简介
在地图的开发中,最常出现的需求就是驾车线路规划。没开发过的人都会认为比较复杂,当把文档看了一遍之后你就会发现百度api比我们想象中还要强大。下面就开始介绍如何通过百度api轻松的实现这个功能。
创建地图
- 通过
<script>标签引入百度地图地址,这里的ak是你在地图服务中心注册的。不了解的可以点 这里
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>地图</title>
<style type="text/css">
html,
body {
height: 100%;
width: 100%;
}
.bmap {
height: 100%;
width: 100%;
}
</style>
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=?"></script>
</head>
<body>
<div id="bmap" class="bmap"></div>
<script>
var map = new BMapGL.Map('bmap') // 创建Map实例
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMapGL.Point(121.480509, 31.23592), 10)
// 启用 鼠标滚轮事件
map.enableScrollWheelZoom()
</script>
</body>
</html>
- 这样一张简单的地图就创建好了
绘制路线
- 在绘制路线之前,我们需要知道途径点地理坐标。有两种方式,一种是使用 拾取坐标系统 手动获取我们需要的城市坐标,另一种是使用
Geocoder()地址解析服务,自动获取城市坐标。
// 手动获取点
var pot1 = new BMapGL.Point(106.55276, 29.567551) // 重庆
var pot2 = new BMapGL.Point(112.94432, 28.236163) // 长沙
var pot3 = new BMapGL.Point(120.211486, 30.255827) // 杭州
var pot4 = new BMapGL.Point(121.481115, 31.235682) // 上海
- 到这就可以使用
DrivingRoute(用于获取驾车路线规划方案)。简单介绍下要使用的函数:
search()检索路线。传入两个点,路线开始点,路线结束点。自动生成绘两点之间的线路点。setSearchCompleteCallback()检索结束后的回调函数。检索完成后,获取DrivingRoute的线路点数组,使用Polyline覆盖物绘制路线。- 每一次,检索路线完成后都会调用
setSearchCompleteCallback()的回调,这样我们就可以对不同的线路,设置不同的样式。
// 创建驾车实例
var driv = new BMapGL.DrivingRoute(map)
// 路线规划
driv.search(pot1, pot2)
driv.search(pot2, pot3)
driv.search(pot3, pot4)
driv.setSearchCompleteCallback(function () {
// 通过驾车实例,获得一系列点的数组
var pts = driv.getResults().getPlan(0).getRoute(0).getPath()
var polyline = new BMapGL.Polyline(pts)
map.addOverlay(polyline)
})
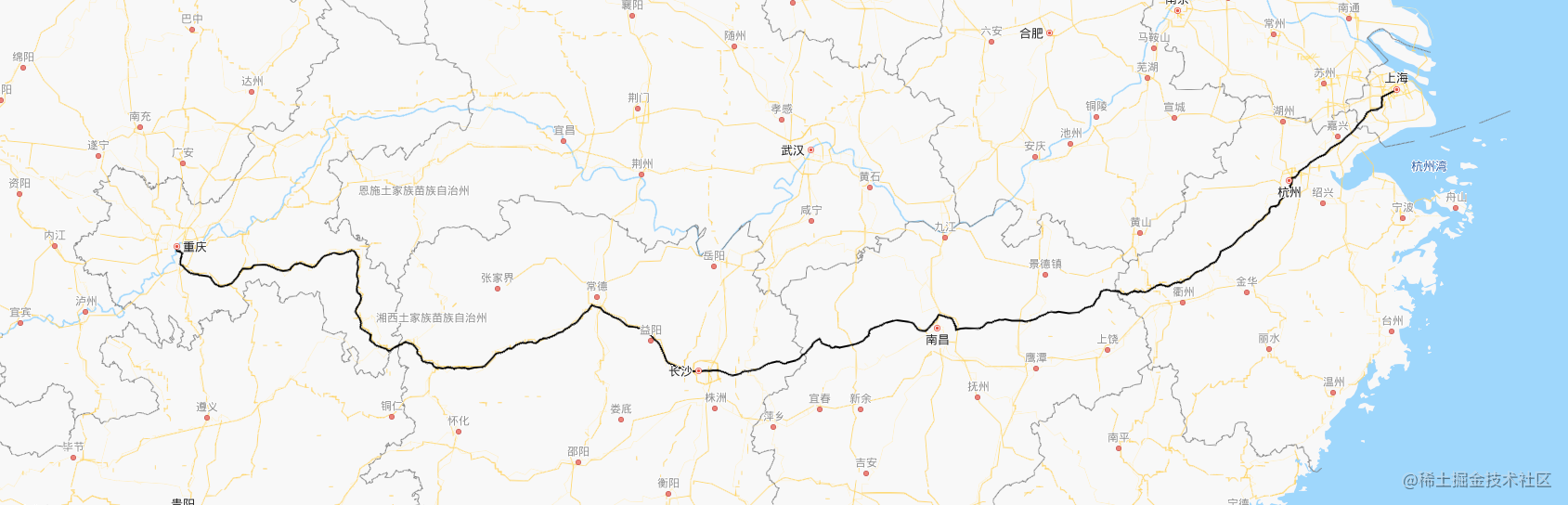
- 绘制线路就完成了,是不是很简单。

添加起点、终点、途经点
- 简单理解就是在对应的位置绘制标记,标记其实就是覆盖物。
- 通过
BMapGL.Icon()可以自定义图片来设置标注点。因为我并未去找图片,这里直接使用Marker()原本的样式。 - 开发中需要对途径点添加说明,同样的可以使用
Label()覆盖物来添加文本。为了样式更加好看,通过修改Label()的属性,来可以实现各种样式。 - 也可以自定义
canvas覆盖物,实现动画效果(后面会讲解如何实现自定义覆盖物)。
// 给每个点创建Marker
var m1 = new BMapGL.Marker(pot1)
var m2 = new BMapGL.Marker(pot2)
var m3 = new BMapGL.Marker(pot3)
var m4 = new BMapGL.Marker(pot4)
map.addOverlay(m1)
map.addOverlay(m2)
map.addOverlay(m3)
map.addOverlay(m4)
// 自定义文本标注样式
var style = {
borderRadius: '5px',
borderColor: '#ccc',
padding: '5px',
fontSize: '16px',
height: '30px',
lineHeight: '30px',
fontFamily: '微软雅黑'
}
// 添加说明
var lab1 = new BMapGL.Label('起点', { position: pot1 })
style.backgroundColor = '#00FFFF'
lab1.setStyle(style)
var lab2 = new BMapGL.Label('途径点', { position: pot2 })
style.backgroundColor = '#F5F5DC'
lab2.setStyle(style)
var lab3 = new BMapGL.Label('途径点', { position: pot3 })
style.backgroundColor = '#F5F5DC'
lab3.setStyle(style)
var lab4 = new BMapGL.Label('终点', { position: pot4 })
style.backgroundColor = '#DC143C'
lab4.setStyle(style)
map.addOverlay(lab1)
map.addOverlay(lab2)
map.addOverlay(lab3)
map.addOverlay(lab4)
- 线路绘制后视野还是在原始位置,这里就需要使用
setViewport,根据提供的地理区域或坐标设置地图视野,调整后的视野会保证包含提供的地理区域或坐标。 - 简单理解就是只要有点对象数组传进去,系统就会帮你修改视野。
- 为了更好的体验这里加了延时,当线绘制好了在修改视野。
setTimeout(function () {
// 调整到最佳视野
map.setViewport([pot1, pot2, pot3, pot4])
}, 1000)
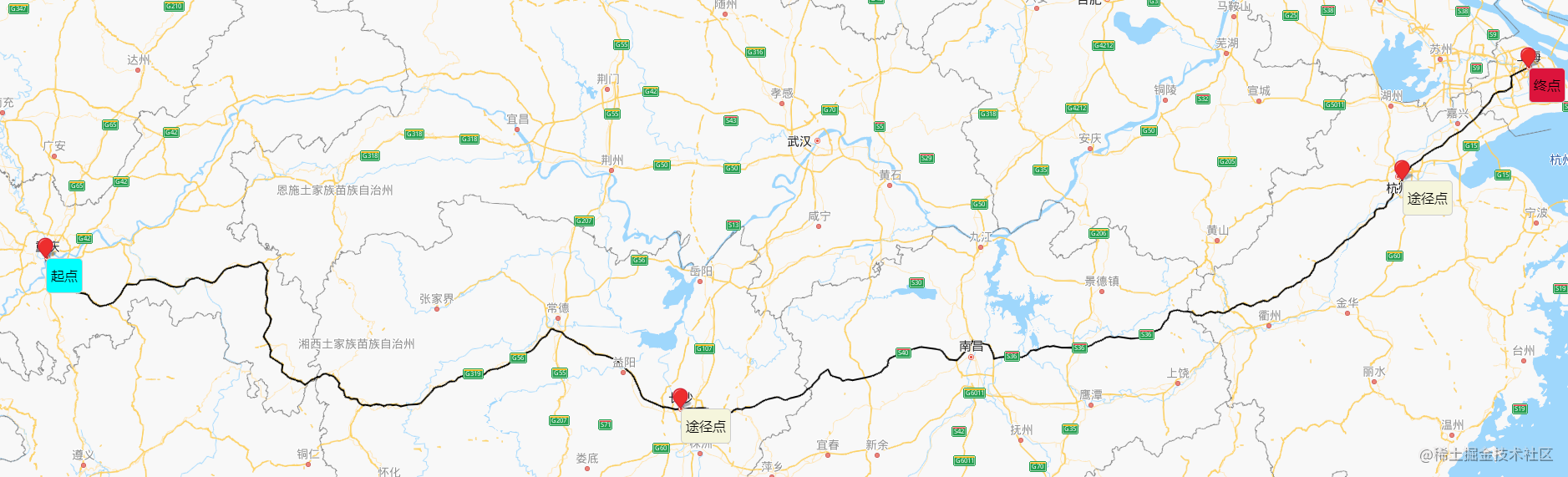
- 最后效果

最后
以上就是无聊小海豚最近收集整理的关于百度地图 - 绘制驾车路线图的全部内容,更多相关百度地图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复