转载:https://www.zhangbj.com/p/585.html
反调试
前端代码可以在开发者工具中看到,还可以查看网络请求的数据等。限制别人打开开发者工具或者让别人用不了开发者工具就达到反调试的目的了。
常规方法
监听是否打开开发者工具,若打开,则直接调用JavaScript的window.close()方法关闭网页。
方法一
监听F12按键、监听Ctrl+Shift+I(Windows系统)组合键、监听右键菜单。监听Ctrl+s是为了禁止保存至本地,避免被Overrides。
<script>
//监听F12、Ctrl+Shift+i、Ctrl+s
document.onkeydown = function (event) {
if (event.key === "F12") {
window.close();
window.location = "about:blank";
} else if (event.ctrlKey && event.shiftKey && event.key === "I") {//此处I必须大写
window.close();
window.location = "about:blank";
} else if (event.ctrlKey && event.key === "s") {//此处s必须小写
event.preventDefault();
window.close();
window.location = "about:blank";
}
};
//监听右键菜单
document.oncontextmenu = function () {
window.close();
window.location = "about:blank";
};
</script>
方法二
监听窗口大小变化。
<script>
var h = window.innerHeight, w = window.innerWidth;
window.onresize = function () {
if (h !== window.innerHeight || w !== window.innerWidth) {
window.close();
window.location = "about:blank";
}
}
</script>
方法三
利用Console.log
<script>
//控制台打开的时候回调方法
function consoleOpenCallback(){
window.close();
window.location = "about:blank";
return "";
}
//立即运行函数,用来检测控制台是否打开
!function () {
// 创建一个对象
let foo = /./;
// 将其打印到控制台上,实际上是一个指针
console.log(foo);
// 要在第一次打印完之后再重写toString方法
foo.toString = consoleOpenCallback;
}()
</script>
使用 debugger
第一种:constructor
<script>
function consoleOpenCallback() {
document.body.innerHTML='年轻人,不要太好奇';
window.close();
window.location = "about:blank";
}
setInterval(function () {
const before = new Date();
(function(){}).constructor("debugger")();
// debugger;
const after = new Date();
const cost = after.getTime() - before.getTime();
if (cost > 100) {
consoleOpenCallback();
}
}, 1000);
</script>
第二种:Function
<script>
setInterval(function () {
const before = new Date();
(function (a) {
return (function (a) {
return (Function('Function(arguments[0]+"' + a + '")()'))
})(a)
})('bugger')('de');
// Function('debugger')();
// debugger;
const after = new Date();
const cost = after.getTime() - before.getTime();
if (cost > 100) {
consoleOpenCallback2();
}
}, 1000);
</script>
第三方库
有大佬写了一个库专门用来判断是否打开了开发者工具,可供参考使用:
https://github.com/sindresorhus/devtools-detect
转载:https://www.zhangbj.com/p/586.html
前文所提到的几个反调试方法,除debugger方式外,均判断是否打开开发者工具。破解的方式也很简单,基本只需两步就可以搞定。
将开发者工具以独立窗口形式打开。
打开开发者工具后再打开网址。
反反调试 - debugger方法
若使用了debugger方法防反调试,会出现无限debugger,有两种破解方法。
<script>
function consoleOpenCallback2() {
document.body.innerHTML='年轻人,不要太好奇';
window.close();
window.location = "about:blank";
}
setInterval(function () {
const before = new Date();
(function(){}).constructor("debugger")();
// debugger;
const after = new Date();
const cost = after.getTime() - before.getTime();
if (cost > 100) {
consoleOpenCallback2();
}
}, 1000);
</script>
直接使用 debugger 指令
使用了间隔setInterval轮询,直接用debugger指令,则可以在Chrome找到对应行(格式化后),右键行号,选择Never pause here即可。
使用了 constructor 构造 debugger
使用了匿名函数构造debugger指令,断点信息显示如下:
(function anonymous(
) {
debugger
})
只需在console中输入以下代码后,点击F8(Resume script execution)回复js代码执行即可(直接点击小的蓝色放行按钮即可)。
Function.prototype.constructor=function(){}
使用了 Function 构造 debugger
使用了Function构造debugger,断点信息显示如下:
(function anonymous(
) {
Function(arguments[0]+"bugger")()
})
只需在console中输入以下代码:
Function = function () {}
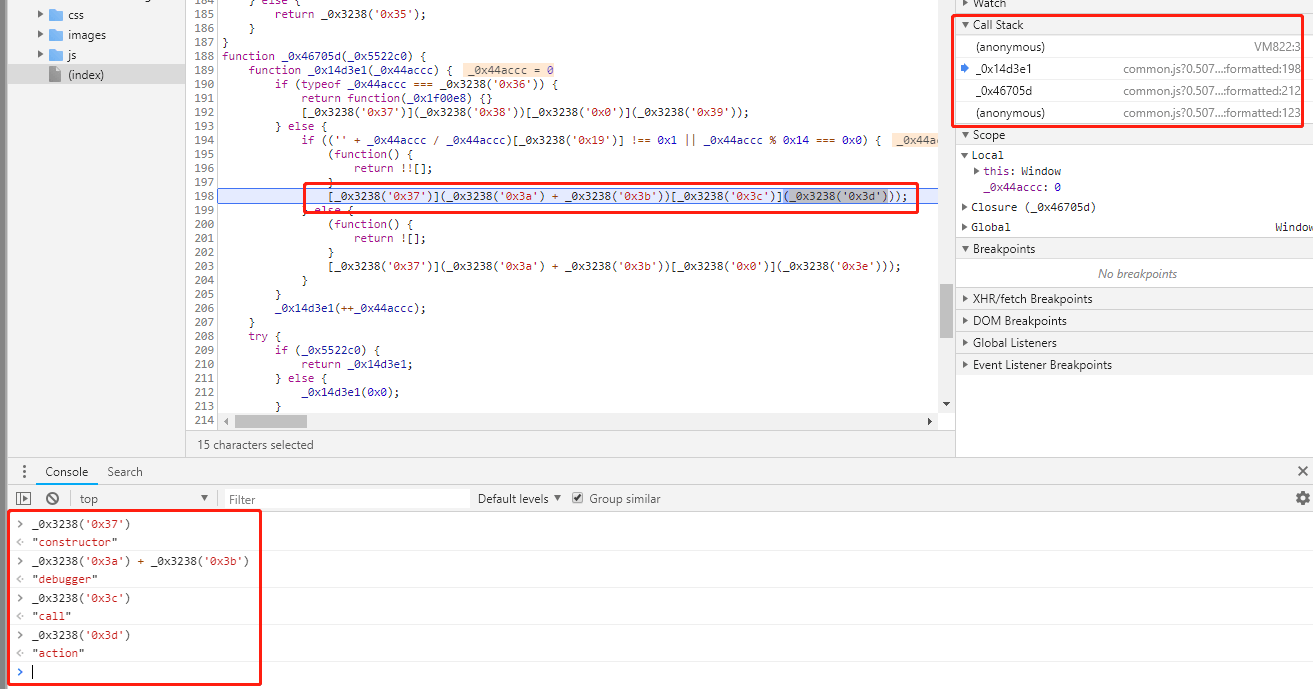
对于一些混淆过的js,不能直接看到,其实就是通过构造函数构造的debugger指令,下图是某网站的构建方式。

最后
以上就是精明小蚂蚁最近收集整理的关于前端 Chrome 反调试方法的全部内容,更多相关前端内容请搜索靠谱客的其他文章。








发表评论 取消回复