Pure-Highlightjs 一个基于 Highlight js 实现的 代码高亮 WordPress插件,支持 N 多种语言高亮,还提供多种主题。支持在 WordPress 可视化编辑模式下插入代码。
目前,虚幻私塾采用的代码高亮WordPress插件就是这款,简单,干净,使用方便。推荐给大家。
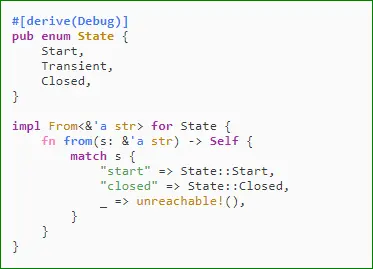
插件的最终效果
它能让你的文章中插入的代码 高亮显示

pure hignlights display - 代码高亮WordPress插件:Pure-Highlightjs
代码项目主页
https://github.com/icodechef/Pure-Highlightjs
插件下载
点击下面的地址直接下载安装包
Pure-Highlightjs下载
安装
安装的方法很简单,进入 WordPress 后台管理页面,“插件 >>安装插件>>上传插件”,上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录,/wp-content/plugins/。
启用
安装完毕后,在已经安装的插件里启用 “Pure Highlightjs”。
如何使用
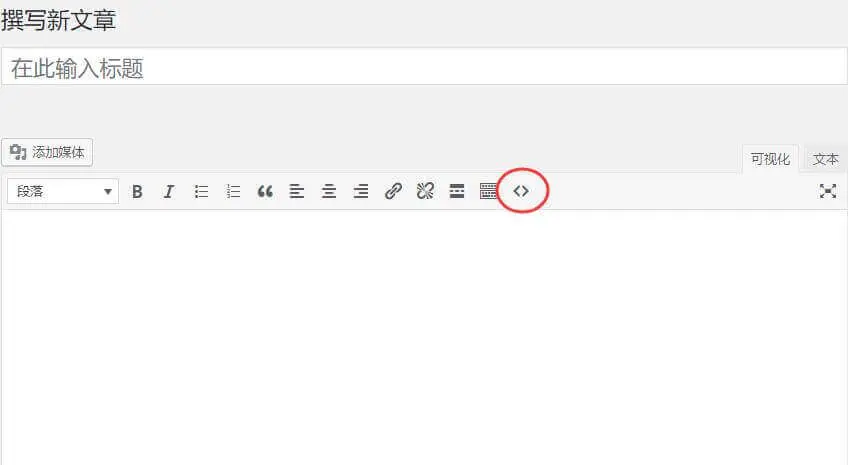
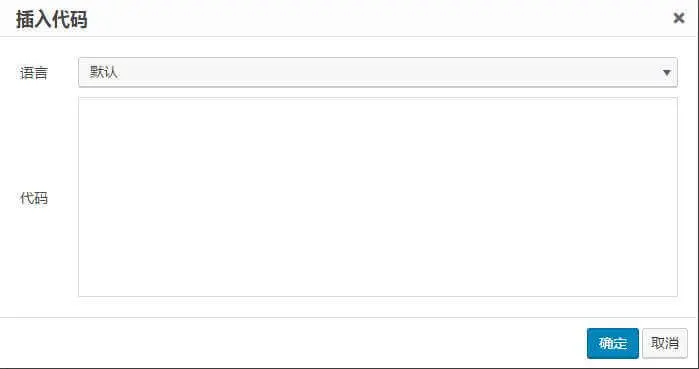
可直接在可视化编辑界面点击“插入代码”按钮,然后选择代码类型,粘贴代码插入即可:

Pure Highlightjs insert - 代码高亮WordPress插件:Pure-Highlightjs

Pure Highlightjs insert code - 代码高亮WordPress插件:Pure-Highlightjs
- 本文固定链接: http://www.xuhss.com/plugin-recommend/ui/pure-highlightjs
- 转载请注明: MrBang <time>2018年01月17日 </time>于 虚幻私塾 发表
最后
以上就是瘦瘦烤鸡最近收集整理的关于代码高亮WordPress插件:Pure-Highlightjs的全部内容,更多相关代码高亮WordPress插件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复