-map的右键事件
需要用到BMap实例中的逆解析方法
marker组件
<bm-marker :position="point" :dragging="true" animation="BMAP_ANIMATION_BOUNCE"></bm-marker>
baidu-map的右键事件以及逆解析方法
<baidu-map
class="bm-view"
:zoom="15"
:center="center"
:ak="selfKey"
inertial-dragging
@ready="mapReady"
@rightclick="selectPoint"
>
<bm-marker :position="point" :dragging="true" animation="BMAP_ANIMATION_BOUNCE"></bm-marker>
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
></bm-geolocation>
<bm-local-search :keyword="keyword" @searchcomplete="search" :auto-viewport="true"></bm-local-search>
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
</baidu-map>
selectPoint ({ type, target, point, pixel, overlay }) {
this.point = point
const _this = this
// 根据坐标逆解析获取地址详细描述
this.myGeo.getLocation(point, function (result) {
if (result) {
_this.city = result.addressComponents.city
_this.province = result.addressComponents.province
_this.district = result.addressComponents.district
//把得到的详细地址的信息回显给用户
_this.openShopData.shopAdder =
result.surroundingPois.length > 0
? result.surroundingPois[0].address + result.surroundingPois[0].title
: result.address
_this.form.setFieldsValue({
openShopData: _this.openShopData
})
}
})
},
mapReady ({ BMap, map }) {
const _this = this
// 获取自动定位方法
var geolocation = new BMap.Geolocation()
// 获取逆解析方法实例
this.myGeo = new BMap.Geocoder()
// 获取自动定位获取的坐标信息
geolocation.getCurrentPosition(
function (r) {
_this.center = {
lng: r.point.lng,
lat: r.point.lat
}
_this.point = {
lng: r.point.lng,
lat: r.point.lat
}
},
{ enableHighAccuracy: true }
)
},

完整代码如下
<!--
* @Descripttion:
* @version:
* @Author: zero
* @Date: 2019-10-18 11:33:23
* @LastEditors: zero
* @LastEditTime: 2019-10-21 17:22:23
-->
<template>
<div class="wrap">
<h3>店铺信息</h3>
<a-form :form="form" @submit="handleSubmit" layout="vertical">
<a-row :gutter="16">
<a-col :span="24" style="height: 80px;">
<a-form-item required :label-col="labelCol" :wrapper-col="wrapperCol" label="请输入店铺名称">
<a-input
size="large"
placeholder="请输入店铺名称"
v-decorator="['openShopData.shopName', {rules: [{ required: true,whitespace: true, message: '请输入店铺名称'}]}]"
></a-input>
</a-form-item>
</a-col>
<a-col :span="24" style="height: 80px;">
<a-form-item required :label-col="labelCol" :wrapper-col="wrapperCol" label="店铺地址">
<a-input-search
size="large"
placeholder="请输入店铺地址"
v-decorator="['openShopData.shopAdder', {rules: [{ required: true,whitespace: true, message: '请输入店铺地址'}]}]"
@search="onSearch"
enterButton
/>
<!-- <a-select
showSearch
size="large"
placeholder="请输入店铺地址"
:defaultActiveFirstOption="false"
:showArrow="false"
v-decorator="['openShopData.shopAdder', {rules: [{ required: true,whitespace: true, message: '请输入店铺地址'}]}]"
:filterOption="false"
@search="handleSearch"
@change="handleChange"
:notFoundContent="null"
>
<a-select-option
v-for="d in data"
:key="d.uid"
:value="d.uid"
>{{ d.province+d.city+d.title }}</a-select-option>
</a-select>-->
</a-form-item>
</a-col>
<a-col :span="24" style="height: 80px;">
<a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="门牌号">
<a-input
size="large"
placeholder="请输入门牌号"
v-decorator="['openShopData.hoseNum', {rules: [{ message: '请输入门牌号'}]}]"
></a-input>
</a-form-item>
</a-col>
</a-row>
</a-form>
<a-spin :spinning="!center" size="large" tip="正在加载地图...">
<baidu-map
class="bm-view"
:zoom="15"
:center="center"
:ak="selfKey"
inertial-dragging
@ready="mapReady"
@rightclick="selectPoint"
>
<bm-marker :position="point" :dragging="true" animation="BMAP_ANIMATION_BOUNCE"></bm-marker>
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
></bm-geolocation>
<bm-local-search :keyword="keyword" @searchcomplete="search" :auto-viewport="true"></bm-local-search>
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
</baidu-map>
</a-spin>
<div class="button" @click="handleSubmit">下一步</div>
</div>
</template>
<script>
import { mapState, mapActions } from 'vuex'
import BaiduMap from 'vue-baidu-map/components/map/Map.vue'
import { BmGeolocation, BmLocalSearch, BmNavigation, BmMarker } from 'vue-baidu-map'
export default {
name: '',
data () {
return {
city: '',
province: '',
district: '',
// 百度地图key
selfKey: 'NBGG0NtbzhSLZiLHWi79bNQbuTnbjtZ9',
// 地图你解析方法实例
myGeo: null,
// 已选坐标,呈现mark用
point: { lng: 116.404, lat: 39.915 },
// 搜索关键字
keyword: '',
// 初始化地图中心点
center: null,
form: this.$form.createForm(this),
labelCol: {
xs: { span: 24 },
sm: { span: 5 }
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 12 }
}
}
},
components: {
// 地图
BaiduMap,
// 手动定位控件
BmGeolocation,
// 检索控件
BmLocalSearch,
// 地图放大缩小控件
BmNavigation,
// marker控件
BmMarker
},
computed: {
...mapState({
openShopData: state => state.app.openShopData
})
},
beforeMount () {},
created () {},
beforeCreate () {},
mounted () {
this.form.setFieldsValue({
openShopData: this.openShopData
})
},
methods: {
selectPoint ({ type, target, point, pixel, overlay }) {
this.point = point
const _this = this
// 根据坐标逆解析获取地址详细描述
this.myGeo.getLocation(point, function (result) {
if (result) {
_this.city = result.addressComponents.city
_this.province = result.addressComponents.province
_this.district = result.addressComponents.district
_this.openShopData.shopAdder =
result.surroundingPois.length > 0
? result.surroundingPois[0].address + result.surroundingPois[0].title
: result.address
_this.form.setFieldsValue({
openShopData: _this.openShopData
})
}
})
},
mapReady ({ BMap, map }) {
const _this = this
// 获取自动定位方法
var geolocation = new BMap.Geolocation()
// 获取逆解析方法实例
this.myGeo = new BMap.Geocoder()
// 获取自动定位获取的坐标信息
geolocation.getCurrentPosition(
function (r) {
_this.center = {
lng: r.point.lng,
lat: r.point.lat
}
_this.point = {
lng: r.point.lng,
lat: r.point.lat
}
},
{ enableHighAccuracy: true }
)
},
...mapActions(['setOpenShopData', 'setCurrent']),
onSearch (e) {
this.keyword = e
},
search (e) {},
handleSubmit (e) {
e.preventDefault()
this.form.validateFields((err, values) => {
console.log(err)
if (!err) {
this.setOpenShopData(values.openShopData)
this.setCurrent(2)
this.$router.push({
path: '/shop/open/stepthree'
})
}
})
}
},
watch: {}
}
</script>
<style lang='less' scoped>
.wrap {
width: 100%;
padding-top: 30px;
h3 {
font-size: 20px;
font-family: PingFangSC-Medium, PingFangSC;
font-weight: 600;
color: rgba(0, 0, 0, 1);
margin-bottom: 40px;
}
}
/deep/ .ant-form-vertical .ant-form-item-label,
.ant-col-24.ant-form-item-label,
.ant-col-xl-24.ant-form-item-label {
padding: 0 0 8px;
margin: 0;
display: block;
text-align: left;
line-height: 40px;
}
.button {
width: 290px;
height: 50px;
background: rgba(234, 85, 20, 1);
box-shadow: 0px 4px 10px 0px rgba(234, 85, 20, 0.48);
border-radius: 4px;
font-family: PingFangSC-Medium, PingFangSC;
font-weight: 500;
color: rgba(255, 255, 255, 1);
text-align: center;
line-height: 50px;
left: 0;
right: 0;
margin: 0 auto;
margin-top: 50px;
margin-bottom: 50px;
&:hover {
cursor: pointer;
}
}
.bm-view {
width: 100%;
height: 400px;
overflow: hidden;
}
</style>
文章有不足,还请指导
最后
以上就是矮小火最近收集整理的关于百度地图vue-baidu-map自动定位,鼠标选点并进行逆解析,地区检索,配合使用使用案列以及解决方案的全部内容,更多相关百度地图vue-baidu-map自动定位内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复