我是靠谱客的博主 清新大神,这篇文章主要介绍kotlin 在代码中给material.textfield.TextInputEditText控件设置text显示默认值,现在分享给大家,希望可以做个参考。
布局如下:
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="用户名"
android:layout_marginTop="50dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:endIconMode="clear_text"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"
android:layout_marginTop="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/name"
app:endIconMode="password_toggle"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
/>
</com.google.android.material.textfield.TextInputLayout>直接给binding.name.text="name"赋值会报错
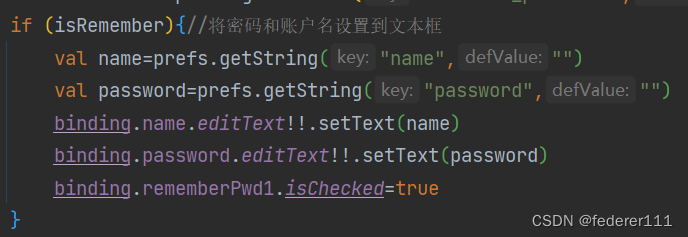
可以用binding.name.editText!!.setText("name")代替
例如:

程序可以正常运行
最后
以上就是清新大神最近收集整理的关于kotlin 在代码中给material.textfield.TextInputEditText控件设置text显示默认值的全部内容,更多相关kotlin内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复