
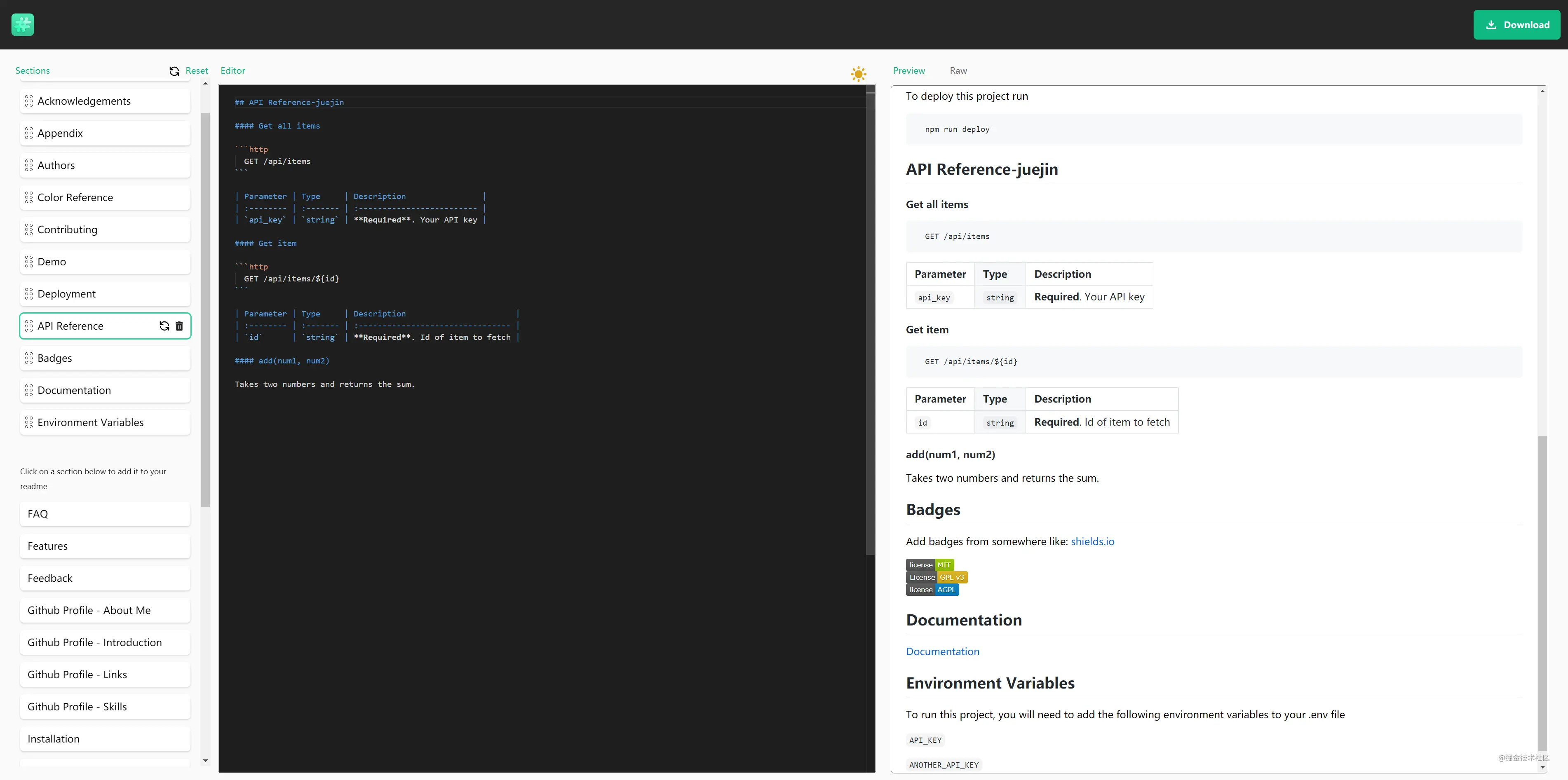
在左侧编辑,在右侧预览,README 必备的各个要素一应俱全;规范!标准!好看!
还支持下载到本地;有了这个,还有人不会写 README 嘛?
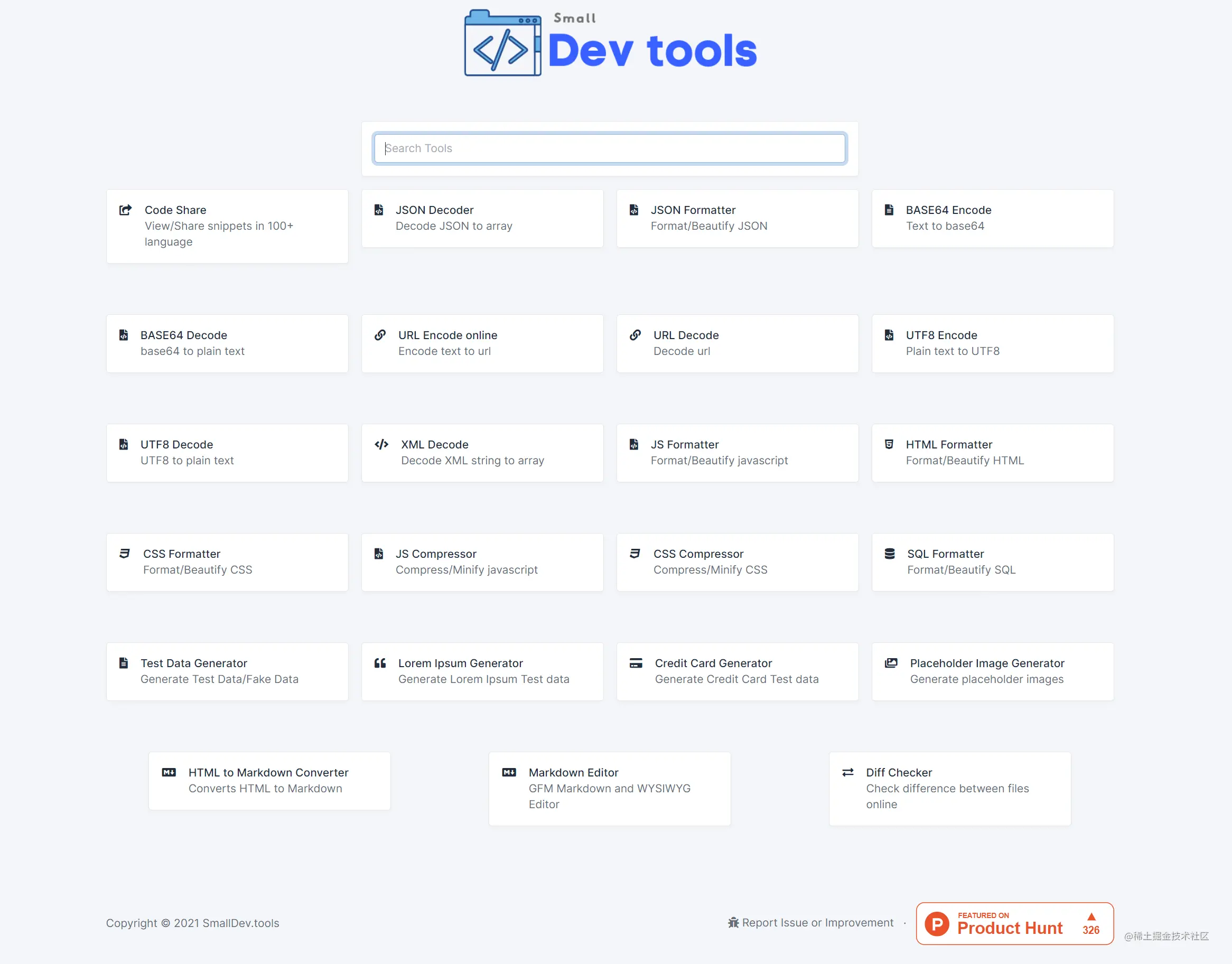
4. smalldev
这类开发辅助工具还算是挺常见的,不过 smalldev的优势就是 功能全、颜值高、没广告????;
代码分 《大厂前端面试题解析+Web核心总结学习笔记+企业项目实战源码+最新高清讲解视频》无偿开源 徽信搜索公众号【编程进阶路】 享床、JSON 格式化、base64 加解密、HTML/JS/CSS 格式化、压缩 SQL、生成占位图、生成测试数据等等;

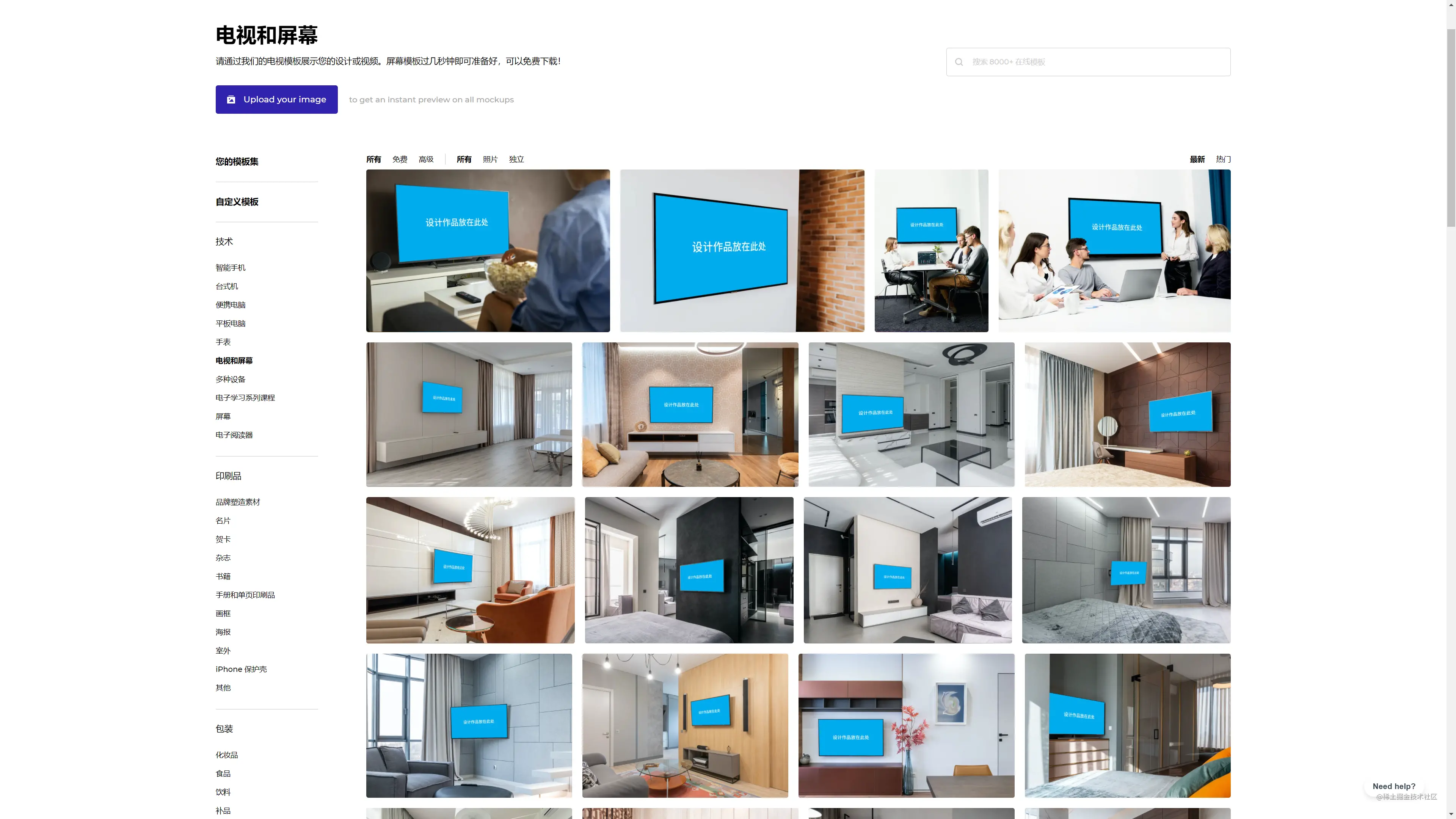
5. smartmockups
据说 smartmockups是:最好的产品模板生成工具,能创建令人惊艳的产品模板!

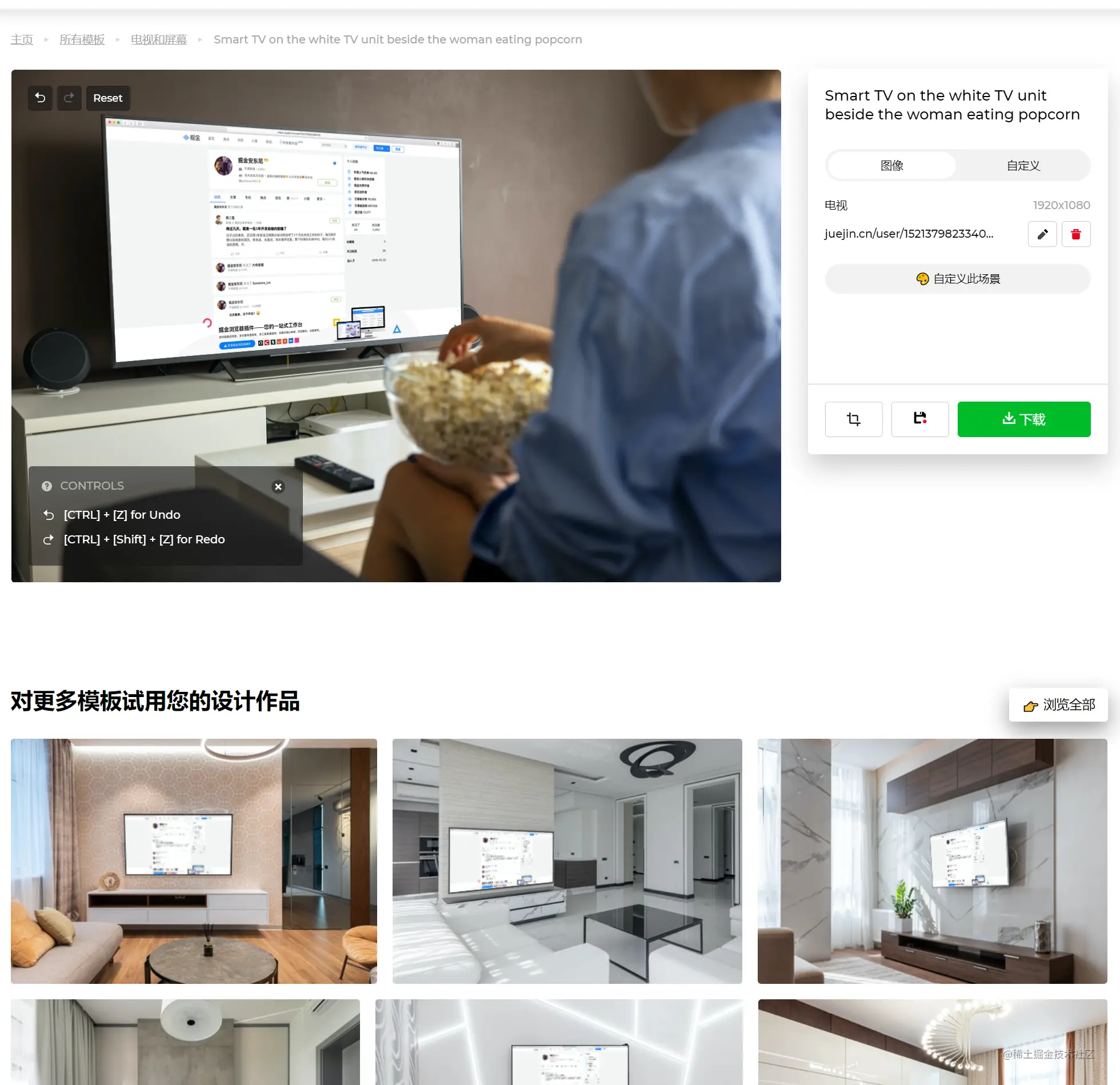
除了放置图片,还可以放置网页(自动捕获内容);
把我的主页放上去,嗯,效果不错,应该是这样用的!(妈妈,我上电视了~)????

6. pfpmaker
头像处理神器!效果可百变!

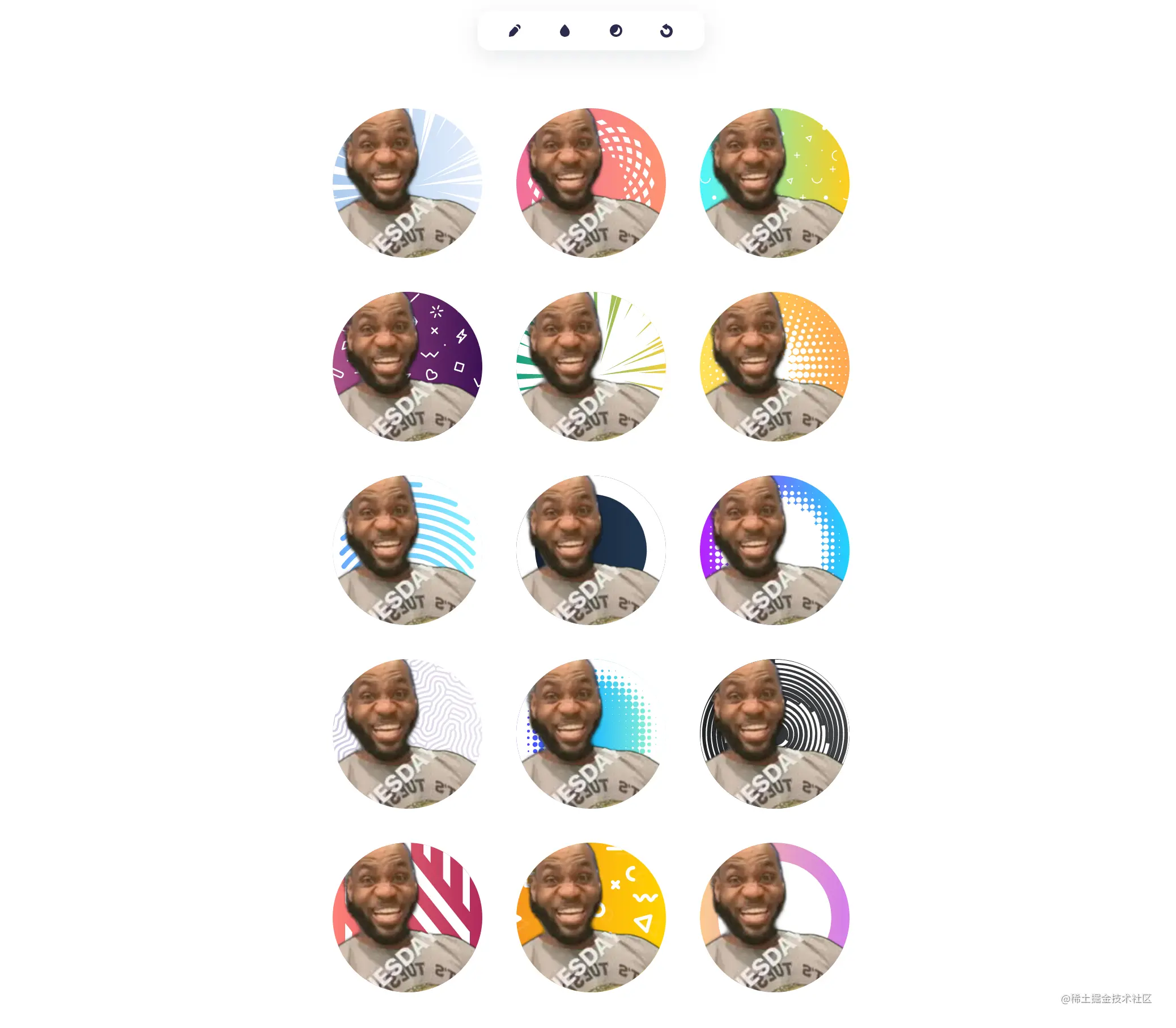
本瓜给好基友阿詹做做头像:

实际产生的处理结果比截图上的多得多,还支持自定义,全凭你的奇葩色彩搭配喜好~~ (❤ ω ❤)
7. storytale
高级插图,百看不厌;

各种画风,妙趣横生;

就不再一一截图了, open the link试一试便知;
不过就是下载要收费。。。。。。但是也可以 alt+A 或者 PrtSc 啊????
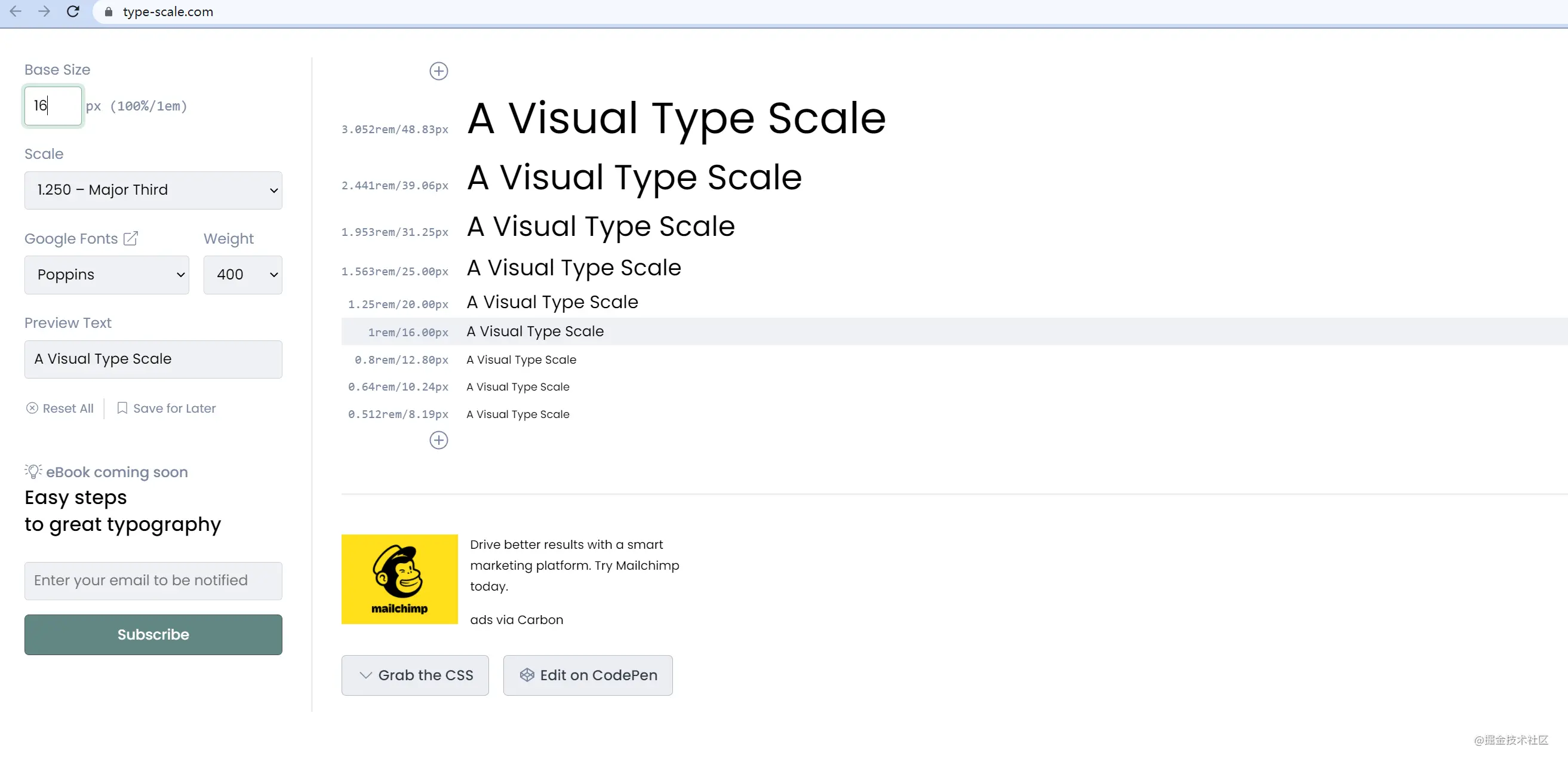
8. type-scale
type-scale这个网站用于把不同字体大小,rem 和 em 值的差异进行可视化展现,支持实时预览;

适合细扣像素级的前端仔们,或者适合想和 UI 妹纸一起看字体效果的前端仔们;
9. remove-bg
本瓜的第一条沸点就是推荐这个网站,此去已经 2 年;????
最后
以上就是欣慰玉米最近收集整理的关于前端10 个“哇塞”的 学习资源网站的全部内容,更多相关前端10内容请搜索靠谱客的其他文章。








发表评论 取消回复