于自己记性实在是太差,而且找了这么久没找到比较完整的教程,还是动手记录一下用MVC框架搭网站的步骤,下次再搭的时候就不用找了。
内什么,我只是随手记录一下,大家不用关注我,而且还没写完啊…朋友着急看我就先发了,不用这样不用这样…
前期准备
项目成员下好需要的软件,统一一下软件的版本。需要软件有以下几个:
vscode(写html用)
J2EE(搭网站用)把jdk之类的安好 我的是2019-12的
Mysql(数据库用)Navicat(数据库导数据方便)
Tomcat (连服务器用)我的是9.0的
上面几个软件具体安装方法网上很多教程,这里不赘述了。
开始建数据库
首先打开mysql,搜索服务-mysql 启动(不要问我为什么要写)
我是用navicat搞的,非常人畜无害的傻瓜式平台,都不用教程。
这里因为我用的破解版,可能最开始报错显示我没开权限,网上很多教程搜一下就好
具体怎么建库、怎么加外键约束这里就不提了,网上教程多的是。
开始搭网站——前端
先去模板之家类似的模板网站找一个看着顺眼的模板,弄下来之后用vscode打开,删删减减这抄点那抄点,跳转搞搞好,页面布局调调好,确保静态网页点击啊跳转啊万无一失。这些网上教程多的很,就不具体讲怎么写了。
然后打开J2EE,就可以开始搭建MVC架构的JSP网站啦!
开始搭网站——基本架构
具体什么是mvc网上教程太多了这里也不提,只讲实战经验。
打开你的J2EE,选一下想保存的位置,进到主界面来。
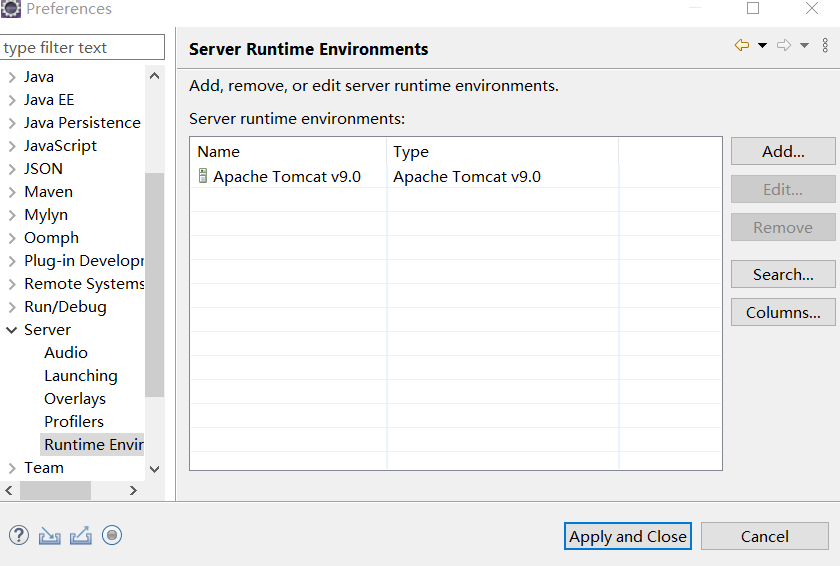
windows——preference——server,点add配置好tomcat,然后apply。

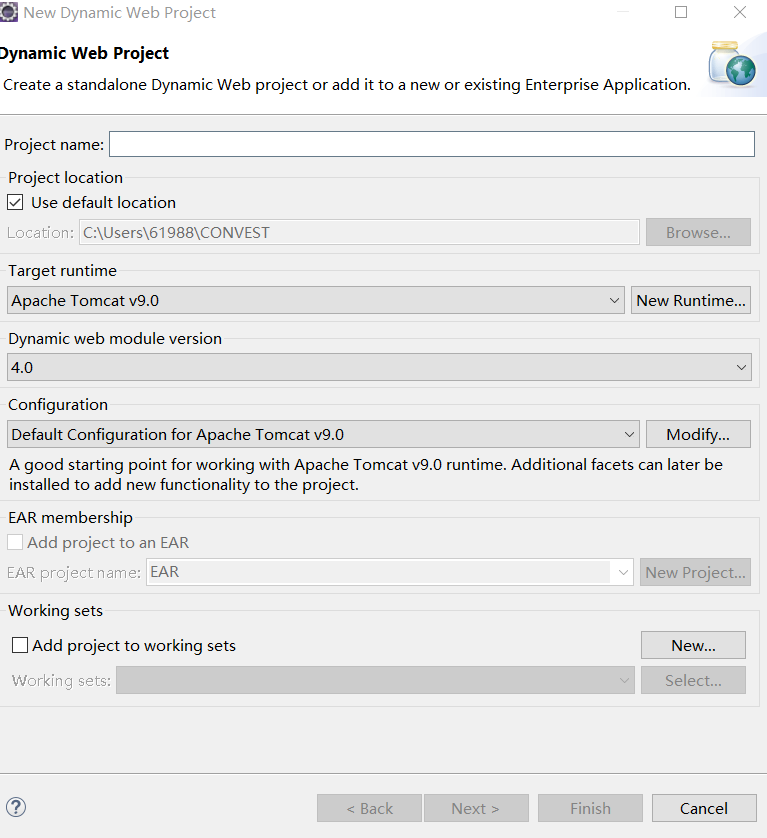
然后File——new——dynamic web project,起好名字,按下图选好服务器。

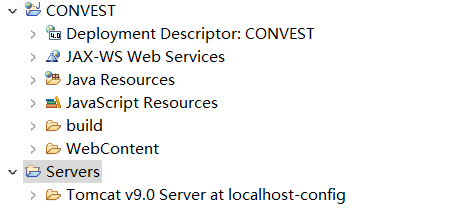
然后自动生成下面的目录:

在webcontent文件夹下新建一个test.jsp,测试一下好不好使:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>TEST</title>
</head>
<body>
<%
out.println("Hello World!");
%>
</body>
</html>
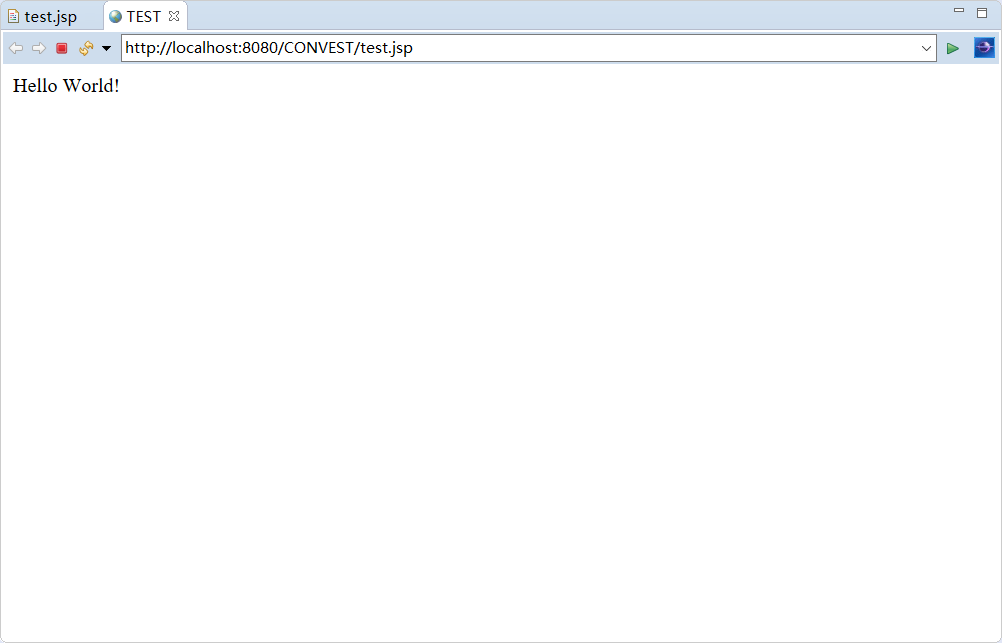
如果发现运行是这样,说明没毛病。

把前端的那些文件夹拷过去,直接拖就行,也是放在webcontent这个文件夹下面。
开始搭网站——跟后端连起来
好了终于来到了坑最多的环节,我在这卡了很久,会有一系列莫名其妙的错误
先说一下我想要做成什么样的东西:一个搜索框,点搜索,在数据库里面搜到匹配的信息,显示到屏幕上,希望弄成表格形式,表格我这里使用datatable,一定一定要记得 引用相应的库! 要不然会一直报错然而你写到最后根本记不起来是这的问题(摊手)
因为我想要可以自动刷新反复查询,所以这里要用到ajax,然后也会用到jQuery
首先进行三层结构的搭建,分别为bean、dao、servlet层,在javaresource——src里面新建三个pakage,分别取名为bean、dao、servlet
bean层
在bean的pakage下面新建一个class,自己取好名字,这个packge主要写所有用到的基本变量和构造函数调用变量的函数
前端
这次我想把表格变成纵向的,只需要:在相应的css里面加上display: block;即可
下面开始写点击的逻辑,写在jsp里面,是js脚本
$('body').on('click', '# button的id', function () {
jQuery.noConflict(); //用了这个下面不能用$引用了,必须打出来jQuery
jQuery('#stock_info').dataTable().fnDestroy();//每次销毁实例,相当于刷新
jQuery.ajax({
url: "你起的url名字", //这个是在servlet层中起的url名字
type: "post",
data:{
你起的变量名a,跟servlet层一致:要传的值b, //需要传进来几个值到sql语句就传几个
},
async: false,
success: function (data) {
console.log(data); //打印出来log方便调试错误
jQuery("#表格body的id").empty(); //清空表格
jQuery("#表格body的id").append(template("表格body写入script的id", { data: data }));//加上表格内容
}, error: function (data) {
}
});
});
最后
以上就是舒服板凳最近收集整理的关于从零开始用J2EE搭建MVC框架的网站的全部内容,更多相关从零开始用J2EE搭建MVC框架内容请搜索靠谱客的其他文章。








发表评论 取消回复