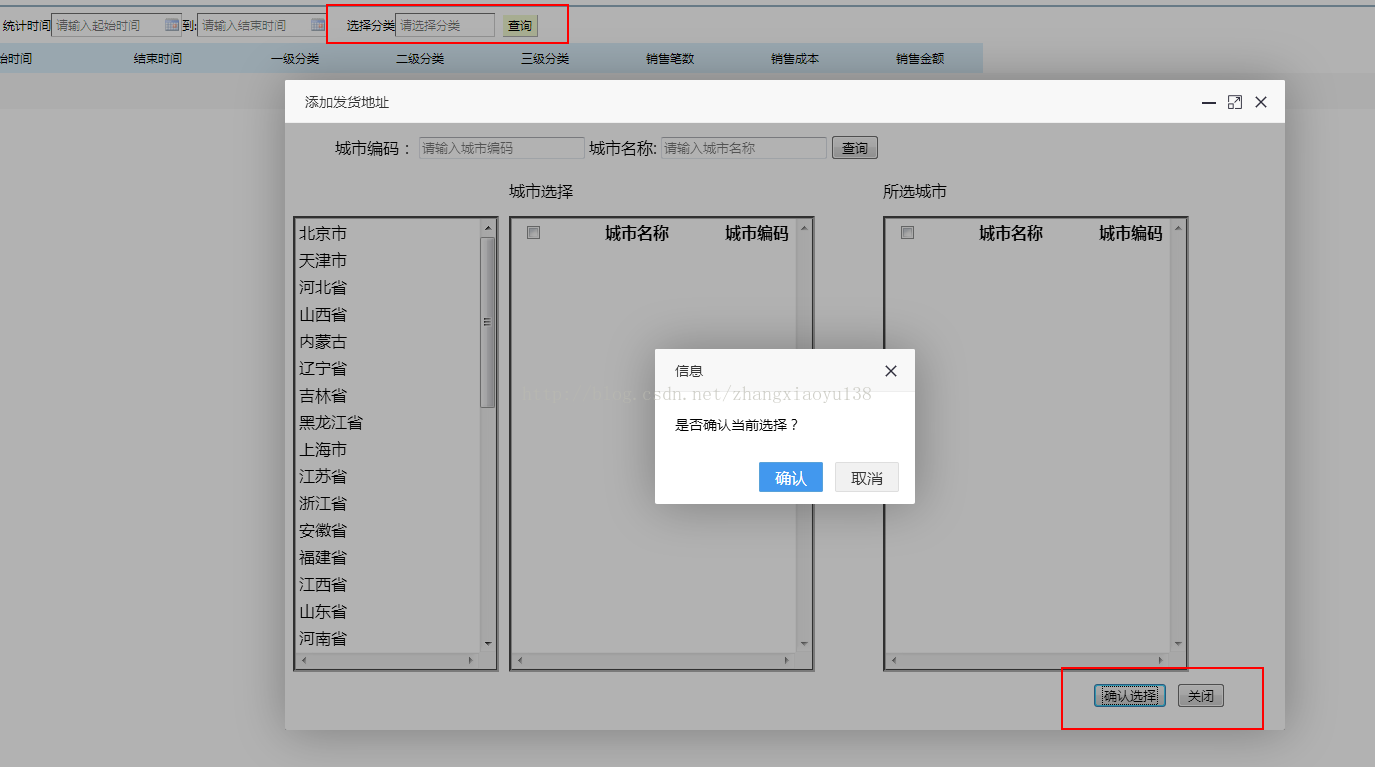
现有需求:统计页面为父页面,点击选择城市,显示弹窗。确定选择之后,弹窗关闭并且选定的城市s赋值到父页面输入框中。
其实在winform里面这种弹窗很简单,但是webform里没玩过,所以摸索了很久,终于搞出来了,所以记录下~
贴下重点代码就可以了
父页面代码:
![]()
<script type="text/javascript">
//编辑用户地址
function chosecatagory() {
title = '添加发货地址';
url = '/SysManage/stat/CitySelect.aspx';
layer.open({
type: 2,
title: title,
maxmin: true,
shadeClose: true, //点击遮罩关闭层
area: ['1000px', '650px'],
content: url,
scrollbar: false,
success: function (layero, index) {
var iframeBody = document.getElementById($('.layui-layer-content').find('iframe').prop('id')).contentWindow.document.body;
$(".manage_location_wrap", iframeBody).appendTo(iframeBody);
$('.container,header,footer', iframeBody).remove();
},
yes: function (index) {
console.log(11556156);
shwoAddrs();
},
cancel: function () {
console.log(11556156);
}
});
}
</script><input style="width: 90px" type="text" id="txt_catagory" maxlength="200" name="txt_catagory" placeholder="请选择分类" οnclick="chosecatagory()" runat="server" />
子页面确认按钮代码:
<input type="button" class="submit_btn" value="确认选择" οnclick="Confirm()"/>function Confirm() {
layer.confirm('是否确认当前选择?', {
btn: ['确认', '取消'] //可以无限个按钮
}, function (index, layero) {
parent.document.getElementById("txt_catagory").value = "wwwww";
var SelfIndex = parent.layer.getFrameIndex(window.name); //获取窗口索引
parent.layer.close(SelfIndex);
//按钮【确认】的回调
}, function (index) {
//按钮【取消】的回调
});
}最终效果:


最后
以上就是专一发卡最近收集整理的关于webform弹窗子页面简单实例的全部内容,更多相关webform弹窗子页面简单实例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复