注意要在static目录下新建web.config文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
系统及软件版本
- Windows 10专业版
- IIS 8.0
- python3.5.4
- Django 2.0.7
1. 可运行的django网站
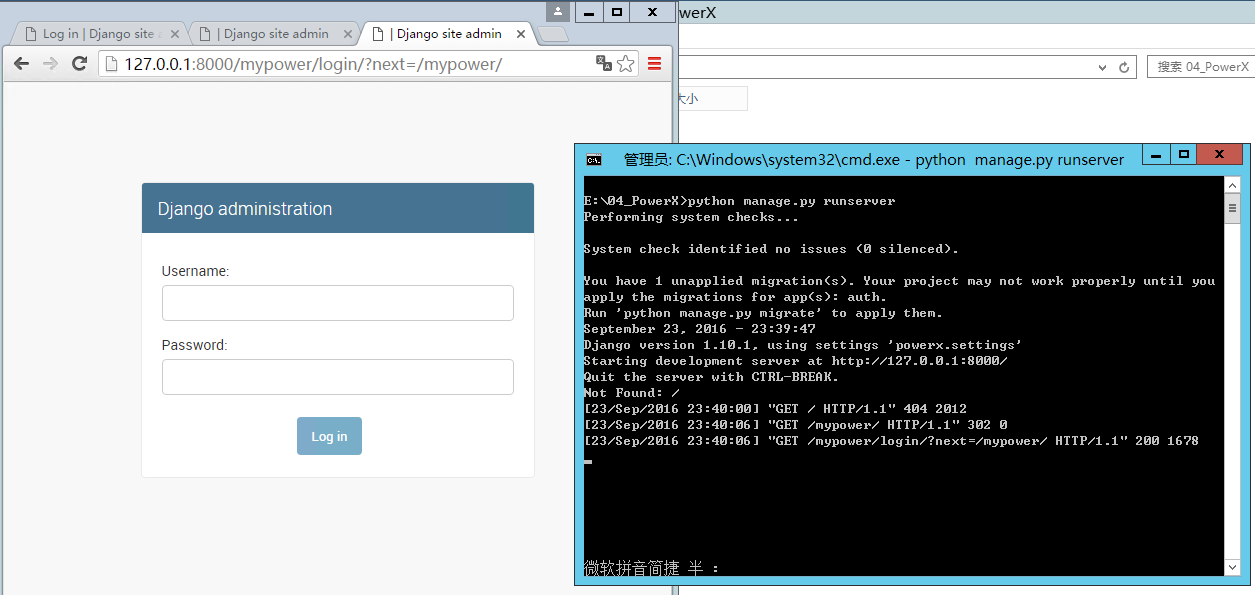
首先确保自己的django网站在服务器上可以通过命令行 runserver 正常运行。 
2. IIS配置
启用IIS
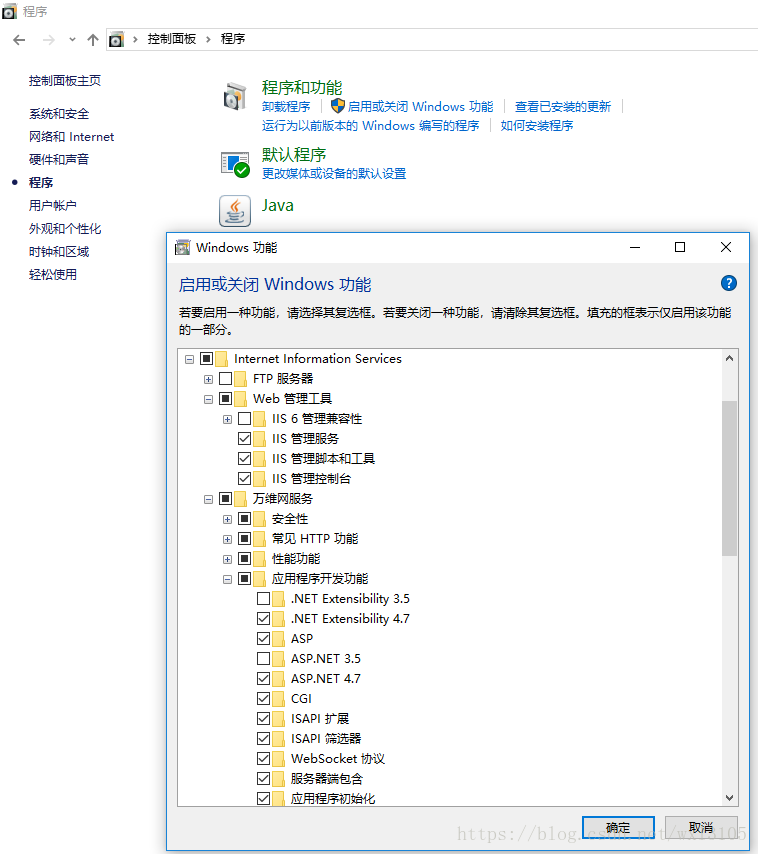
- 在控制面板的程序和功能中,打开启用或关闭Windows功能窗口
- 勾选Internet Information Services。

3. Python安装wfastcgi模块
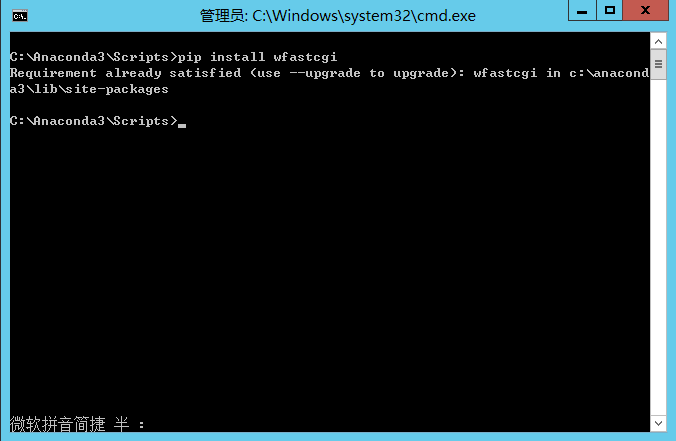
- 在python的Scripts目录下pip安装wfastcgi模块(我之前已经安装过了,所以截图提示不需再次安装)

4. 项目文件处理
-
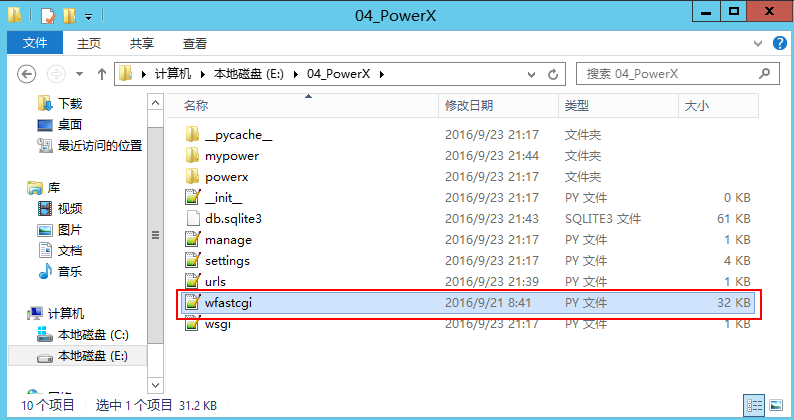
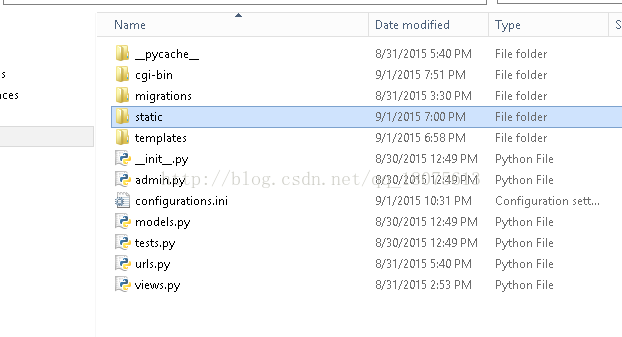
在python的Libsite-packages目录下,找到wfastcgi.py文件,并将其复制到你的django项目根目录下。

-
将项目文件放置到 C:inetpubwwwroot 目录下,方便管理,同时可以避免引起Windows Server的某些安全问题。

5. 配置网站
-
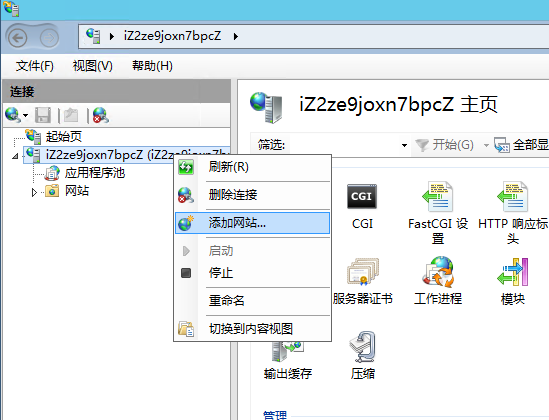
进入IIS管理器后,添加网站

-
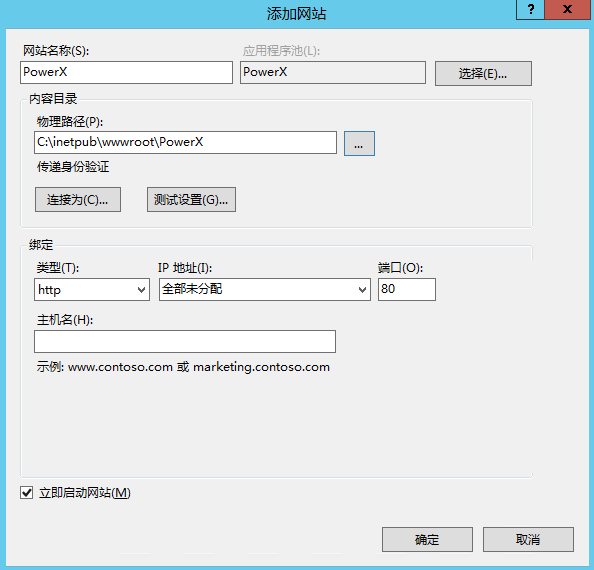
填写相关参数

-
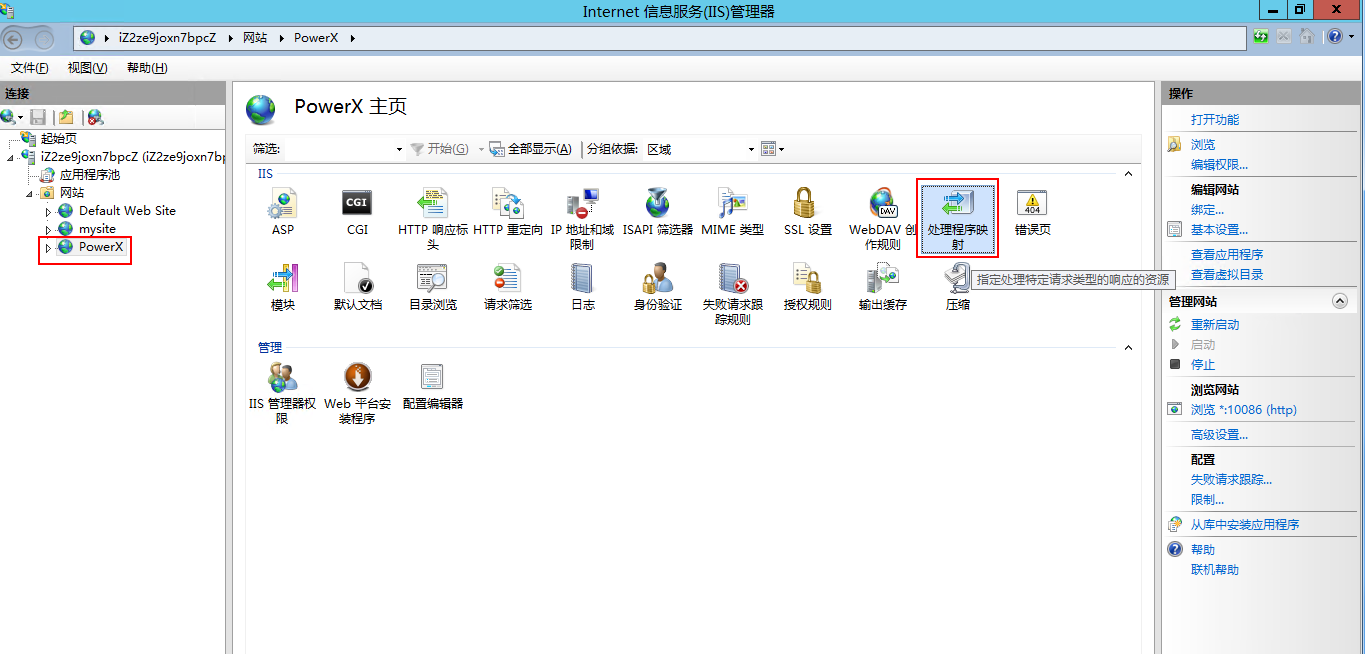
进入你建立的站点,选择处理程序映射。请注意,必须进入你指定的网站里面,再添加模块映射,否则,映射会添加到你所有的网站里。

-
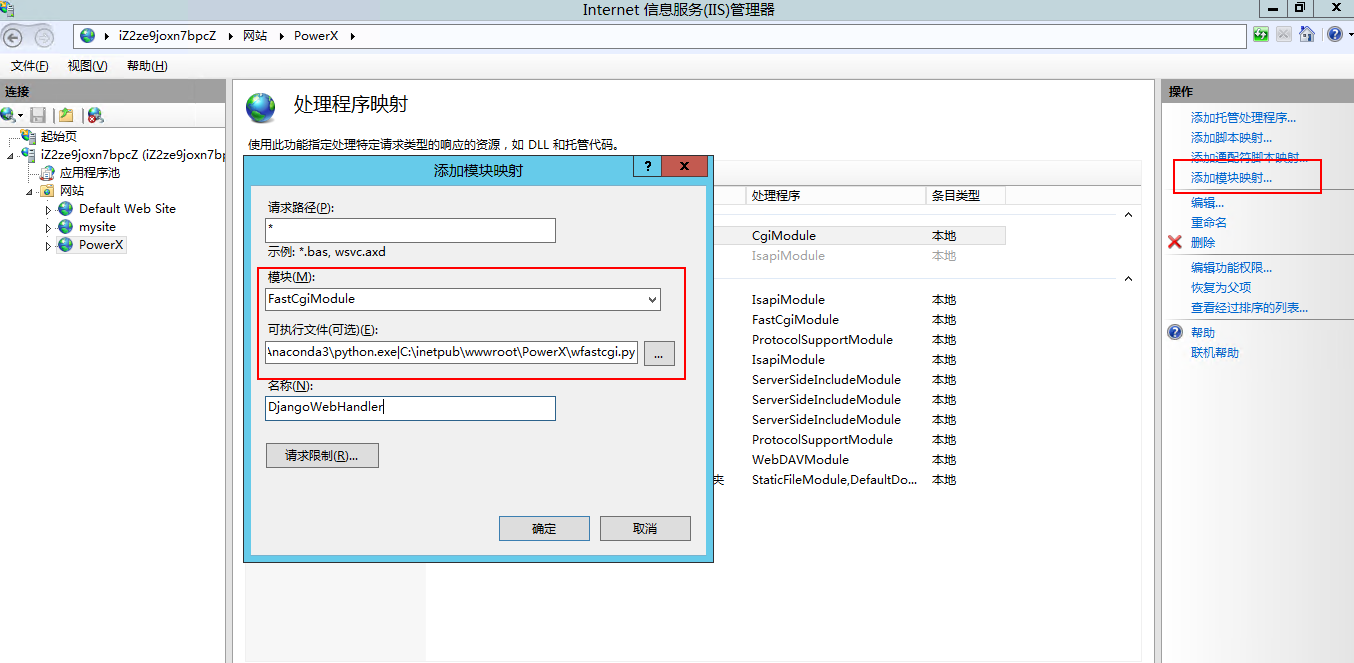
添加模块映射。模块选择FastCgiModule,如果前面没有安装这个模块,请先安装哦。可执行文件对于本项目来说,实际上是必填的。此例中,C:Anaconda3python.exe|C:inetpubwwwrootPowerXwfastcgi.py。前面是python的路径,后面是wfastcgi.py文件的路径。实际上,如果wfastcgi.py文件路径直接引用pythonLibsite-packages目录下的文件也可以,不过就不可以部署多个Django网站了。

-
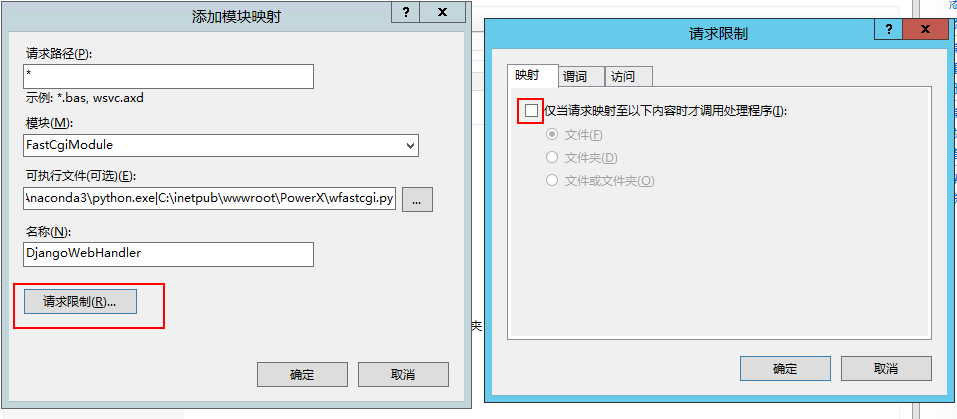
填写完参数后,选择请求控制,设置如图

-
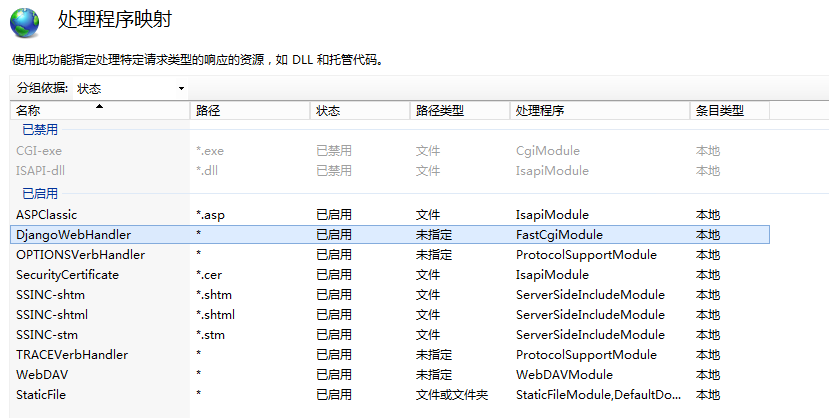
确认添加后,程序映射添加成功

-
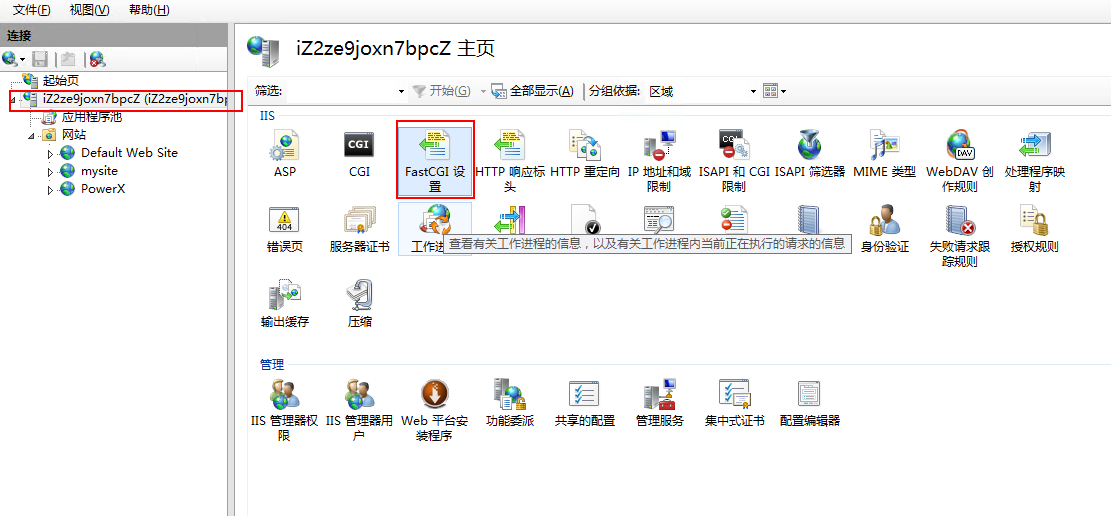
返回主页,进入FastCGI设置

-
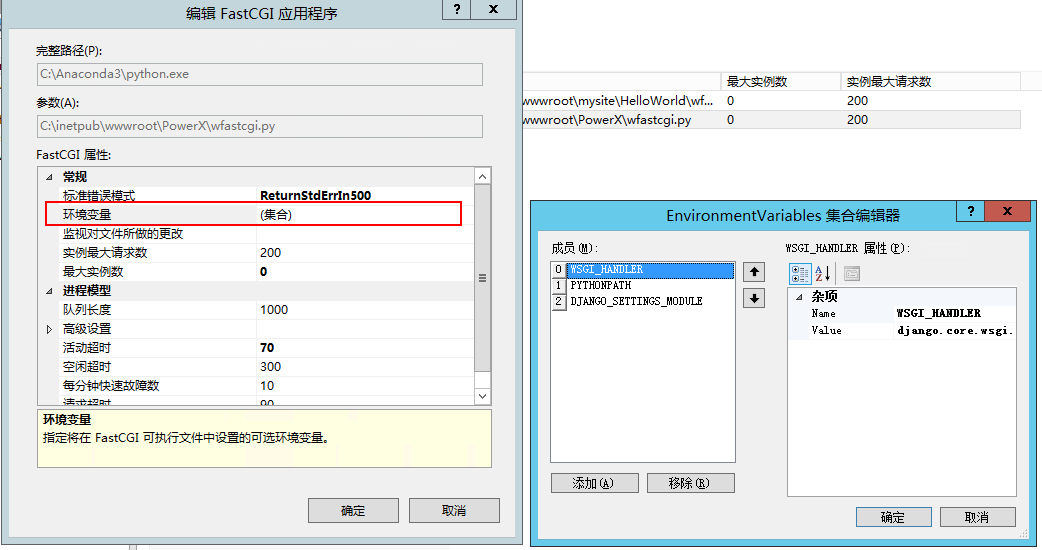
选中新建的FastCGI应用程序,修改环境变量

-
需要添加的变量有3个:
<ol><li> <p>get_wsgi_application()方法的位置,C:Anaconda3Libsite-packagesdjangocorewsgi.py</p> <ul><li><strong>Name: WSGI_HANDLER</strong></li> <li><strong>Value: django.core.wsgi.get_wsgi_application()</strong></li> </ul></li> <li> <p>Django项目目录</p> <ul><li><strong>Name: PYTHONPATH</strong></li> <li><strong>Value: C:inetpubwwwrootPowerX</strong></li> </ul></li> <li> <p>项目settings.py文件的位置</p> <ul><li><strong>Name: DJANGO_SETTINGS_MODULE</strong></li> <li><strong>Value: powerx.settings(powerx是自己的项目名称)</strong></li> </ul></li> </ol></li>
至此,一个不包含静态文件的Django站点部署完成
10. 配置静态文件,在项目目录调用python manage.py collectstaic命令将app下static中的静态文件全部拷贝到 settings.py 中设置的 STATIC_ROOT 文件夹中,运行命令前,先要在settings.py中配置STATIC_ROOT如下:
STATIC_ROOT = os.path.join(BASE_DIR, 'collected_static')
命令运行结束后在项目的具体app路径下的static文件夹(settings中STATIC_URL指定的目录),新建web.config文件,注意不要弄错目录,是app中存放静态文件的目录下


web.config内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
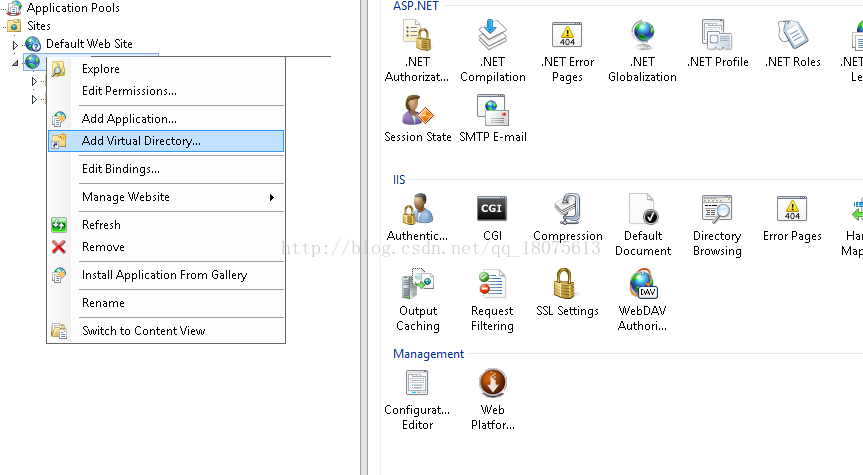
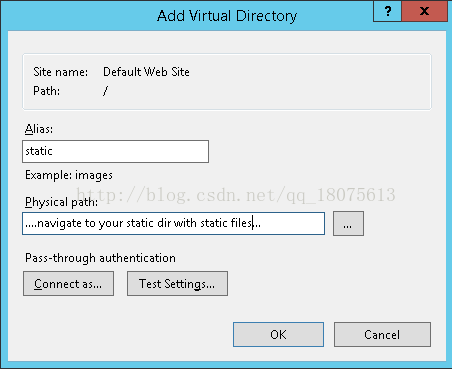
11 、打开IIS管理器,选定该网站项目,右击选择添加虚拟路径

12、填写虚拟路径的别名和路径,别名一般为static,路径则是该网页app下的static文件夹,也就是刚才创建web.config的文件夹

13、重新运行一下IIS,应该就没有问题了
参考资料:
1、https://www.jianshu.com/p/57d7b662ed10
2、https://blog.csdn.net/qq_18075613/article/details/56970016
输入域名后无法访问
解决办法,在电脑路径下找到此文件
C:WindowsSystem32driversetchosts。在文件内加入一句话绑定域名“192.168.0.22 www.mytest.com“
最后
以上就是魁梧蜜粉最近收集整理的关于在win10 IIS上部署Django1. 可运行的django网站2. IIS配置3. Python安装wfastcgi模块4. 项目文件处理5. 配置网站的全部内容,更多相关在win10内容请搜索靠谱客的其他文章。






![[Django] Window上通过IIS发布Django网站需要解决的问题:系统及软件版本:1.可运行的django网站 2.IIS安装和配置3.python安装wfastcgi模块4.项目文件处理5.配置网站6 在网站根目录创建一个名为web.config的文件6+.修改setting.py文件中的ALLOWED_HOSTS7. 配置静态文件 重新运行一下IIS,应该就没有问题了](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)

发表评论 取消回复