在$mount函数中,主要是调用了mountComponent函数,而该函数最后主要是调用了updateComponent函数,
上一次我们分析了render函数的功能(主要是利用createElement函数生成vnode),那么_update函数主要做了什么

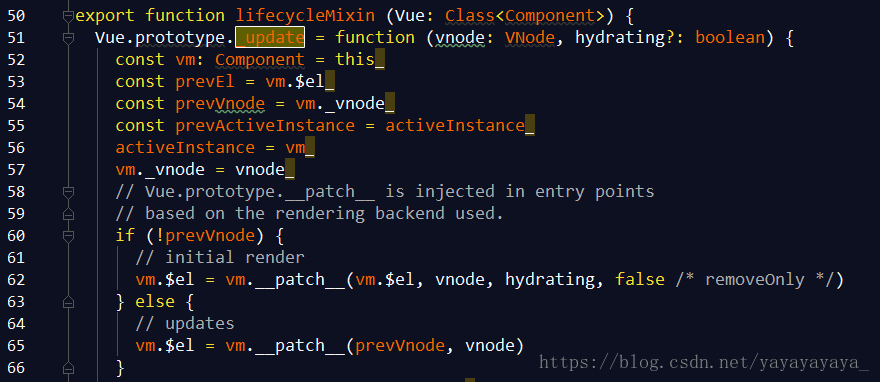
首先,可以看到在'src/core/instance/lifecycle.js'中在Vue原型上定义了私有方法_update,在整个函数中,最重要的部分是执执行__patch__函数。在初始换渲染的阶段,向__patch__函数中传入了四个参数值。

然后,看看__patch__函数的功能(主要是将vnode转换成dom,渲染在视图中)。patch定义在'src/platforms/wed/runtime/patch.js'中。
可以看到,最终的patch是一个createPatchFunctio
最后
以上就是忧心故事最近收集整理的关于Vue源码解析之_update函数(六)的全部内容,更多相关Vue源码解析之_update函数(六)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复