在完成这道题目之前,我觉得应该先去明白两个知识点:
(1)、什么是parseFloat()函数;
(2)、在JavaScript中如何定义及调用函数。
看完题目就知道原因啦!
目录
一、题目要求:
二、知识点说明:
1、parseFloat()函数
2、定义函数
3、调用函数
三、实现思路:
四、完整代码实现
一、题目要求:
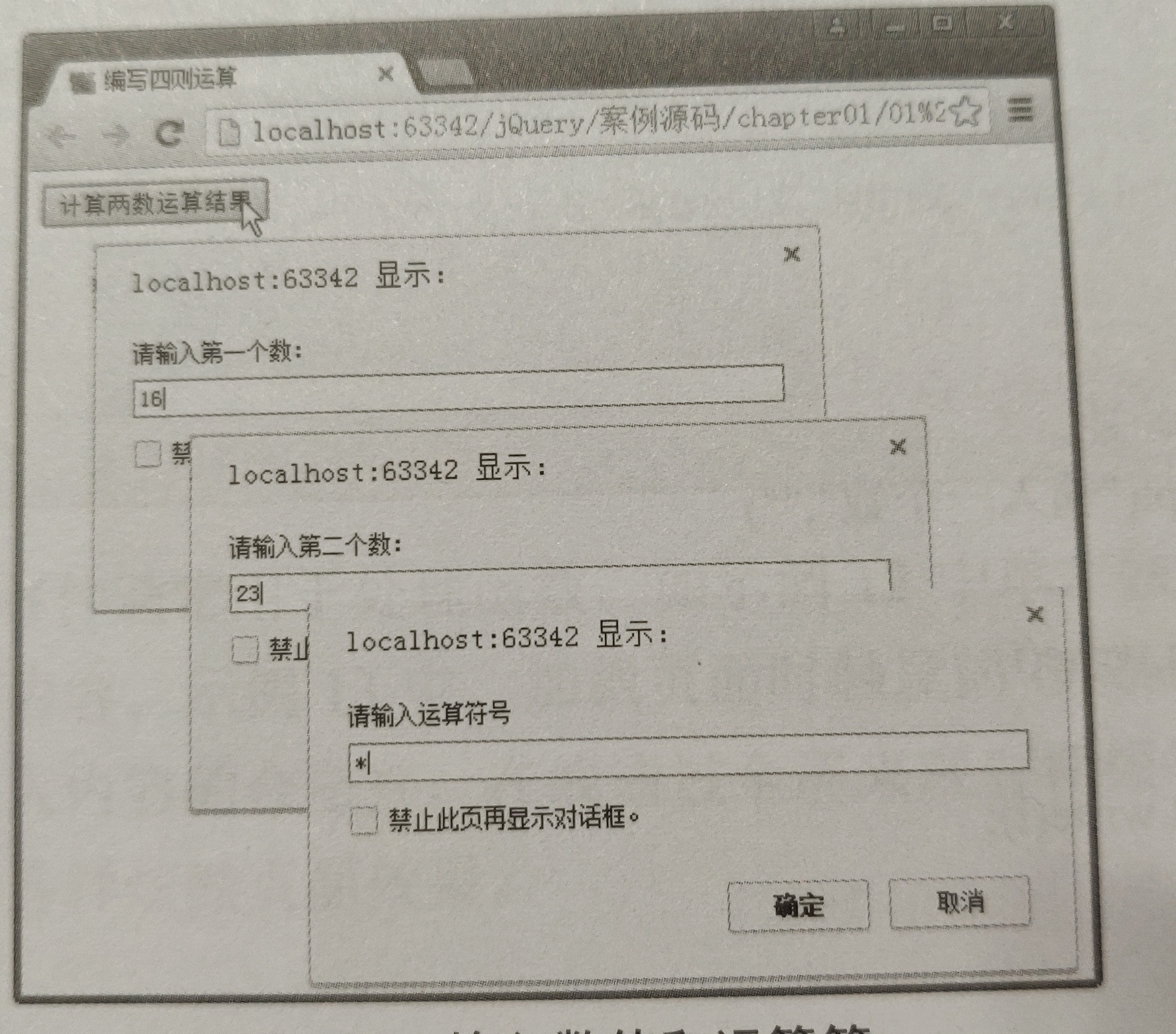
(1)、单击页面上的按钮,调用函数,使用prompt()方法获取两个变量的值和一个运算符,如图1-1所示:

图1-1
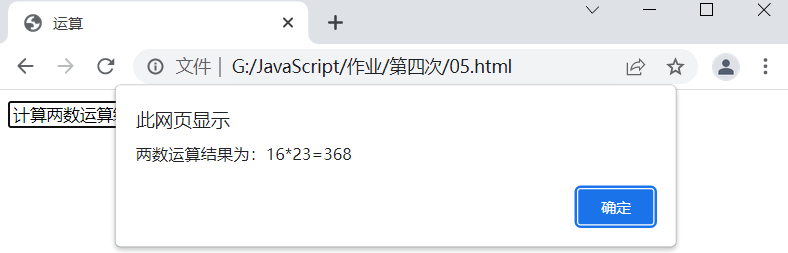
(2)、运算结果使用alert()方法显示出来,如图1-2所示:

图1-2
(3)、使用switch结构判断获取的运算符号。
二、知识点说明:
1、parseFloat()函数
parseFloat()函数可解析一个字符串,并返回一个浮点数,语法格式如下:
parseFloat(“字符串”)
2、定义函数
自定义函数一般由关键字function、函数名、一组参数及置于括号中的待执行的JavaScript语句组成,语法格式如下:
Function 函数名(参数1,参数2,参数3,…){
// JavaScript 语句;
[return 返回值]
}
Function是定义函数的关键字,必须有;
(1)、参数1、参数2等是函数的参数,可分为无参函数和有参函数;
(2)、“{”和“}”定义了函数的开始和结束;
(3)、return语句用来规定函数的返回值。
3、调用函数
要执行一个函数,必须先调用这个函数,当调用函数时,必须指定函数名及参数(如果有参数)。函数的调用一般和元素的事件结合使用,语法格式如下。
事件名= "函数名( )";
三、实现思路:
1、定义一个函数;
2、使用prompt()方法定义两个变量的值和一个运算符;
3、使用parseFloat()函数解析接收的两个变量;
4、使用条件结构控制运算符;
5、调用函数输出结果。
四、完整代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>运算</title>
<script type="text/javascript">
function account(){
var s1=prompt("请输入第一个数:","");
var s2=prompt("请输入第二个数:","");
var sign=prompt("请输入运算符:","");
var result;
s1=parseFloat(s1);
s2=parseFloat(s2);
switch(sign){
case "+":
result=s1+s2;
break;
case "-":
result=s1-s2;
break;
case "*":
result=s1*s2;
break;
default:
result=s1/s2;
}
alert("两数运算结果为:"+s1+sign+s2+"="+result);
}
</script>
</head>
<body>
<input type="btn" type="button" value="计算两数运算结果" onclick="account();"/>
</body>
</html>account()是创建的无参函数,onclick表示按钮的单击事件,当单击按钮时调用函数account()。
最后
以上就是聪慧哈密瓜最近收集整理的关于【JavaScript实训】-- 编写一个带两个变量和一个运算符的四则运算函数的全部内容,更多相关【JavaScript实训】--内容请搜索靠谱客的其他文章。








发表评论 取消回复