data-spy="scroll"——向您想要监听的元素(通常是 body)添加滚动监听事件 。
data-target=".navbar"——指明导航条为监听目标;
data-offset="70"——计算滚动位置时相对于顶部的偏移量(像素数);
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>饭盒儿——发现身边不一样的世界</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
<script src="js/jquery-2.1.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body data-spy="scroll" data-target=".navbar" data-offset="70">
<div class="container">
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="collapse navbar-collapse js-navbar-scrollyspy" id="myScrollspy">
<ul class="nav navbar-nav">
<li role="presentation"><a href="#home">首页</a></li>
<li role="presentation"><a href="#contact">联系我们</a></li>
<li class="dropdown" role="presentation">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
产品分类
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li role="presentation"><a href="#music" role="menuitem" tabindex="-1">音乐</a></li>
<li role="presentation"><a href="#video" role="menuitem" tabindex="-1">视频</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<h2 id="home">欢迎来到饭盒儿的世界</h2>
<p>
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
拥抱气味相投的有趣之人;订阅一个灵魂共振的星球;捕捉那些砰然心动的瞬间;我们只邂逅可爱的陌生人。
</p>
<hr/>
<h2 id="contact">联系我们</h2>
<p>
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
我知道我不是一个很好的记录者,但我比任何人都喜欢回首自己来时的路,我不但的回首,伫足,然手时光仍下我轰轰烈烈的向前奔去。
</p>
<hr/>
<h2 id="music">音乐</h2>
<p>
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
我想有一天,我和一个人足够契合,我们可以一整天听着音乐,吃着好吃的,天南地北地聊着,哪怕两两相望静静坐着也不会尴尬不会无聊。友情也好,爱情也好。
</p>
<hr/>
<h2 id="video">视频</h2>
<p>
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
那朵叫青春的云,曾经飘过我们的天空,淋湿了我们的心情,却和岁月一起馈赠给我们两个字——成长。只在此刻,与时光许下诺言,相期,莫违。
</p>
</div>
<script>
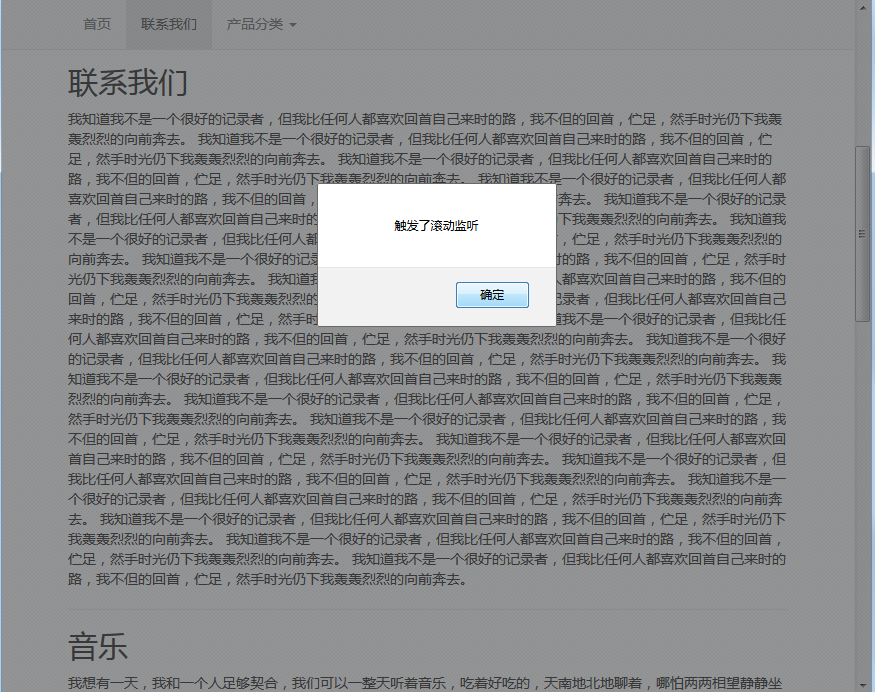
$('#myScrollspy').on('activate.bs.scrollspy', function () {
alert("触发了滚动监听");
})
</script>
</body>
</html>
最后
以上就是个性水蜜桃最近收集整理的关于Bootstrap的js插件之滚动监听(scrollspy)的全部内容,更多相关Bootstrap内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复