大家有没有发现,你用的wordpress后台打开时变慢了,特别是用 codestar-framework 框架的主题,每次打开后台恨不得等好几分钟。
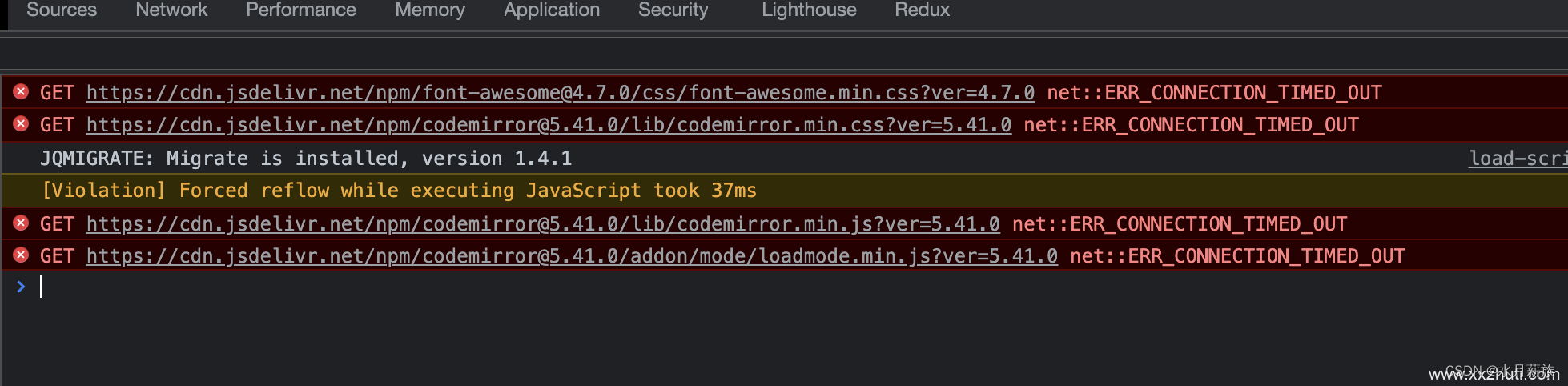
这是因为这个框架引用了 cdn.jsdelivr.net 的原因。2021年12月开始,jsdelivr的域名备案被吊销了,导致国内的CDN提供商移除了jsDeliver的账号,目前国内访问jsdeliver都走国外的ip,就导致了服务不稳定,才会有了访问变慢。
如图打开都是飘红啦。

解决办法一
更改静态资源链接中的 cdn.jsdelivr.net,替换为 fastly.jsdelivr.net ,但是这个方法虽然改起来简单,但是不知道哪天就又不行了,想想就闹心。
解决办法二
将涉及到走 jsDeliver 的资源全部本地话,这样啥时候也不怕了,说干就干吧。
涉及到的文件主要有两个
1、codestar-framework/classes/setup.class.php 文件
wp_enqueue_style( 'csf-fa', 'https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css', array(), '4.7.0', 'all' );
改为
wp_enqueue_style( 'csf-fa', CSF::include_plugin_url( 'assets/css/font-awesome.min.css' ), array(),
2、codestar-framework/fields/code_editor/code_editor.php 文件
public $cdn_url = 'https://cdn.jsdelivr.net/npm/codemirror@';
改为
public $cdn_url = '';
'cdnURL' => $this->cdn_url . $this->version,
改为
'cdnURL' => get_template_directory_uri().'/inc/codestar-framework/assets',
if( ! wp_script_is( 'csf-codemirror' ) ) {
wp_enqueue_script( 'csf-codemirror', $this->cdn_url . $this->version .'/lib/codemirror.min.js', array( 'csf' ), $this->version, true );
wp_enqueue_script( 'csf-codemirror-loadmode', $this->cdn_url . $this->version .'/addon/mode/loadmode.min.js', array( 'csf-codemirror' ), $this->version, true );
}
if( ! wp_style_is( 'csf-codemirror' ) ) {
wp_enqueue_style( 'csf-codemirror', $this->cdn_url . $this->version .'/lib/codemirror.min.css', array(), $this->version );
}
改为
if( ! wp_script_is( 'csf-codemirror' ) ) {
wp_enqueue_script( 'csf-codemirror', CSF::include_plugin_url('assets/lib/codemirror.min.js'), array( 'csf' ), $this->version, true );
wp_enqueue_script( 'csf-codemirror-loadmode', CSF::include_plugin_url('assets/addon/mode/loadmode.min.js'), array( 'csf-codemirror' ), $this->version, true );
}
if( ! wp_style_is( 'csf-codemirror' ) ) {
wp_enqueue_style( 'csf-codemirror', CSF::include_plugin_url('assets/lib/codemirror.min.css'), array(), $this->version );
}
最后将对应的css和js文件,放到 codestar-framework/assets 文件夹中。
想要下载好的静态文件,关注微信公众号 “xx主题网”,回复 TBLOG944获取
欢迎关注我的公众号“xx主题网”,原创技术文章第一时间推送。
文章链接:https://www.xxzhuti.com/944.html
最后
以上就是天真魔镜最近收集整理的关于教你解决由于jsdeliver导致wordpress后台变慢的终极办法的全部内容,更多相关教你解决由于jsdeliver导致wordpress后台变慢内容请搜索靠谱客的其他文章。








发表评论 取消回复