【超级无敌详细的黑马前端笔记!即时更新~】
这个笔记,是我自己在同步学习黑马前端使用的,不可以商用哦
学习路径
- 基础概念铺垫(了解)
- 认识网页
- 五大浏览器和渲染引擎
- Web标准
- HTML初体验
- HTML的感知
- HTML骨架结构
- 开发工具的使用
- 语法规范
- HTML的注释
- HTML标签的构成
- HTML标签的关系
目标:认识 网页组成 和 五大浏览器,明确 Web标准的构成,使用 HTML骨架 搭建出一个网页。
提示:以下是本篇文章正文内容,下面案例可供参考
一、基础认知
1.1 认识网页
-
网页由哪些部分组成?
• 文字、图片、音频、视频、超链接 -
咱们程序员写的代码是通过什么软件转换成网页的?
• 浏览器
1.2 五大浏览器和渲染引擎
- 浏览器:是网页显示、运行的平台,是前端开发必备利器
- 五大浏览器有哪些?
• IE浏览器
• 火狐浏览器(Firefox)
• 谷歌浏览器(Chrome)
• Safari浏览器
• 欧朋浏览器(Opera) - 相同的网页在不同浏览器中显示效果会完全一致吗?
• 因为不同浏览器渲染引擎不同,解析的效果会存在差异 - 前端工程师日常推荐使用哪一个浏览器?
• 谷歌浏览器(Chrome)

1.3 Web标准
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | 表现 | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | JavaScript | 网页模型的定义与页面交互 |

2.1 HTML初体验
HTML(Hyper Text Markup Language)
中文译为:超文本标记语言
网页体验-构建基本网页的步骤
- 在代码文件夹中点击鼠标右击 → 新建文本文档 → 命名为:文字变粗案例.txt
- 双击这个文件,输入代码等内容 → 记得保存!
- 在文件上点击鼠标右键 → 重命名 → 修改文件后缀为为.html
- 双击文字变粗案例.html ,浏览器会自动打开文件并显示之前输入的内容
HTML骨架结构
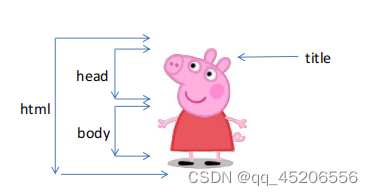
HTML骨架结构由哪些标签组成?
- html标签:网页的整体
- head标签:网页的头部
- body标签:网页的身体
- title标签:网页的标题


开发工具的使用
- 双击打开VS Code软件
- 将day01代码文件夹用鼠标左键按住不放,拖拽到VS Code窗口中,文件夹会显示在左侧目录上
- 点击目录上的**+新建文件按钮**创建页面,注意:文件后缀名需要是.html
VS Code的基本快捷键
- 快速生成标签:英文 + tab
- 保存文件:ctrl + s
- 快速查看网页效果:右击 → Open in Default Browser
• 快捷键:alt + b (安装了open in browser 插件) - 快速生成结构标签:! + tab/回车
语法规范
3.1HTML的注释
- 注释的快捷键:ctrl + /
- 注释的作用:
- 为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码
- 浏览器执行代码时会忽略所有的注释
最后
以上就是谦让大米最近收集整理的关于【超级无敌详细的黑马前端笔记!即时更新~】学习路径一、基础认知语法规范的全部内容,更多相关【超级无敌详细内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复