js中的流程控制语句
js中的语句结构分为如下:
-
顺序结构
- 前面学的所有的语句,都是顺序结构,他们是按顺序从上往下依次执行的,每一行代码都会执行。
-
分支结构
-
if
-
if…else
-
-
选择结构
-
if(){} else if(){} else if(){}…else{}
-
switch(){case:}
-
-
循环结构
-
while
-
do-while
-
for
-
if语句
语法
if(判断条件){
要执行的代码;
}
说明
1. if小括号中的判断条件一般为boolean类型的值或是关系表达式或是逻辑表达式
2. 如果是其它的数据值,则会默认的调用Boolean()对其它数据值进行转换,之后再进行判断
3. 大括号里面是条件成立时要执行的代码
执行过程
首先程序运行到if处的小括号处,判断条件是否成立,如果条件成立,也就是返回true,则进入大括号里面,执行里面的代码,如果判断条件不成立,也就是返回false,则跳过大括号,执行后面的代码。
示例:
// 1.让用户输入年龄,如果输入的年龄大于18(含)岁,则给用户显示你已经成年了.
var age = +prompt("请输入您的年龄");
if(age>=18){
alert("你已经是个成年人了...");
}
if-else语句
语法
if(判断条件){
要执行的代码;
}else{
要执行的代码;
}
说明
1. if小括号中的判断条件一般为boolean类型的值或是关系表达式或是逻辑表达式
2. 如果是其它的数据值,则会默认的调用Boolean()对其它数据值进行隐式转换之后再判断
3. 大括号里面是条件成立时要执行的代码 else大括号里面是条件不成立时要执行的代码
执行过程
首先程序运行到if处的小括号处,判断条件是否成立,如果条件成立,也就是返回true,则进入大括号里面,执行 里面的代码,如果判断条件不成立,也就是返回false,则执行else大括号里面的代码,执行完毕跳出当前结构。
与if的区别
if只能判断一种情况 if-else可以判断两种情况
示例:
// 小红买了一筐鸡蛋,如果坏蛋少于5个,他就吃掉,否则他就去退货
var count = +prompt("请输入坏蛋的个数");
if(count<5){
console.log("忍了吧,自己留着吃了吧...");
}else {
console.log("坚决不能忍,退货...");
}
if-else if-else if…结构
语法
if(判断条件){
要执行的代码;
}else if(判断条件){
要执行的代码;
}else if(判断条件){
要执行的代码;
}...
else {
要执行的代码;
}
说明
1. if与else if小括号中的判断条件一般为boolean类型的值或是关系表达式或是逻辑表达式
2. 如果是其它的数据值,则会默认的调用Boolean()对其它数据值进行隐式转换之后再判断
3. 大括号里面是条件成立时要执行的代码
执行过程
首先程序运行到if处的小括号处,判断条件是否成立,如果条件成立,也就是返回true,则进入大括里面执行里面的代码,如果条件不成立也就是返回false,则依次的进入else if小括号里面,判断条件是否成立,如果成立,也就是返回true,则进入对应的else if里面的大括号里面,执行里面的代码,如果以上所有的判断条件都不成立,也就是都返回false,则要看是否有else,如果有,则进入else里面,执行里面的代码,如果没有,则跳出当前结构。
示例:
// 对学员的结业考试成绩评测
成绩>=90 :A
90>成绩>=80 :B
80>成绩>=70 :C
70>成绩>=60 :D
成绩<60 :E
var score = +prompt('请输入某学员的成绩评测...');
if(score>=90){
console.log("A");
}else if(score>=80){
console.log("B");
}else if(score>=70){
console.log("C");
}else if(score>=60){
console.log("D");
}else {
console.log("E");
}
switch-case
语法
switch(值){
case 值1:
要执行的代码;
break;
case 值2:
要执行的代码;
break;
case 值3:
要执行的代码;
break;
...
default:
要执行的代码;
break;
}
说明
1.switch语句的小括号中一般是一个确切的数据值
2.switch语句小括号中值的数据类型和case中值的数据类型一定要一致,使用严格判断===
执行过程
当程序执行到switch处的小括号,先计算里面的值,拿着计算后的定值,依次和case中的值进行匹配,如果匹配成功,则执行此case里面的代码,执行完毕之后,遇到break,则跳出当前结构,如果匹配都不成功,则要看当前结构当中有没有default,如果有的话,则进入到dafault处执行里面的代码,如果没有,则跳出当前结构,执行后面的代码。
示例:
先使用switch-case实现如下练习,再使用if-else if实现一遍,比较两种方式的优劣:
李四的年终工作评定,如果定为A级,则工资涨500元,如果定为B级,则工资涨200元,如果定为C级,工资不变,
如果定为D级工资降200元,如果定为E级工资降500元.
设李四的原工资为5000,请用户输入李四的评级,然后显示李四来年的工资.
var salary = 5000;
var level = prompt("请输入李四今年的工作评级,A--E表示");
var flag = true; //定义一个标识
switch(level){
case "A":
salary += 500; // salary = salary + 500;
break;
case "B":
salary += 200;
break;
case "C":
salary += 0;
break;
case "D":
salary -= 200;
break;
case "E":
salary -= 500;
break;
default:
flag = false; //如果要是输入了非法值的话,要将flag的值重新赋值
alert("您输入的值不正确,应该输入A--E之间的值,程序中止...");
break;
}
if(flag){ //flag为true的情况才会输出内部的代码
console.log("李四的工作评级为"+level+", 来年的工资为:"+salary);
}
while循环
循环:所谓循环就是重复的做同一件事情
语法
while(循环条件){
循环体; // 要执行的代码
}
说明
1. while小括号中的判断条件一般为boolean类型的值或是关系表达式或是逻辑表达式;
2. 如果是其它的数据值,则会默认的调用Boolean()对其它数据值进行隐式转换之后再判断;
3. 大括号里面的循环体就是是条件成立时要执行的代码;
执行过程
程序运行到while处的小括号处,首先判断循环条件是否成立,如果成立,也就是返回true,则进入大括号里面执行里面的循环体,执行完毕之后,再次回到小括号处,判断循环条件是否成立,如果成立,也就是返回true,继续执行大括号里面的代码,如果不成立,也就是返回false,则跳出当前循环结构。 只要是循环,总会有一行代码可以改变循环条件,如果没有改变循环条件的代码,这样的循环叫做死循环。
示例:
// 打印输出1--5之间的每个数的值
var i = 1;
while(i<=5){
console.log(i);
i++;
}
do-while循环
语法
do{
循环体;
}while(循环条件)
说明
1. while小括号中的判断条件一般为boolean类型的值或是关系表达式或是逻辑表达式;
2. 如果是其它的数据值,则会默认的调用Boolean()对其它数据值进行隐式转换之后再判断;
3. 大括号里面的循环体就是是条件成立时要执行的代码;
执行过程
当程序从上往下运行到do处,先进入大括号里面,执行里面的循环体,执行完毕之后,再到while处的小括号处,判断循环条件是否成立,如果成立,则再次进入do里面的大括号,执行里面的循环体,如果条件不成立,则跳出do-while循环,循环结束,再执行循环后面的代码。
与while的区别
1.语法结构不同
2.初始值不满足循环条件时:
while循环一次都不执行
do-while循环会执行一次
示例:
明天小兰就要登台演出了,老师说再把明天的演出的歌曲唱一遍,如果满意,小兰就可以回家了.
否则就需要再练习一遍,直到老师满意为止.(y/n)
var i = 0;
do{
var answer = prompt('小兰把明天的歌曲演唱了一遍,问老师你满意么? y/n');
}while(answer !="y")
console.log("老师已经满意了,可以放学回家了...");
for循环
语法
for(表达式1;表达式2;表达式3){
循环体;
}
说明
1. for循环其实就是 while循环的一个变体;
2. for多用于已知次数的循环;
3. 大括号里面的循环体就是是条件成立时要执行的代码;
执行过程
程序从上往下运行到for处,先进入小括号,执行表达式1,声明变量并赋初值,然后执行表达式2,判断循环条件是否成立,如果条件成立,也就是返回true,则进入大括号里面执行循环体,执行完毕之后,再执行表达式3,改变循环条件,然后再执行表达式2,判断循环条件是否成立,如果成立,也就是返回true,则再次进入大括号执行里面的循环体,如果条件不成立,也就是返回false,则跳出当前循环结构,循环结束,再执行循环后面的代码。
示例:
// 连续输入6次 下次考试 一定要细心
var i = 0;
while(i<6){
console.log("下次考试一定要细心" + i);
i++;
}
for(var i = 0;i<6;i++){
console.log("下次考试一定要细心" + i);
}
循环的嵌套
说明:在一个循环的内部,再次嵌套一个循环。外循环循环一次,内部循环要循环N次
外层循环一次,内层循环N次
for(var i=1;i<=10;i++){
for(var j=1;j<=10;j++){
console.log(“欢迎进行前端学科学习”);
}
}
循环中的两个关键词
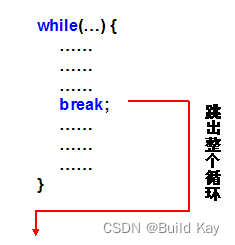
break
Break的用法:
-
用于跳出switch-case结构,break后面的代码不会执行.
-
用于跳出循环结构,break后面的代码不会执行.

示例:
//循环录入5个人的年龄并计算平均年龄,如果录入的数据出现负数或大于100的数,立即停止输入并报错.
var i = 0;
var sum = 0;
while(i<5){
var age = +prompt('请输入第'+(i+1)+'个人的年龄');
if(age <0 || age >100) {
alert('你输入的数据不合法,应该是1--100之间的数,程序终止...');
break; //break后面的代码真的不会执行的
}
sum += age;
i++;
}
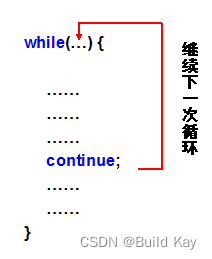
continue
作用:
用于结束循环中的本次循环,如果条件成立,继续进行下一次的循环,如果条件不成立,则退出当前循环,continue后面的也不会执行。

示例:
//计算1到100(含)之间的除了能被7整除之外所有整数的和。
var sum = 0;
for(var i=1;i<=100;i++){
if(i % 7 == 0){
continue;//用来结束当前循环的那一次循环,回到循环条件处,改变 循环条件 ,
//再执行表达式2判断循环条件 是否成立 ,如果成立进行下一次循环,如果不成立 ,
//则跳出当前循环,与break一样,之后的代码不会执行
}
sum += i;
}
console.log(sum);
三元(目)运算符
作用:
在一定程度上可以代替if-else结构,而且书写更加方便,多用于在一行书写的时候
性别在数据库中存储的是1和0,要求输出男或女
var sex = 1;
if(sex == 1) {
console.log("男");
}else{
console.log("女");
}
简化的方式
var sex = 1;
sex = sex == 1 ? "男":"女";
表达式1 ? 表达式2 : 表达式3
短路运算
说明
&& 与 ||
如果逻辑运算符的两边是boolean类型的时候,此时进行的是逻辑运算,如果运算符的左边
不是boolean类型的时候,则要进行短路运算.
短路运算最后的运算结果是一个确定的值
&&的运算规则
&& : 找假(接地气的说法)
&&的左边不是boolean类型的时候,则进行短路运算。
找假,也就是说,如果第一个操作数为false的话,则直接返回第一个操作数,而不用去管第二个操作数是什么;
如果第一个操作数为true的话,则直接返回第二个数,而不用去管第二个数是什么.
||的运算规则
|| : 找真
||的左边不是boolean类型的时候,则进行短路运算.
找真,也就是说,如果第一个操作数转换为对应的boolean类型为true的话,则直接返回第一个操作数,
不再看第二个操作数是什么,反之,则返回第二个操作数,而不管第二个操作数是什么.
最后
以上就是外向西牛最近收集整理的关于js中的流程控制语句js中的流程控制语句的全部内容,更多相关js中内容请搜索靠谱客的其他文章。








发表评论 取消回复