我是靠谱客的博主 留胡子花瓣,这篇文章主要介绍bootstrap搜索下拉框:bootstrap-select 意外金喜的博客:http://blog.csdn.net/zzwwjjdj1,现在分享给大家,希望可以做个参考。
实现bootstrap搜索下拉框,本文采用bootstrap-select插件;bootstrap-select插件依赖jquery1.8+和bootstrap,
所以需要先引入jquery和bootstrap。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>bootstrap 搜索下拉框</title>
<!-- jquery -->
<script src="http://cdn.staticfile.org/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>
<!-- bootstrap -->
<link href="http://cdn.staticfile.org/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.staticfile.org/twitter-bootstrap/3.3.1/js/bootstrap.min.js" type="text/javascript"></script>
<!-- bootstrap-select -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/css/bootstrap-select.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/js/bootstrap-select.min.js"></script>
</head>
<body>
<select class="selectpicker show-tick form-control" data-live-search="true">
<option>四川(sichuan)</option>
<option>江西(jiangxi)</option>
<option>湖北(hubei)</option>
<option>上海(shanghai)</option>
<option>北京(beijing)</option>
<option>河北(hebei)</option>
</select>
</body>
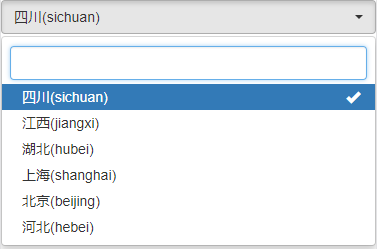
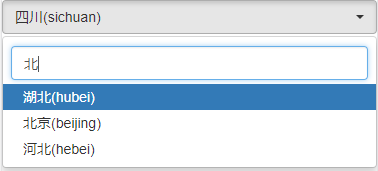
</html>效果:

---------------------------------------------------------------------------------------------------------

意外金喜的博客:http://blog.csdn.net/zzwwjjdj1
最后
以上就是留胡子花瓣最近收集整理的关于bootstrap搜索下拉框:bootstrap-select 意外金喜的博客:http://blog.csdn.net/zzwwjjdj1的全部内容,更多相关bootstrap搜索下拉框:bootstrap-select内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复