
欢迎关注专栏《Java架构筑基》——专注于Java技术的研究与分享!
Java架构筑基zhuanlan.zhihu.com
- Java架构筑基——专注于Java技术的研究与分享!
- 后续文章将首发此专栏!
- 欢迎各位Java工程师朋友投稿和关注
- Java架构师进阶之路<常用资料分享>
一. Java调试
1.1 Eclipse调试
1.1.1 Debug
1.1.1.1 条件断点
断点大家都比较熟悉,在Eclipse Java 编辑区的行头双击就会得到一个断点,代码会运行到此处时停止。
条件断点,顾名思义就是一个有一定条件的断点,只有满足了用户设置的条件,代码才会在运行到断点处时停止。
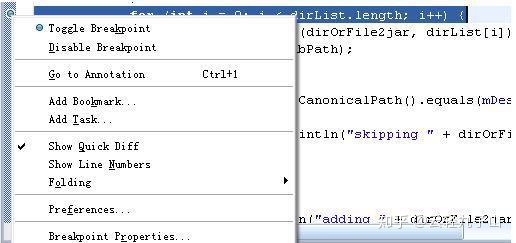
在断点处点击鼠标右键,选择最后一个"Breakpoint Properties"

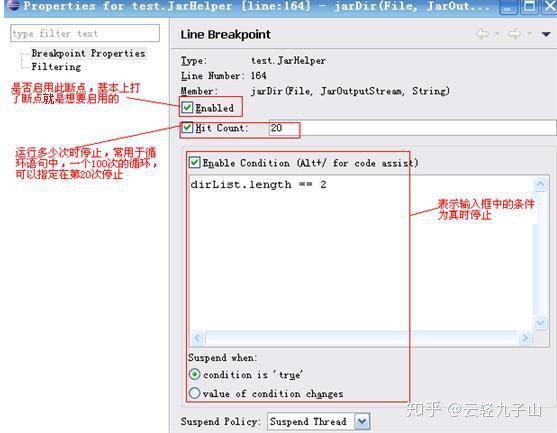
断点的属性界面及各个选项的意思如下图,

1.1.1.2 变量断点
断点不仅能打在语句上,变量也可以接受断点,

上图就是一个变量的打的断点,在变量的值初始化,或是变量值改变时可以停止,当然变量断点上也是可以加条件的,和上面的介绍的条件断点的设置是一样的。
1.1.1.3 异常断点
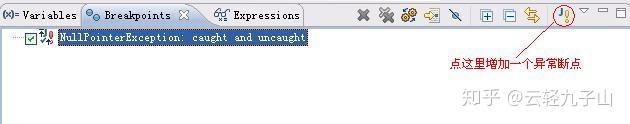
经常遇见一些异常,然后程序就退出来了,要找到异常发生的地方就比较难了,还好可以打一个异常断点,

上图中我们增加了一个NullPointException的异常断点,当异常发生时,代码会停在异常发生处,定位问题时应该比较有帮助。
1.1.1.4 方法断点
方法断点就是将断点打在方法的入口处,

方法断点的特别之处在于它可以打在 JDK的源码里,由于 JDK 在编译时去掉了调试信息,所以普通断点是不能打到里面的,但是方法断点却可以,可以通过这种方法查看方法的调用栈。
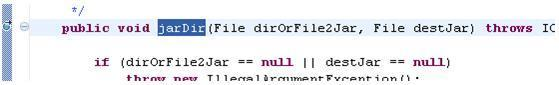
1.1.1.5 改变变量值
代码停在了断点处,但是传过来的值不正确,如何修改一下变量值保证代码继续走正确的流程,或是说有一个异常分支老是进不去,能不能调试时改一下条件,看一下异常分支代码是否正确?
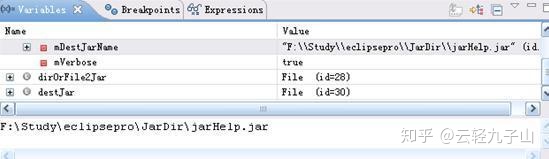
在Debug 视图的 Variables 小窗口中,我们可以看到 mDestJarName 变量的值为 " F:StudyeclipseproJarDirjarHelp,jar "

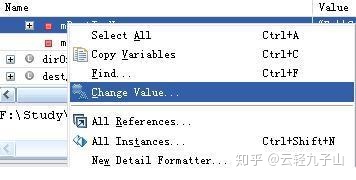
我们可以在变量上右键,选择"Change Value…" 在弹出的对话框中修改变量的值,

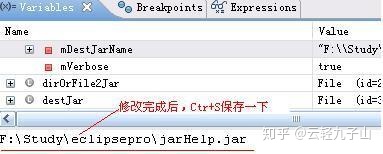
或是在下面的值查看窗口中修改,保用Ctr+S 保存后,变量值就会变成修改后的新值了。

1.1.1.6 重新调试
这种调试的回退不是万能的,只能在当前线程的栈帧中回退,也就说最多只能退回到当前线程的调用的开始处。
回退时,请在需要回退的线程方法上点右键,选择 "Drop to Frame"
1.1.2 远程调试
1.1.2.1 环境
tomcat,Eclipse,做远程调试不需要任何插件。
项目:新建一个web项目
index,jsp源码如下
<%com,syj,test,DebugTest,test("远程调试测试");
%>
Hello Remote Debug创建一个DebugTest类代码如下:
public class
DebugTest{
public static void test(String content){
System,out,print(content);
}
}1.1.2.2 tomcat配置
- 将web应用部署到Tomcat的webapp目录下
- 修改Tomcat/bin/startup,bat文件,在最前面加上如下代码:
SET CATALINA_OPTS=-server -Xdebug -Xnoagent -Djava,compiler=NONE -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=8000注意上面命令必须写成一行中间不能有换行,-前是空格-后是非空格,由于word原因,该文章在显示的时候可能会有换行的情况。
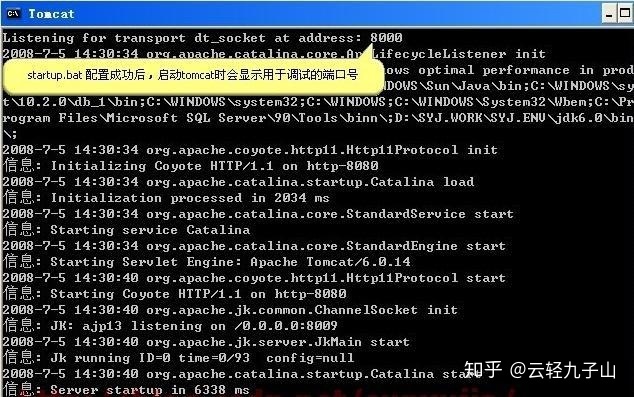
- 必须先启动Tomcat启动tomcat/bin/startup,bat参下图

1.1.2.3 Eclipse配置
- 在com,syj,test,DebugTest,test方法中设置断点
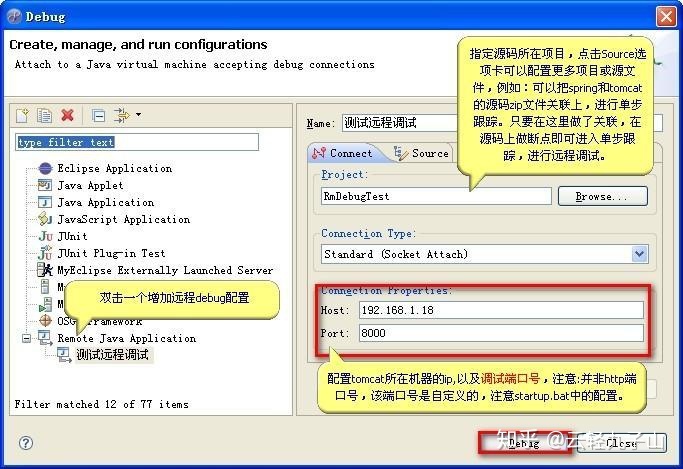
- 在eclipse中配置debug,配置完成后点击debug按钮。如图:


- 打开浏览器访问部署的web应用,访问index,jsp
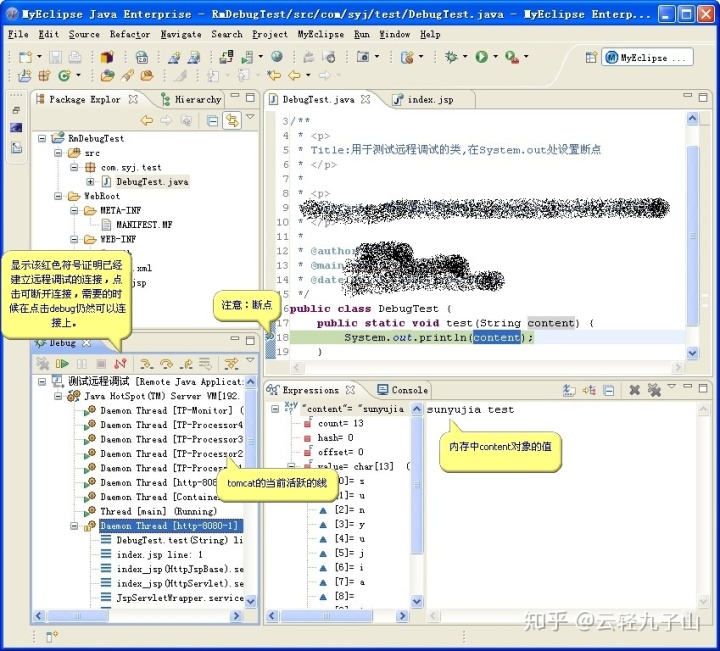
- 当浏览器访问index,jsp时,由于调用了com,syj,test,DebugTest,test,又因在test方法中设置了断点,所以程序会被断点拦截,如图:

- 不需要调试的时候点击断开,需要调试的时候再点击debug,非常方便,当调试过程中出现引用非本project的源码时(例如跟踪到tomcat里面或spring,hibernate里面),会提示找不到源码,点击相应提示的按钮(到时候editor区只有一个按钮,所以大家就不要问哪个按钮了)可以添加源码继续调试,或在配置debug前就把需要的源码都添加上,在source选项卡里面。
二. 浏览器调试
主要讲解Google浏览器
2.1 谷歌浏览器调试
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于JSt调试很好用,HTML5、CSS3等一些新标准的支持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用。
2.1.1 启用调试
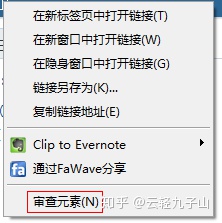
怎样打开Chrome的开发者工具?你可以直接在页面上点击右键,然后选择审查元素:

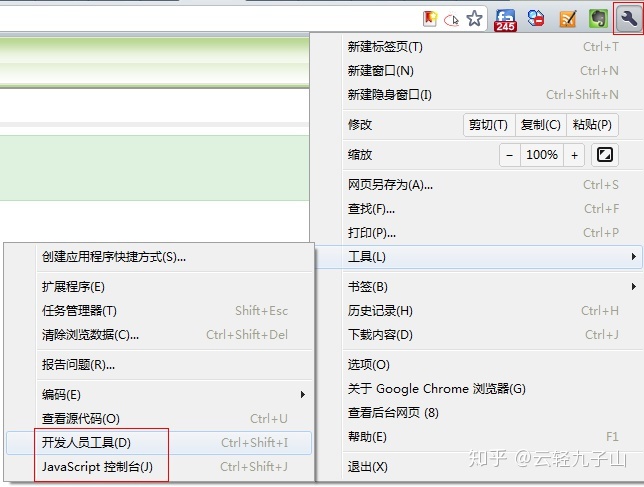
或者在Chrome的工具中找到:

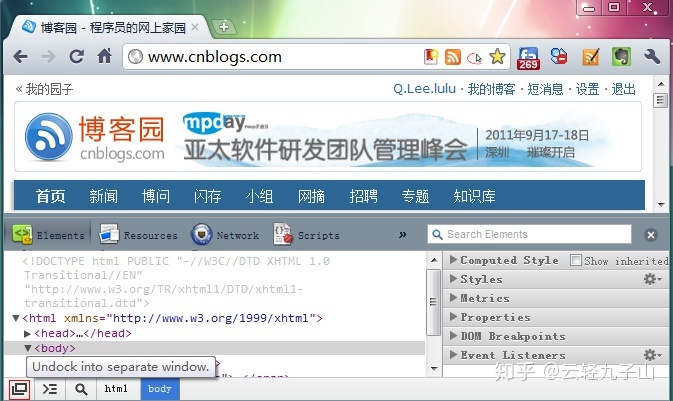
或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。界面如下图:

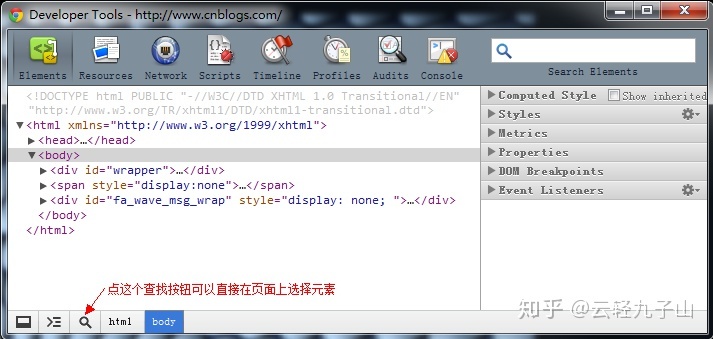
不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:

2.1.2 调试功能标签页说明
2.1.2.1 Elements标签页
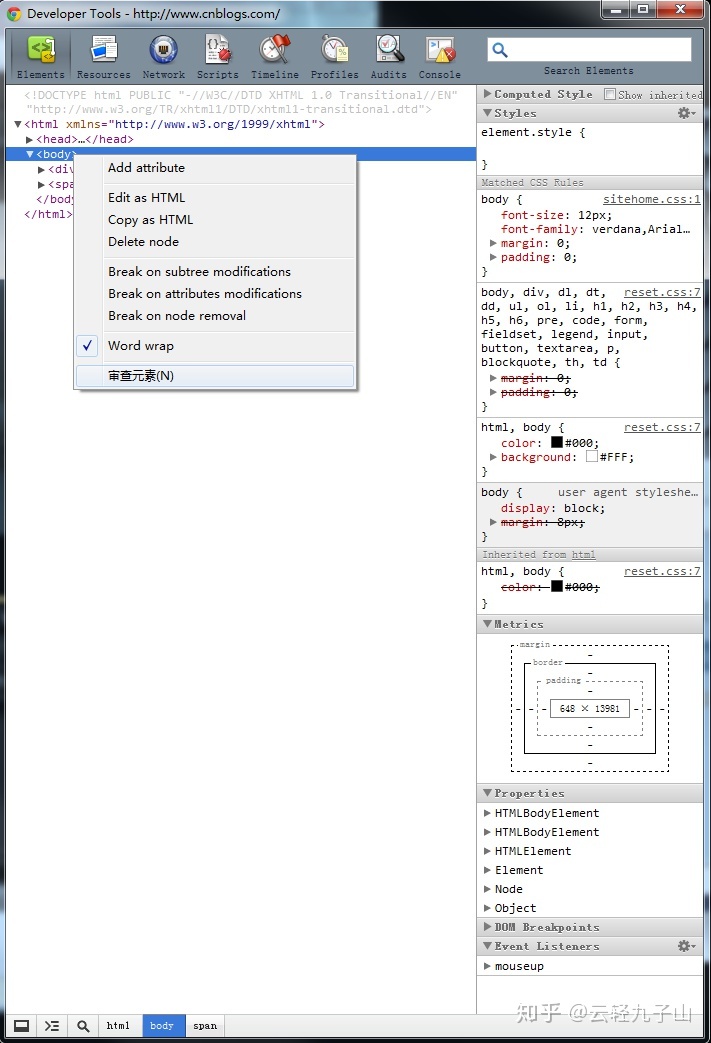
这个就是查看、编辑页面上的元素,包括HTML和CSS:

左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选"Edit as Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项"审查元素"了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了,嘿嘿)
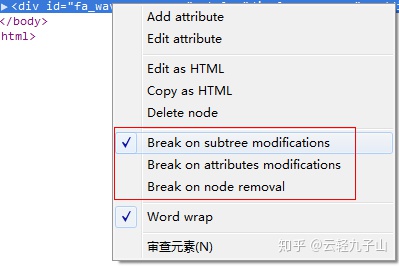
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:

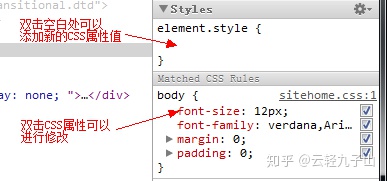
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:

你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。
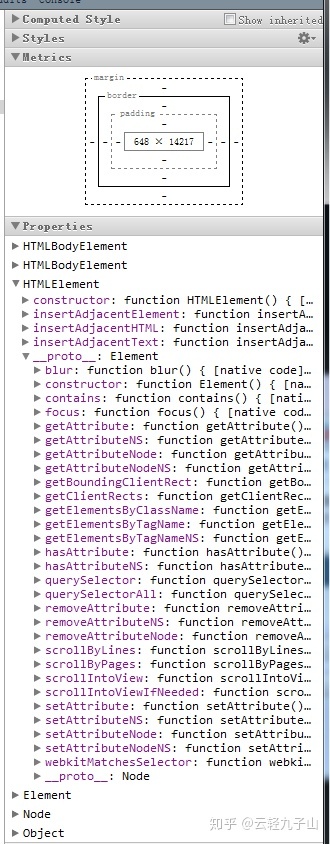
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):

注意到上面的Properties没有?这个很有用,可以让你看到元素具有的方法与属性,比查API手册要方便得多(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况)。
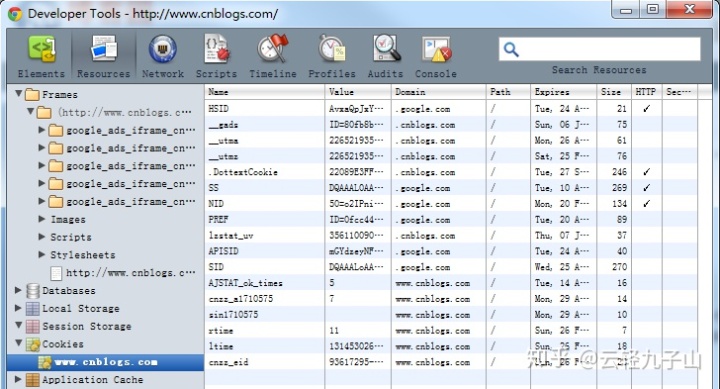
2.1.2.2 Resources标签页
Resources标签页

Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
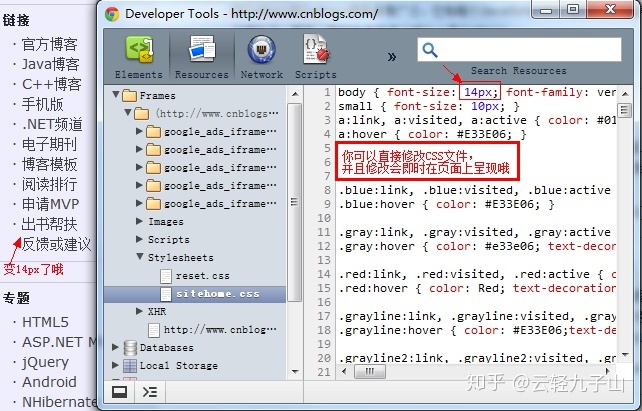
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效:

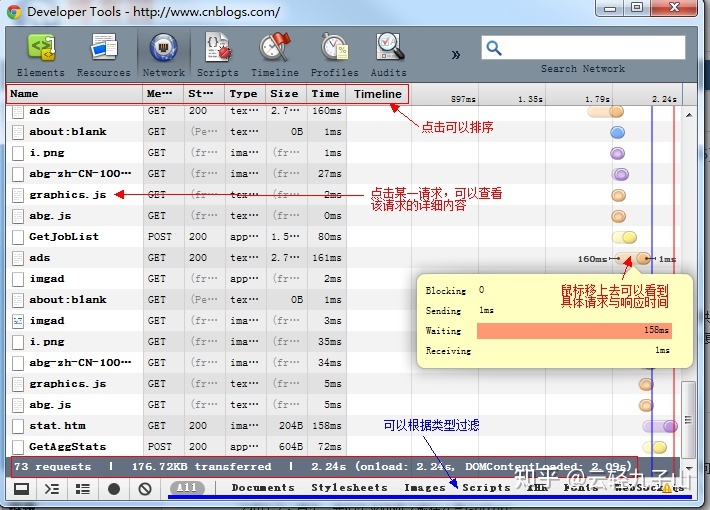
2.1.2.3 Network标签页
Network标签页

Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的。
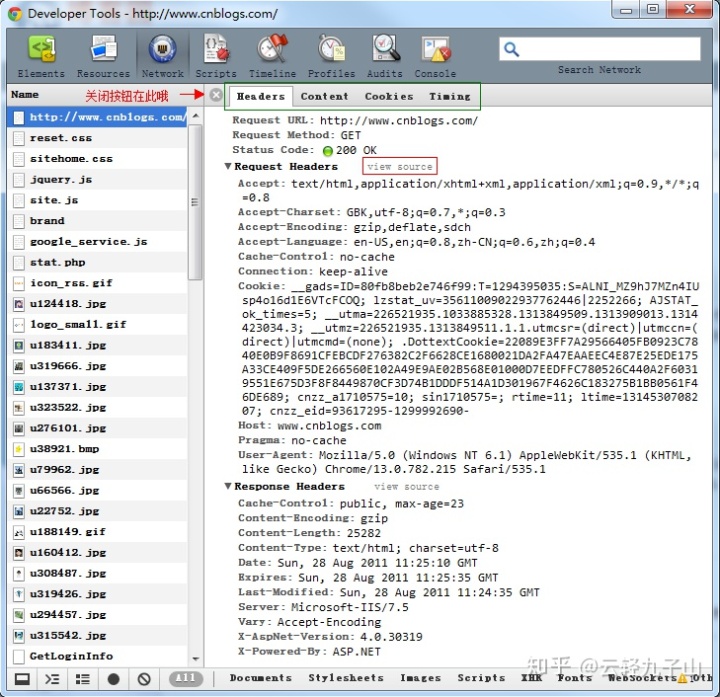
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
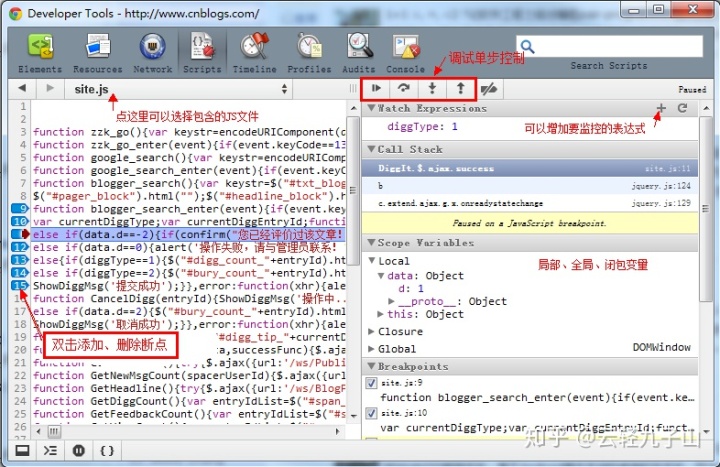
2.1.2.4 Script标签页
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:

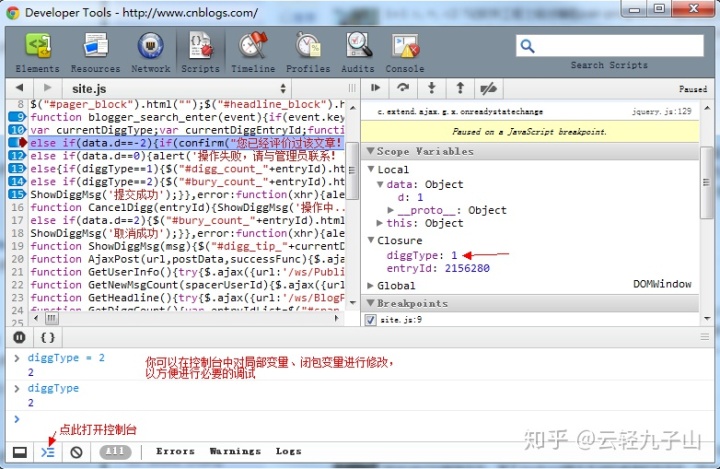
还有你可以打开Javascript控制台,做一些其他的查看或者修改:

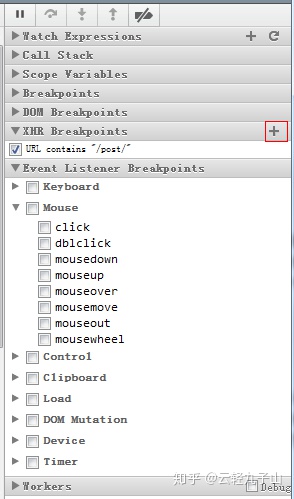
你甚至还可以为某一XHR请求或者某一事件设置断点:

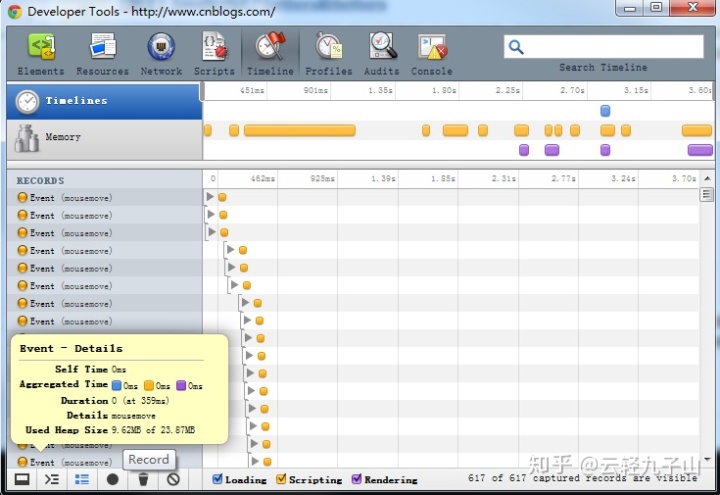
2.1.2.5 Timeline标签页
注意这个Timeline的标签页不是指网络请求的时间响应情况(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:

点击底部的Record就可以开始录制页面上执行的内容。
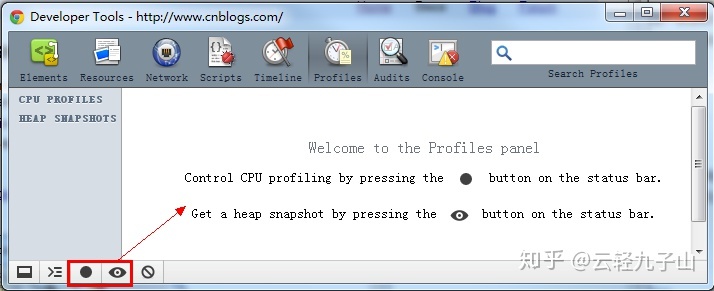
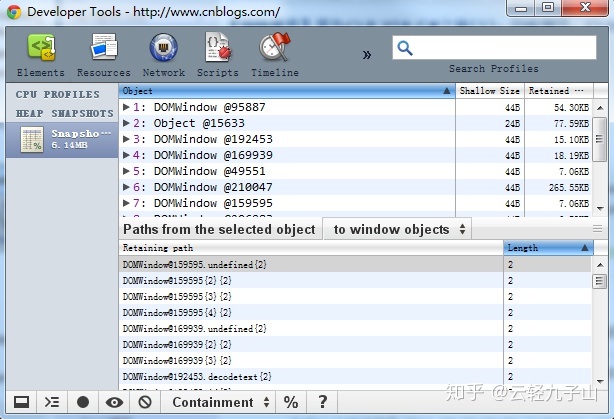
2.1.2.6 Profiles标签页
Profiles标签页,这个主要是做性能优化的,包括查看CPU执行时间与内存占用


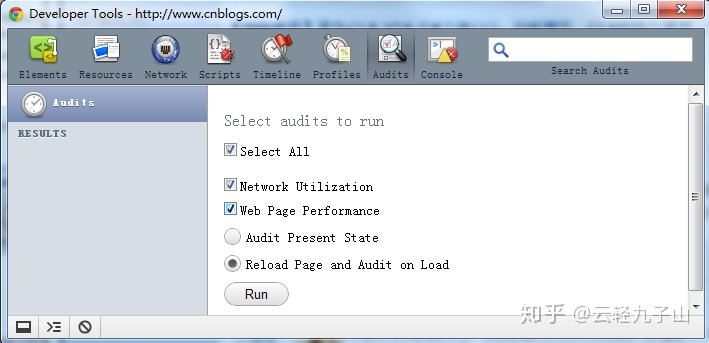
2.1.2.7 Audits标签页
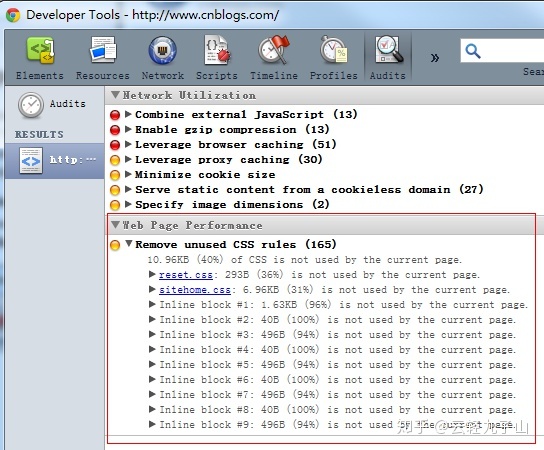
这个对于优化前端页面、加速网页加载速度很有用(相当与Yslow):

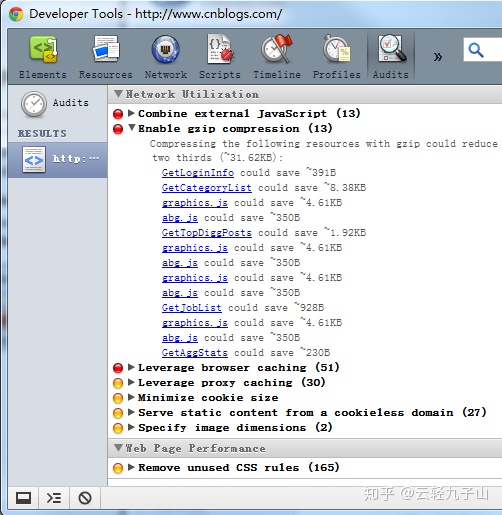
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:

它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的:

2.1.2.8 Console标签页
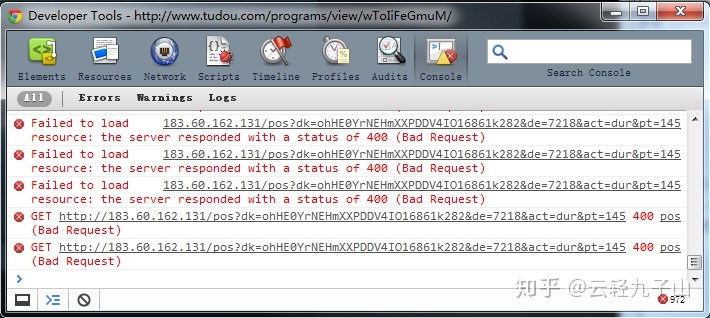
就是Javascript控制台了:

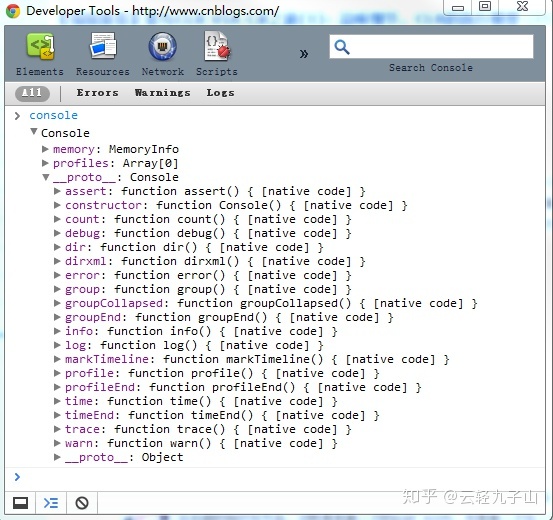
这个除了查看错误信息、打印调试信息(console,log())、写一些测试脚本以外,还可以当作Javascript API查看用。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行:

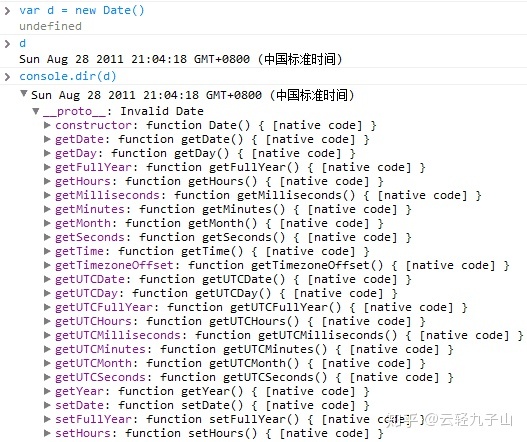
怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:

(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况)
2.2 IE浏览器调试
注意:IE版本需要在IE8或以上版本
2.2.1 启用调试
双击IE浏览器的图标,打开IE浏览器

点击键盘上的"F12"键,或者在ie工具栏下点击"开发人员工具",进入调试界面

2.2.2 开始JS调试
选"脚本"选项卡,找到要调试的代码行,然后右击添加断点,或者直接点击也会出现断点。

点击启动调试,就会跑到设置的断点处。"F11"可以一步一步调试,"F10"逐过程调试,"shift+F11"跳出

2.3 火狐浏览器调试
2.3.1 概述
在FireFox上插件库里找到FireBug安装即可,网上下载进行安装。下图是FireBug Debug 窗口。

FireBug美工用的非常普遍,公司美工妹妹用的非常熟练 呵呵,而对于我们开发人员,主要用它来Debug JS。看看官方对Debug功能的介绍。
Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment, If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast,
简而言之,FireBug 可以让我们在任何时候debugJS 并查看变量,同时可以通过它找出JS中性能瓶颈。
2.3.2 调试步骤
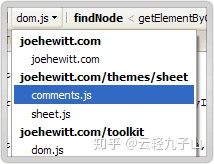
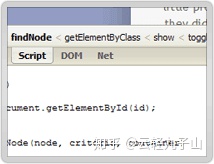
下图是如何找到Web应用的JS,激活Firebug,点Script,然后在All 旁边选择你要Debug的JS。

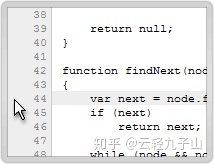
下图是如何打断点 基本跟Eclipse一样,点击行号就Ok了。

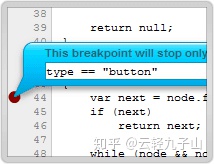
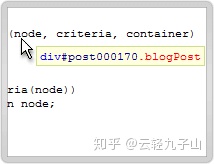
下图是如何在断点上设定条件,如果条件符合,就进入断点,这个功能很不错,特别是Debug很复杂的Function时候。

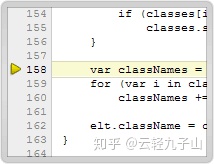
下图是如何单步调试,跟Eclipse一样 F11单步

下图是查看调用的Stack,对以复杂的JS Debug很有帮助。

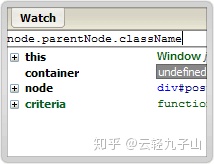
下图是查看变量 基本跟EclipseDebug 一样。

下图是在断点处查看变量。

有个很好用的功能,代码行之间快速调转,使得对上千行的JS调试很轻松。

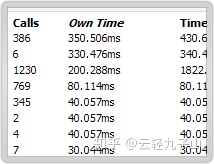
下图就是Performance 测试结果,使用很简单 点Profile

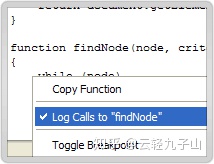
还有一个Log功能比较实用,看下图 如果你不想每次都进入断点,用这个就再好不过了。

三. 注意
本文的调试只是常用的一些方法,只能给大家一个方向,同时由于工具版本原因,在实践过程中若有迷茫的地方,请到网上查询解惑
# 链接 Java程序员福利"常用资料分享"

最后
以上就是甜美板栗最近收集整理的关于Java 启动和停止界面_一文详解各种花里胡哨的Java调试技巧,多图预警,记得收藏...的全部内容,更多相关Java内容请搜索靠谱客的其他文章。








发表评论 取消回复